
代码
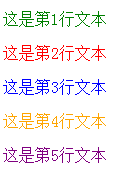
<html> <head> <title>层叠特性</title> <style type="text/css"> p{ color:green; } .red{ color:red; } .purple{ color:purple; } /*这里的顺序是关键*/ #line3{ color:blue; } </style> </head> <body> <p >这是第1行文本</p> <!-- 绿色 --> <p class="red">这是第2行文本</p> <!-- 红色 --> <p id="line3" class="red">这是第3行文本</p> <!-- 蓝色/先执行class样式,再执行id样式 --> <p style="color:orange;" id="line3">这是第4行文本</p> <!-- 橙色/先执行id样式,再执行style样式 --> <p class="red purple">这是第5行文本</p> <!-- 紫色/代码中red放在前面,先执行。purple放在后面,后执行。后执行的样式为最终样式 --> </body> </html>
说明:第五行中,class中的red purple顺序不是关键。style中的red purple顺序才是关键。purple排在下面,所以最终颜色为紫色。
先执行p body等之类的,再执行class样式,再执行p.class之类的,再执行id,再执行style。同样的class,放在后面的为最终效果。