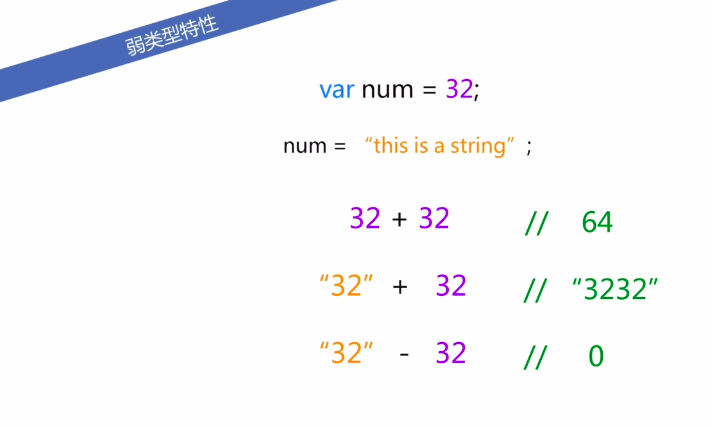
弱语言

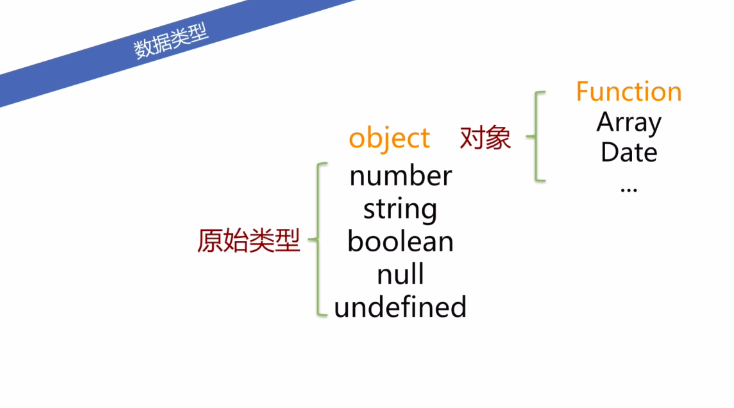
数据类型

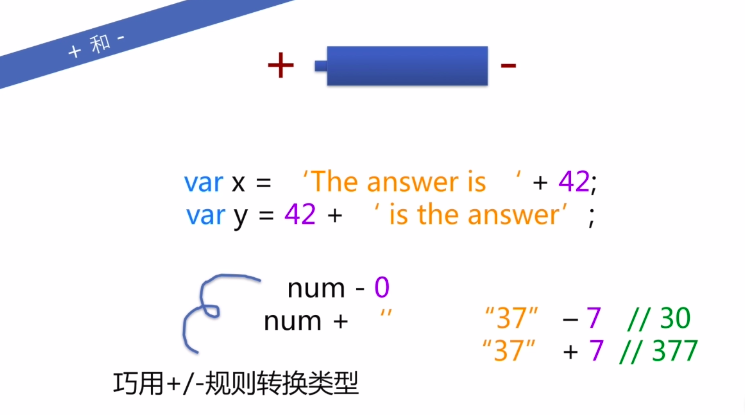
隐式转换

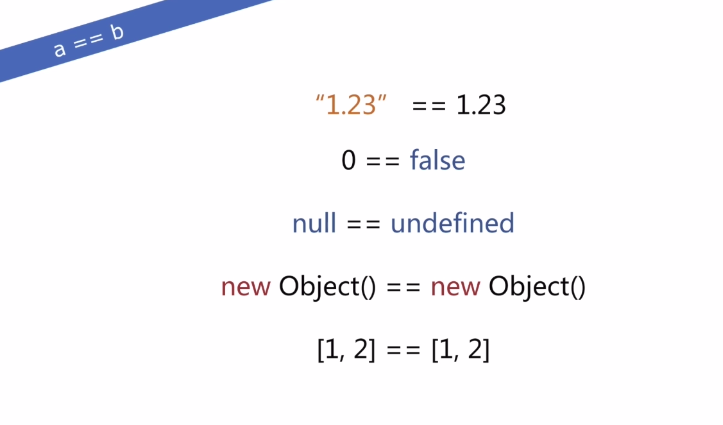
弱等于

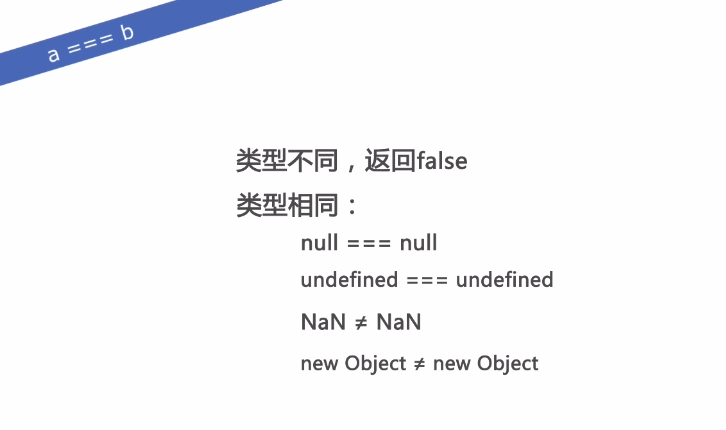
严格等于

