
近日,互联网动物园的各位小伙伴们召开了一次会议,考虑到大火的电子商务,准备在动物园里开发一个电商系统。首先上台的是销售山鸡,清了清嗓子,说道,人类正在进行电商革命,动物园也需要上一个电商系统,必要性有三点,第一点是赚钱,第二点是迅速的赚钱,第三点是赚很多的钱…说完这点后,小伙伴们激动的开始想起之后的场景,所有的栏杆上都用钻石镶嵌,一天来五顿饲料…
产品狗马上敏锐的嗅到了巨大的机会,开始思考起如何贯彻起赚钱的思路,采用什么方法来提高PV,采用什么支付系统来支付,构建一个完整的生态系统,如何提高用户的可用性等等。说到这里,他斜瞥了下旁边的设计狮,最后说道,具体的界面就交给设计狮了。树上的程序猿们自顾自的吃着香蕉,丝毫没注意到下面的骚动。
骚动持续了几日,产品狗和设计狮到香蕉树下,摇了摇香蕉树,摇下了许多香蕉还有程序猿。产品狗介绍了下需求,让程序猿评估下什么时候能搞定。看着初步给的评估结果,产品狗倒吸了一口气,慢条斯理的说,这个产品的最重要的部分就是查询,时间太长了,赶快想想办法给我先上。程序猿开始捂着脑门有点无语了,只有晚上加班呗。
在一个月黑风高的夜晚,程序猿翻了翻尘封已久的教科书,翻到了第187页,指着第二段:

查询是信息系统中一种常见的需求,这种需求经常会有以下特点:演变快,用户体验要求高(性能和操作),对于复杂的查询的代码可维护性要求高(易维护,可分模块高)。
…此处略去几千字。
翻了翻产品狗给的PRD,果然高大上,就是跟某猫长得挺像。威猛的程序猿看了以后拍了拍胸脯,吼了几声,草泥马,先干再说吧…
一、 查询界面:
1.查询条件区

