1.可以看到js报错
2.可以看到php报错
3.可以看到ajax返回的信息,以及报错情况
4.可以看到调用了那些内容以及顺序
5.可以调试js代码
6.可以查看session等等
功能非常之强大。
它可以让摸不着的项目,逐渐露出眉目。
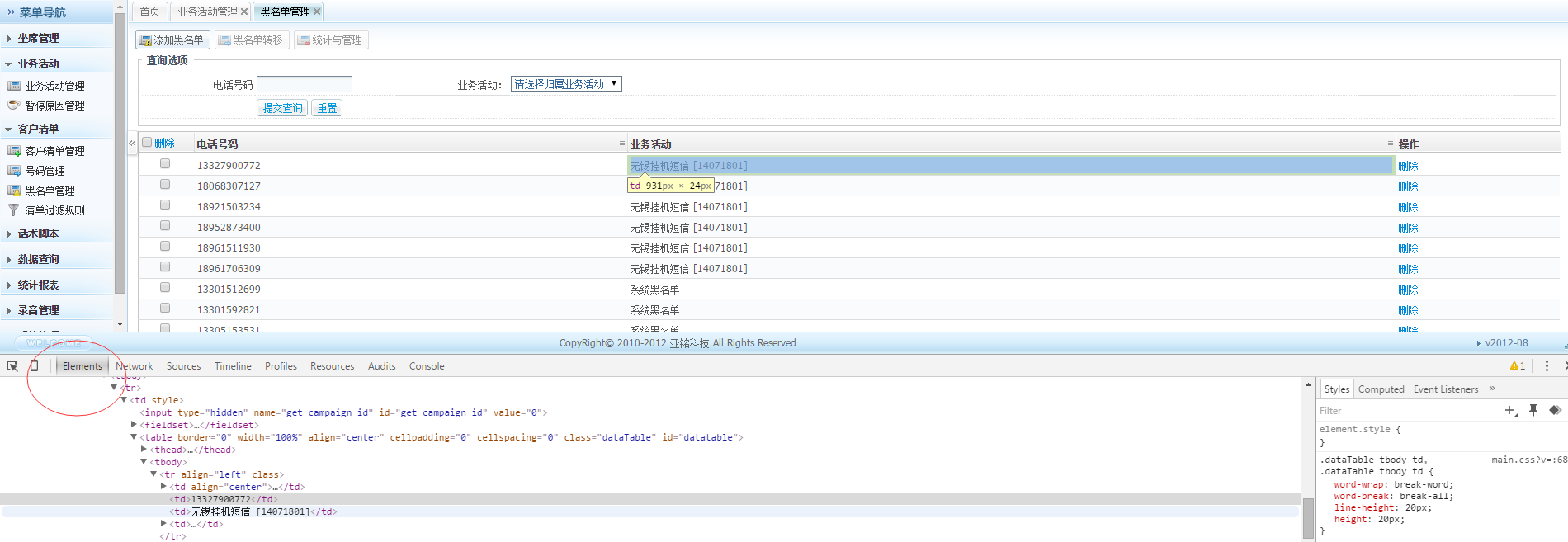