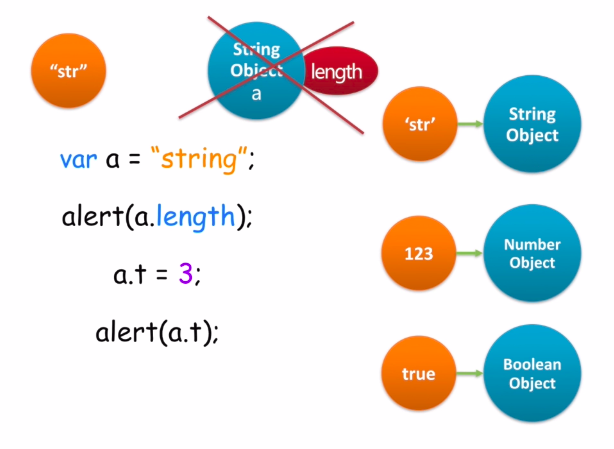
包装对象

字符串转为包装对象
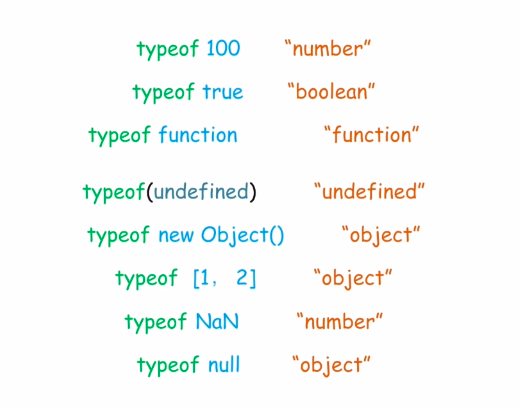
类型检测



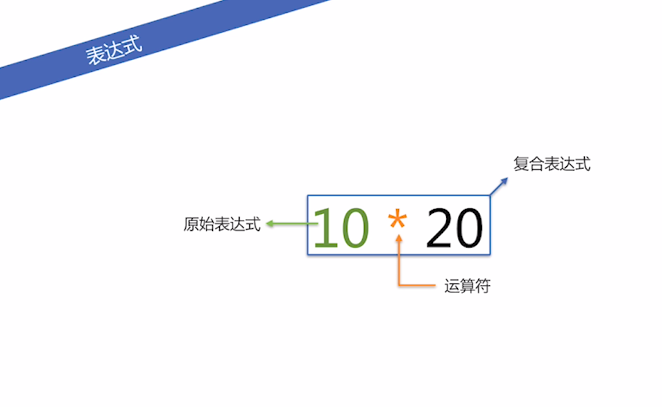
表达式


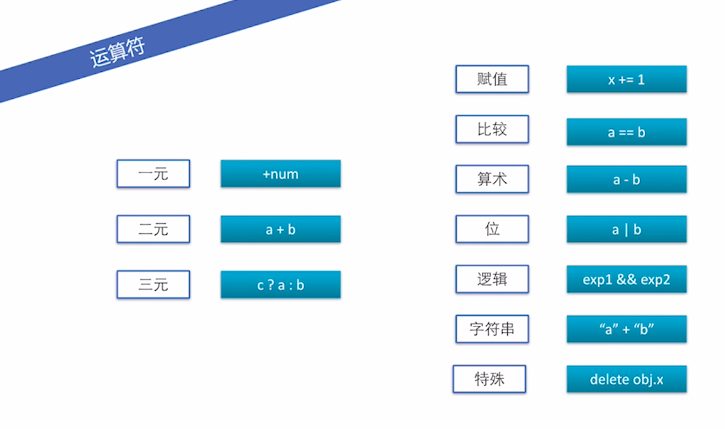
运算符

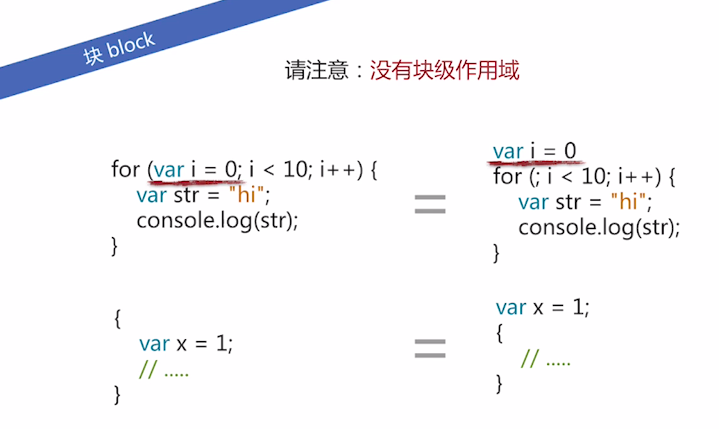
