//eg1
layer.confirm('纳尼?', {
btn: ['按钮一', '按钮二', '按钮三'] //可以无限个按钮
,btn3: function(index, layero){
//按钮【按钮三】的回调
}
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
//eg2
layer.open({
content: 'test'
,btn: ['按钮一', '按钮二', '按钮三']
,yes: function(index, layero){
//按钮【按钮一】的回调
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,btn3: function(index, layero){
//按钮【按钮三】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
}
});

实战
$(".change_identity").on('click', function () {
let id = $(this).parent().data('id');
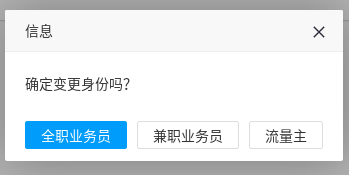
layer.confirm('确定变更身份吗?', {
btn: ['全职业务员', '兼职业务员','流量主'] //按钮
,btn3: function(index, layero){
alert('流量主');
return false;
}
},
function () {
alert('全职业务员');
}
, function () {
// todo
alert('兼职业务员');
return false;
});
});