Elements

查看页面的html内容,以及各个元素对应的css。
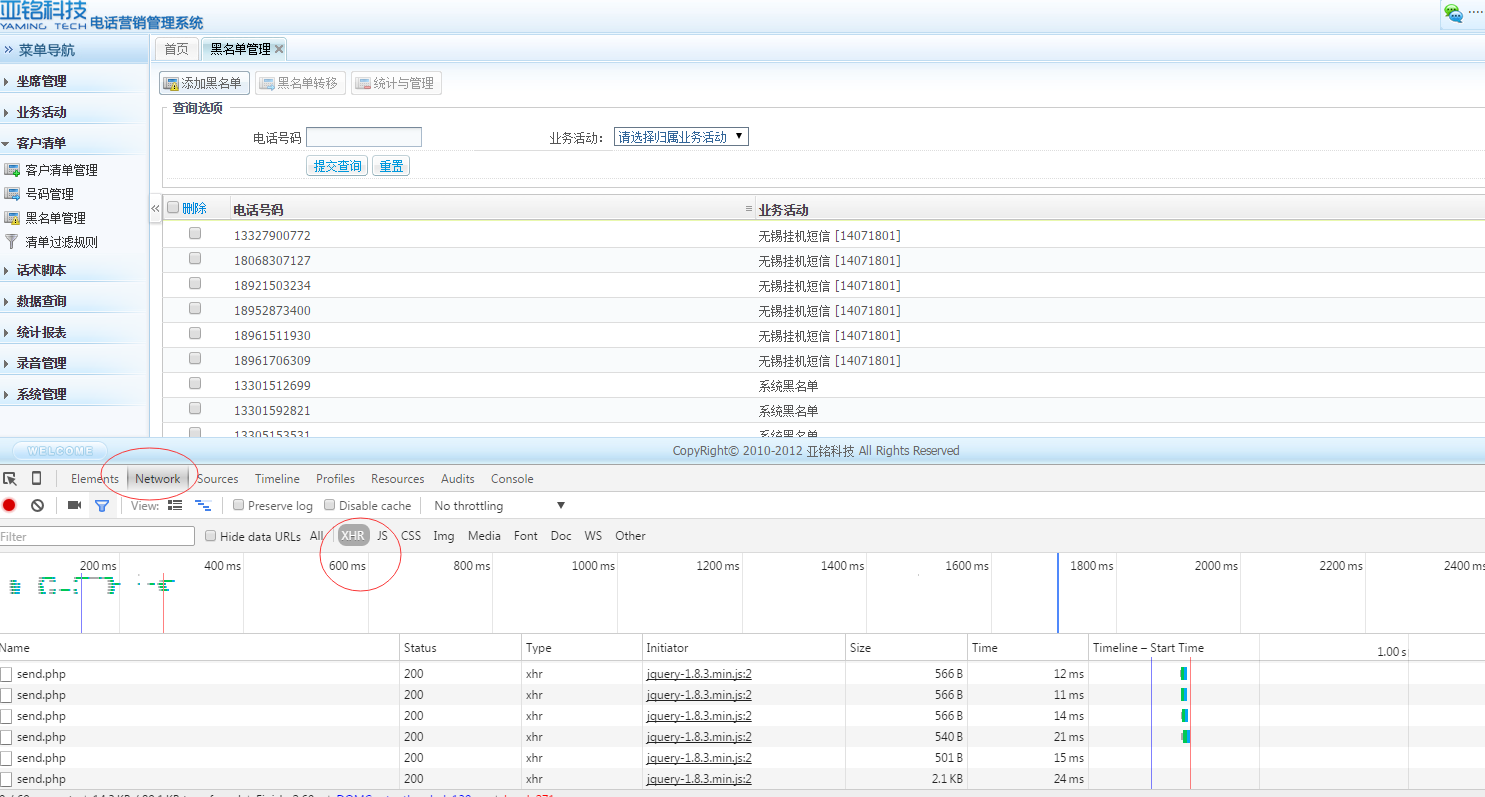
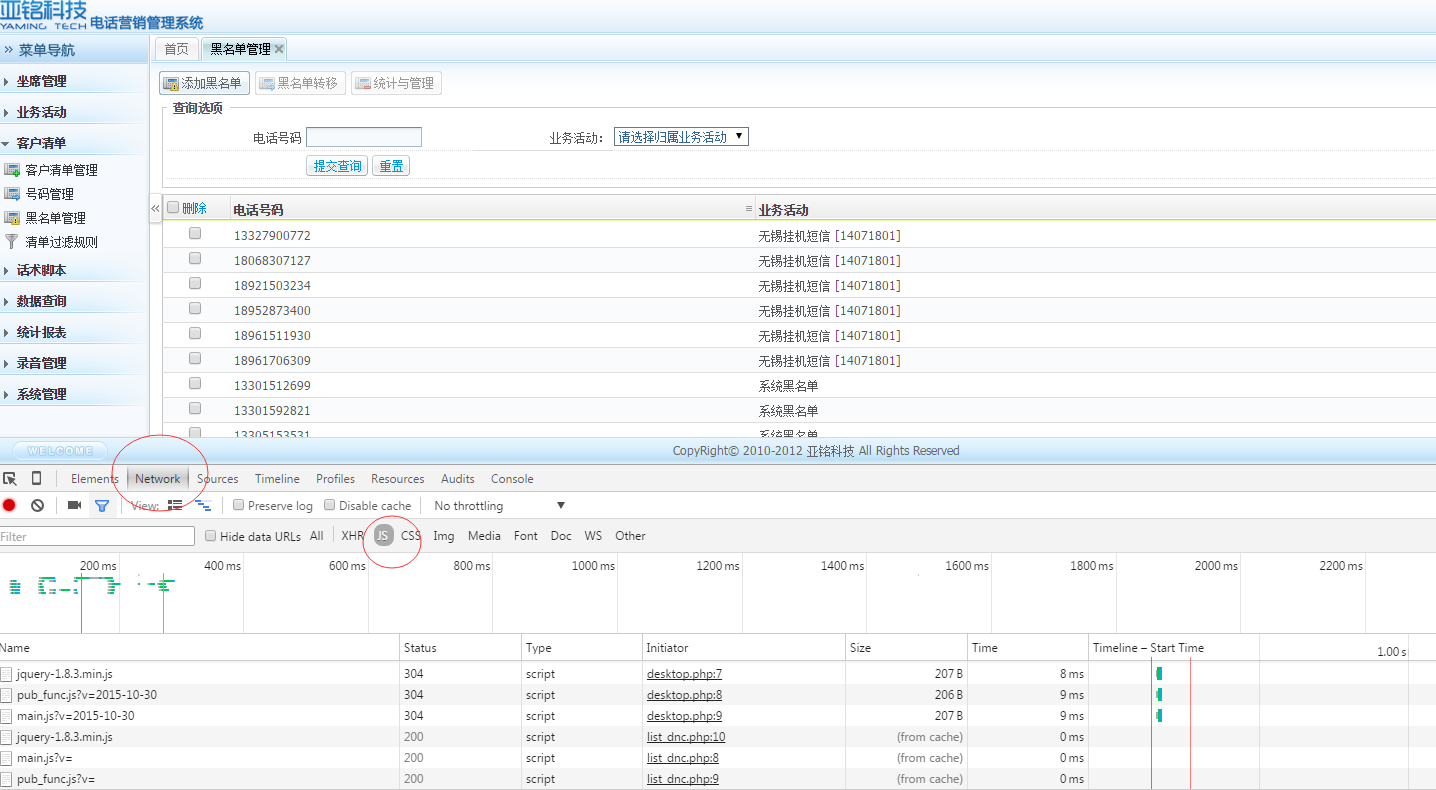
Network