块


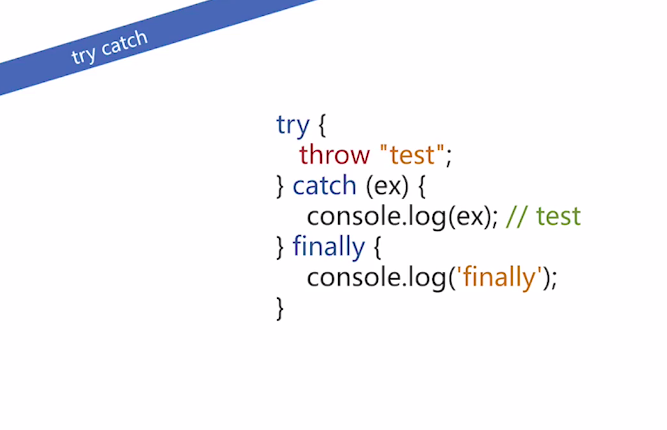
try...catch

对象结构

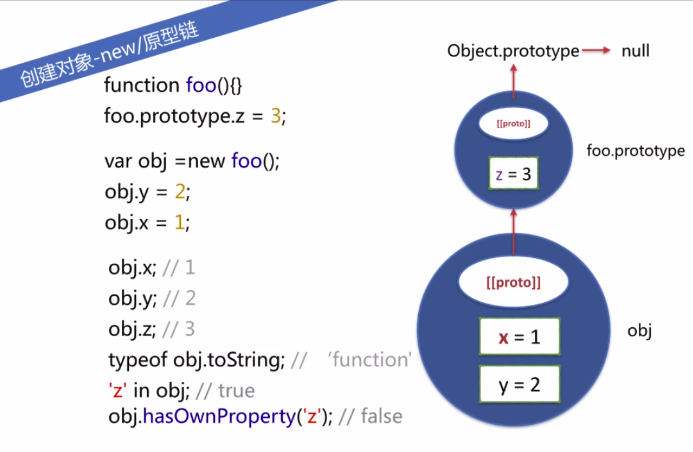
创建对象,原型链

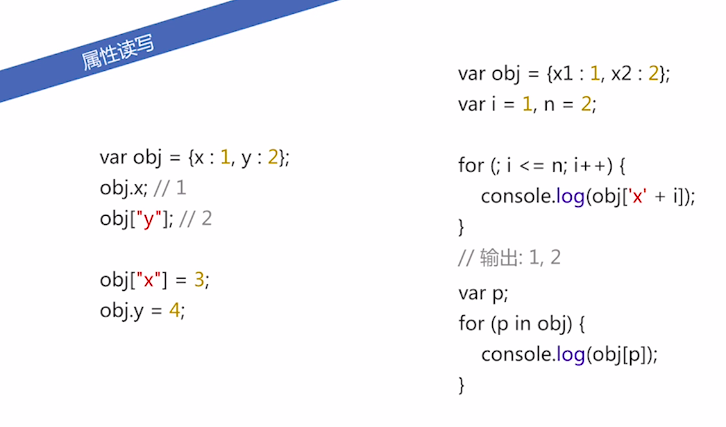
属性读写

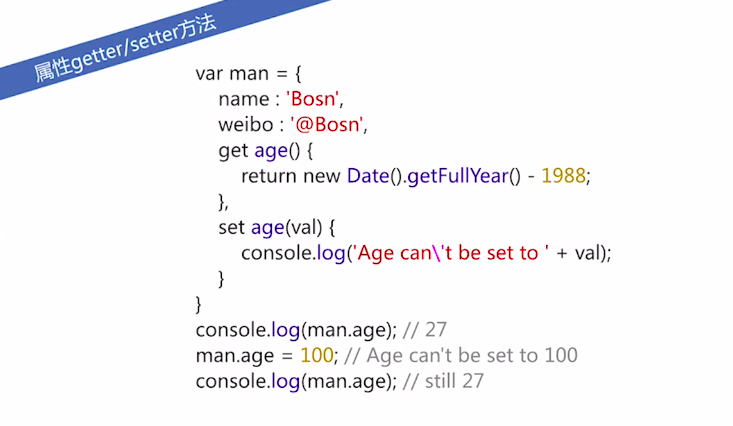
getter,setter

