一 、兄弟元素margin外边距合并演示
当两个垂直方向相邻的兄弟元素都为常规流块盒,他们之间垂直方向的外边距不是两者之和,而是取两者中的最大值。这种现象被称为相邻的兄弟元素垂直方向外边距合并。
代码演示 :

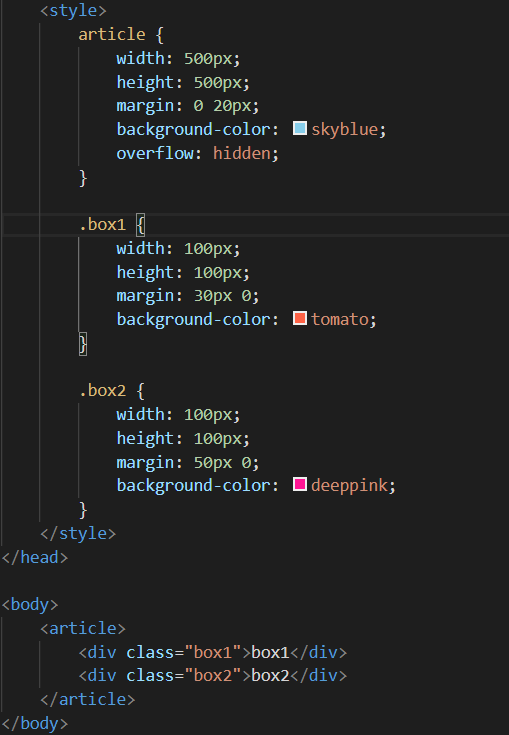
效果演示 :

二 、父子级元素margin外边距合并演示及解决方法
对于两个嵌套的父子级元素,如果父元素没有设置上外边距(或者小于子元素的上外边距),而子元素有上外边距,就会发生父元素与子元素的上外边距合并,合并后的外边距为两者中较大值。
代码演示:

注 意:父元素article并未设置上外边距 。
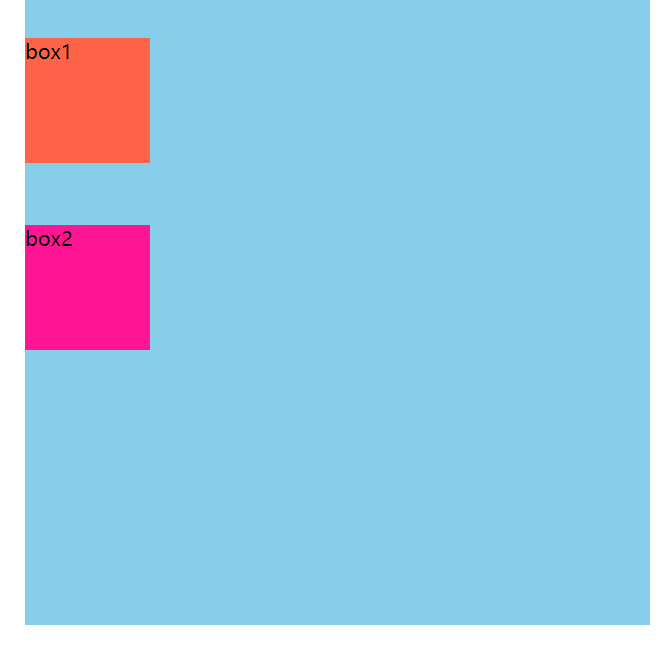
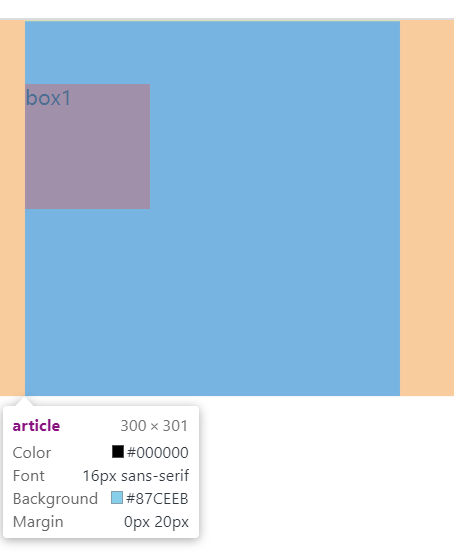
效果演示:

此时我们可以看到,由于子元素设置的上外边距,子元素已经将父元素一起拖着往下走。并不是我们所想的,子元素的上外边距离父元素的上外边距50px。
解决父子级元素外边距合并的方法:
方法一、给父元素创建BFC 父元素的属性为overflow:hidden; (推荐使用)
代码演示:

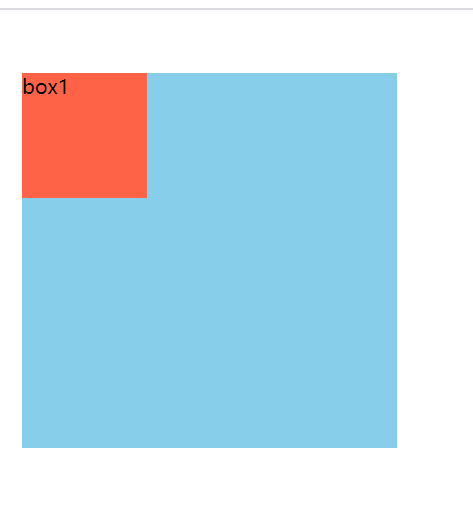
效果演示:

方法二、设置父元素的border属性 如:border-top: 1px solid transparent;
代码演示:

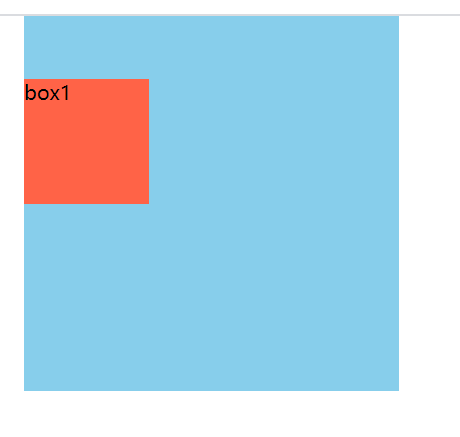
效果演示:

此方法虽然可以解决父子级外边距合并,却会造成一点点影响,会使父级的高度增加1像素,从而影响页面效果。 所以推荐使用方法一 。