可以查看ajax、js、css、php等等信息,非常强大




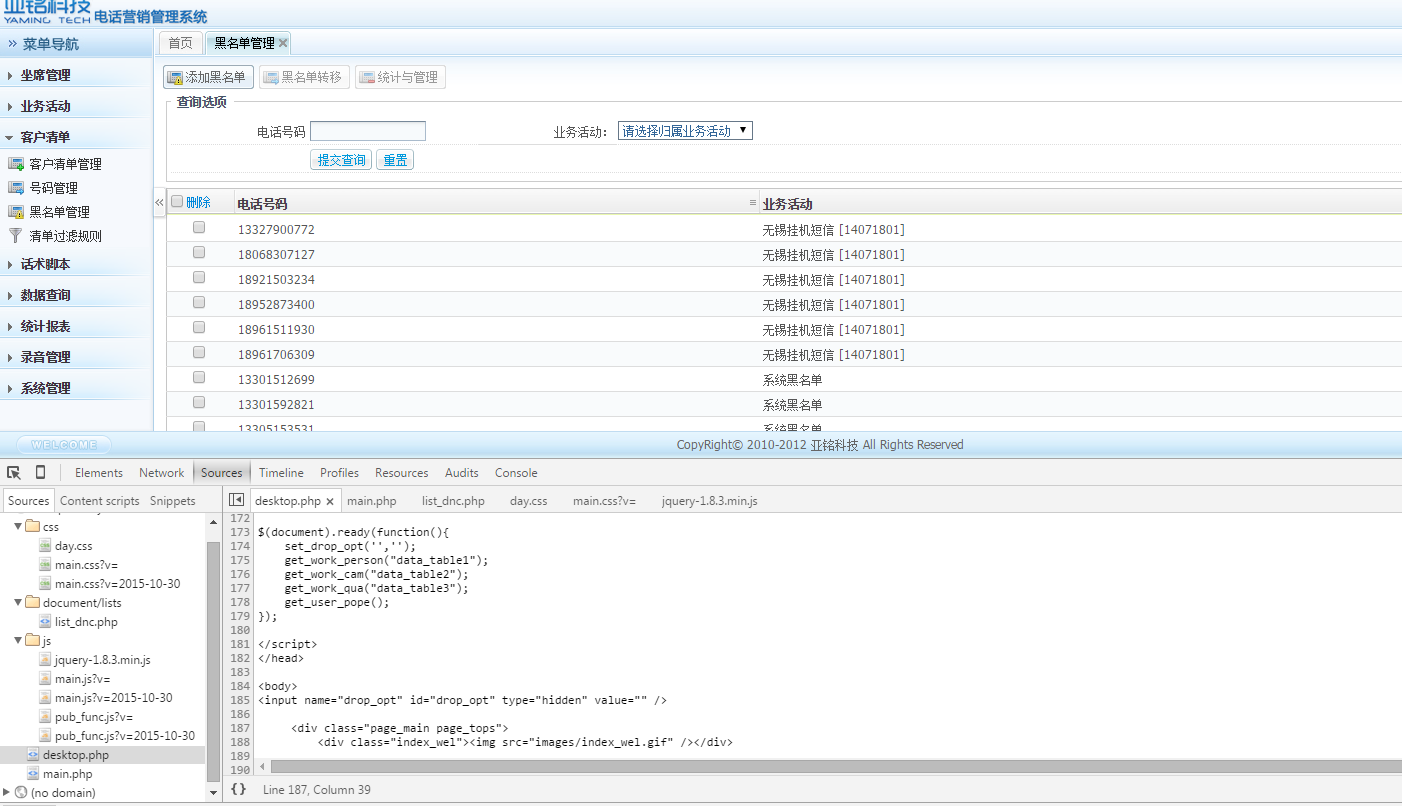
Sources
查看js源文件,查看php源文件,进行断点调试

Console
检测错误,js错误,php错误。
输出结果。对于调试代码,让代码跑通非常之有用。