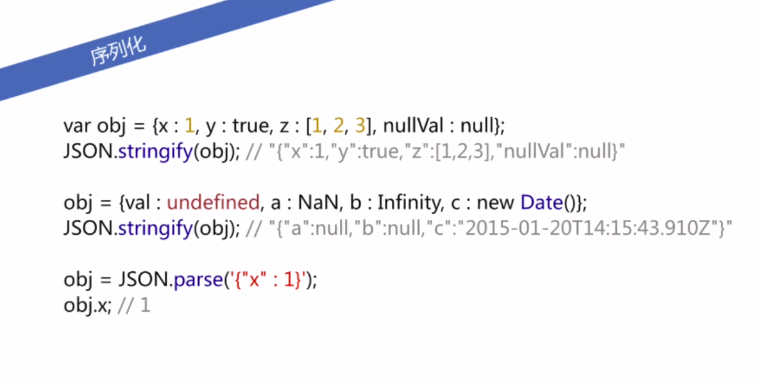
序列化

数组

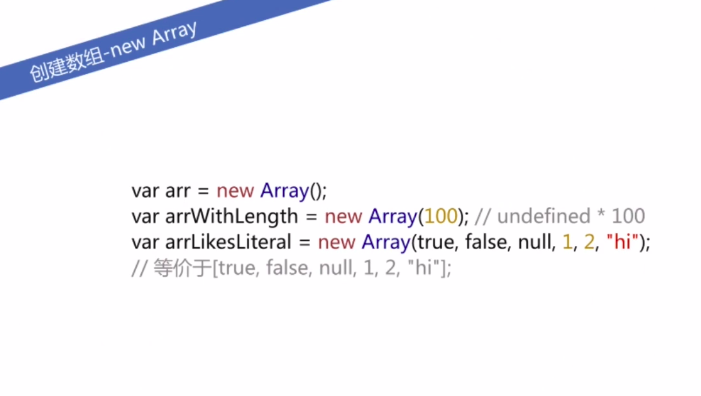
创建数组

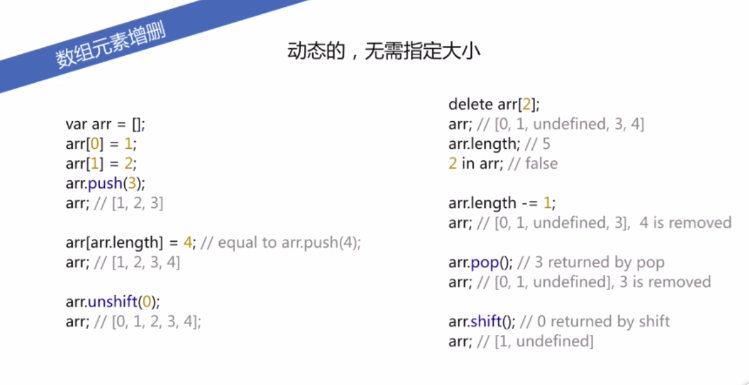
数组增删

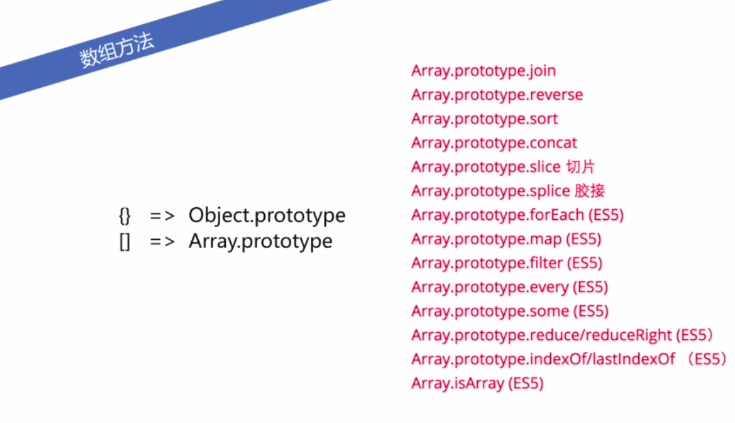
数组方法

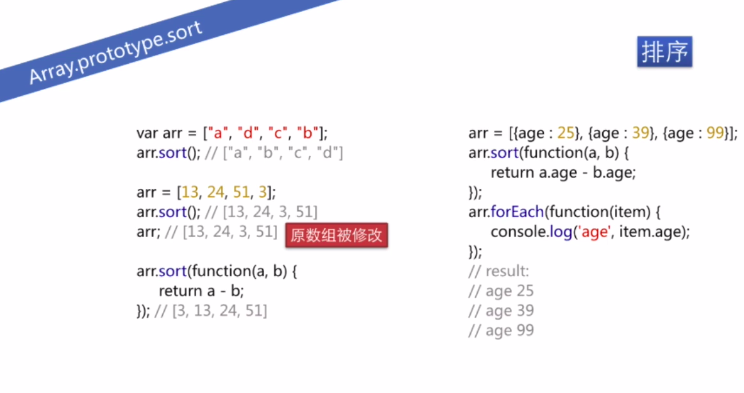
