有时候微信开发,需要根据使用的浏览器不同,来进行不同的处理。
下面的代码,可以判断是否使用的是微信浏览器。
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>判断是否是微信内置浏览器</title>
</head>
<body>
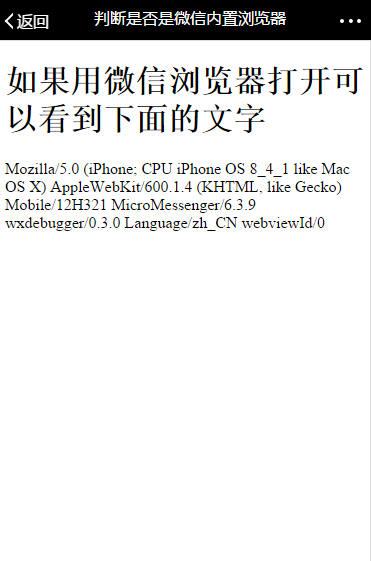
<h1>如果用微信浏览器打开可以看到下面的文字</h1>
<p></p>
</body>
</html>
<script type="text/javascript">
window.onload = function() {
if (isWeiXin()) {
var p = document.getElementsByTagName('p');
p[0].innerHTML = window.navigator.userAgent;
}
}
function isWeiXin() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return true;
} else {
return false;
}
}
</script>
微信浏览器,则显示