数组排序

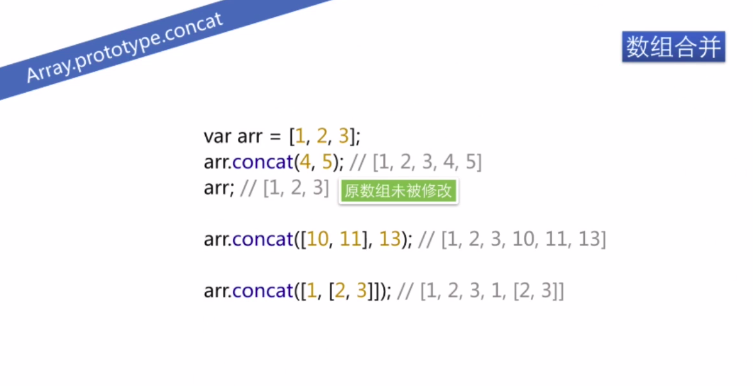
数组合并

判断是否是数组

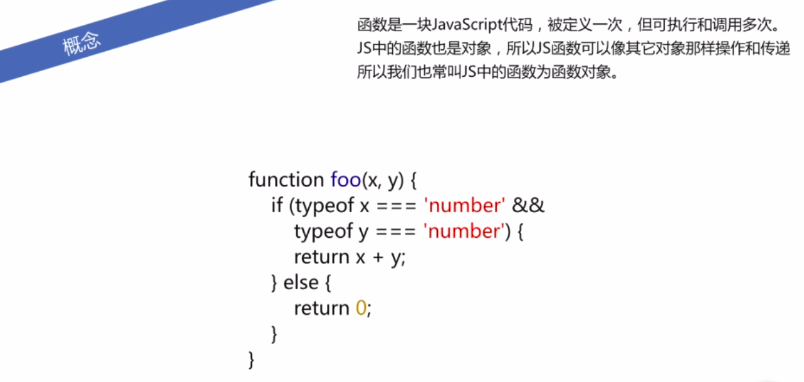
函数

函数调用方式

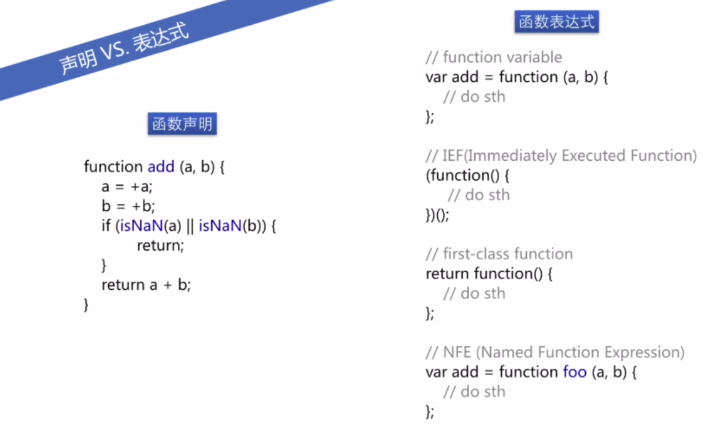
函数声明,函数表达式


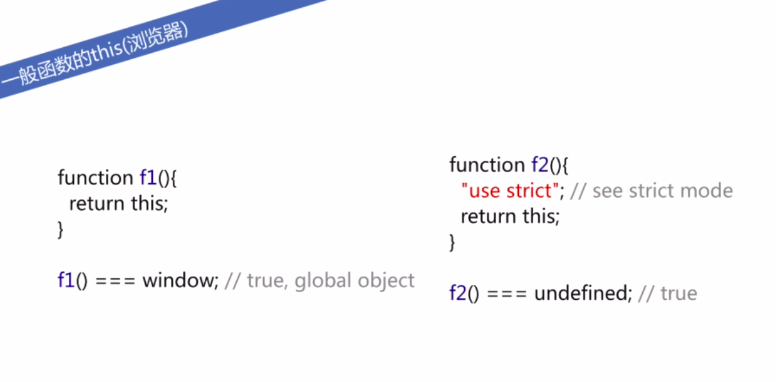
全局this

一般的this

对象方法中的this

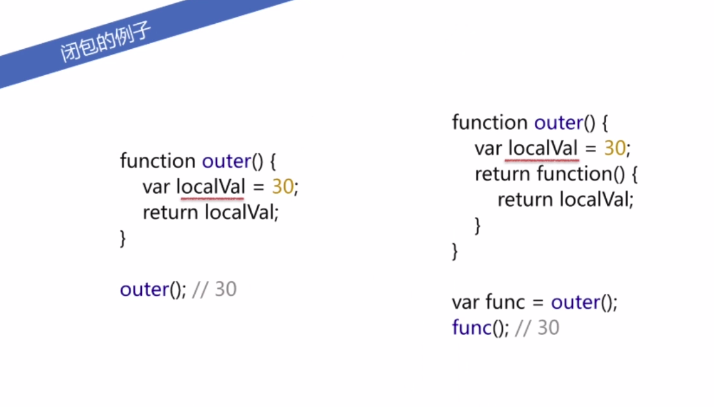
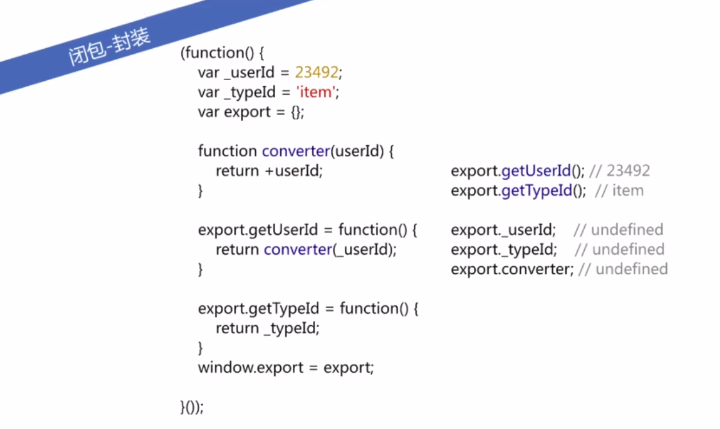
闭包

function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999
既然f2可以读取f1中的局部变量,那么只要把f2作为返回值,我们不就可以在f1外部读取它的内部变量了吗!
闭包就是能够读取其他函数内部变量的函数。

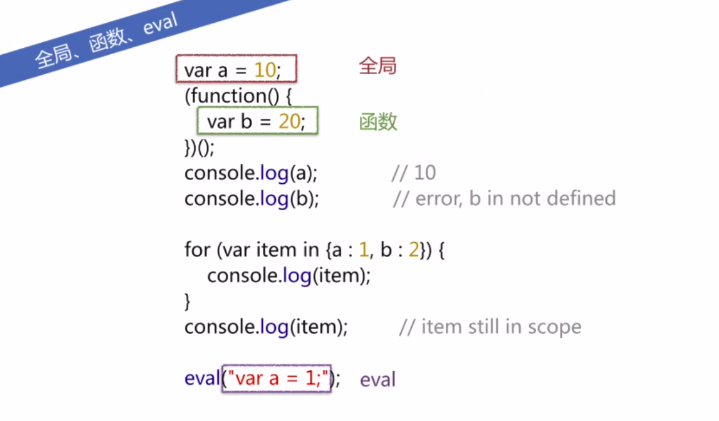
作用域


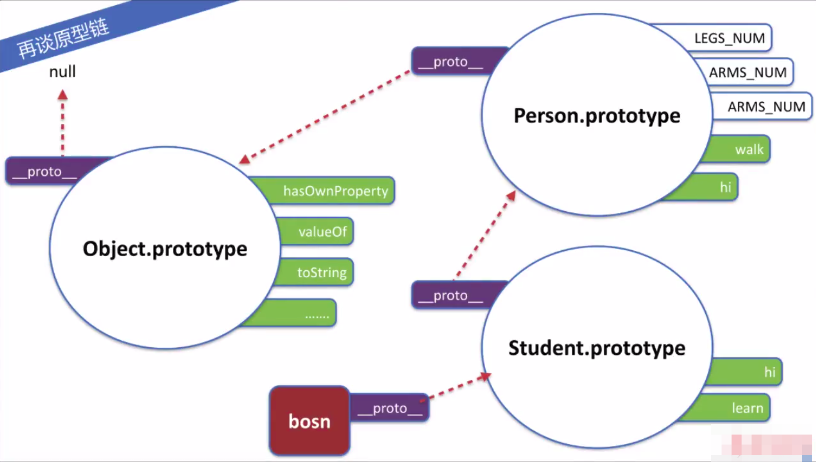
原型

原型链

创建对象

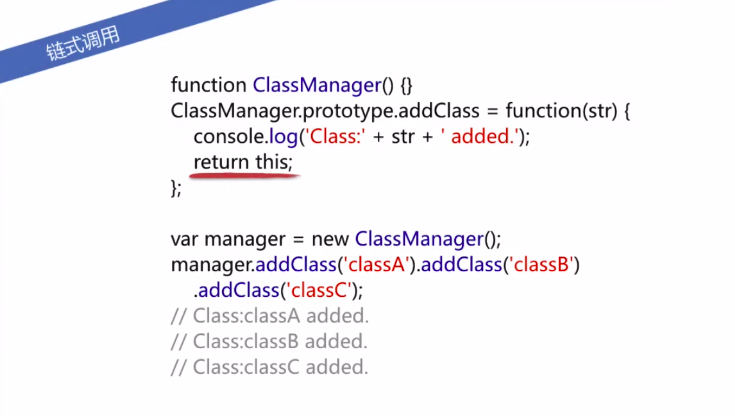
链式调用

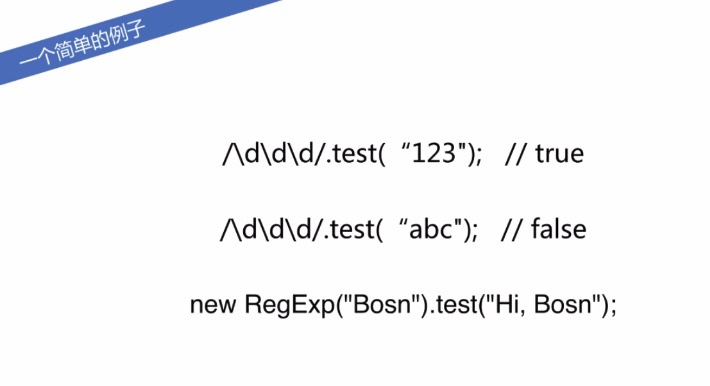
正则