能够根据关键字,类别,属性,价格等等进行筛选商品。
2.展示区

3.分页区

二、 操作逻辑:
用户会在查询条件区中输入条件,点击提交。
展示查询结果,保存查询条件。
三、 解决思路
程序猿开始对这个问题进行剖析:
 第一点,对于一个查询条件最简单的处理当然就是从request中获取参数,然后调用服务,得到结果,最后放入到模板中展现,恰似一根面条从头到尾那么自然简单。但对于几十个条件的组合来说,那就是一碗面条那么复杂了。面条与面条之间互相纠缠,无法解开。任何简单的事情到了一定量级之后就不简单。
第一点,对于一个查询条件最简单的处理当然就是从request中获取参数,然后调用服务,得到结果,最后放入到模板中展现,恰似一根面条从头到尾那么自然简单。但对于几十个条件的组合来说,那就是一碗面条那么复杂了。面条与面条之间互相纠缠,无法解开。任何简单的事情到了一定量级之后就不简单。
第二点,http中的key=value来表示数据的传输很经典,但是对于业务的理解来说恰恰相反。在后台逻辑里面向对象的是主流,对象化了之后可以很好的理解这些参数的意义,可维护性大大提高。
第三点,渲染一个几十个组件的界面代码最好能将各自的模型到控件展现数据模型的转换给分割开来,便于维护代码也便于多人开发模块。正如只有适合多线程工作的数据结构才能有效实现的多线程处理,编码工作也是如此。
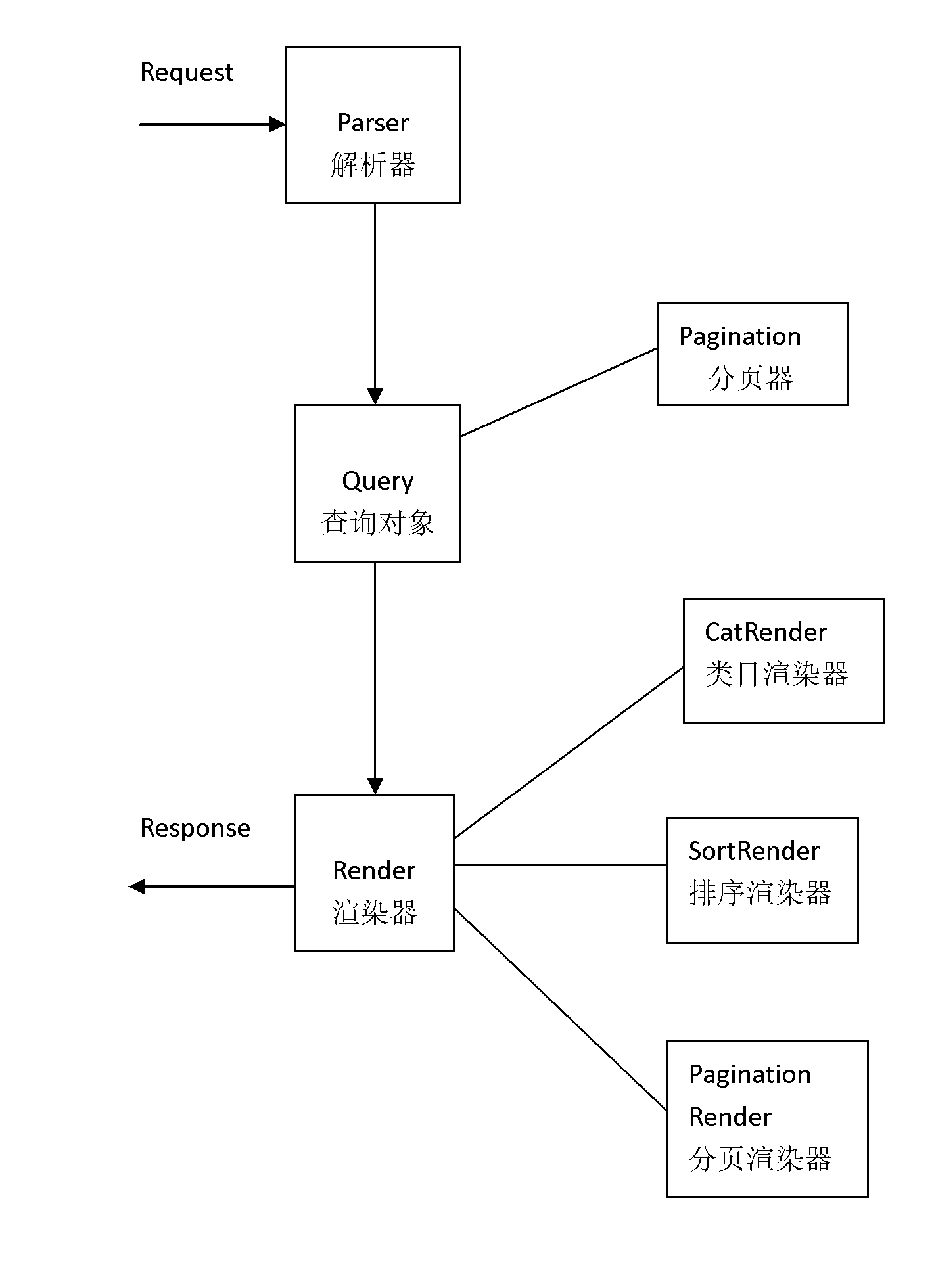
查询模型组件:

1.Parser(解析器)会将request中的参数转换成Query对象。
主要包括参数整理,字符串à对象,还有页面参数到对象的一些映射操作。
2.Query(查询对象):业务的实体元素,里面存储的都是和业务操作相关的对象。
业务逻辑的接口会从Query里的属性做进一步的操作,将查询参数传递到后台的服务,如数据库,搜索引擎,web api进行处理,得到业务中间结果Result,并存放在Query对象里。
3.Render(渲染器):
将Query对象中的model在合适的条件下将其转换为页面显示的元素。
一般情况下包括是否展示某个控件的逻辑,控件的数据模型,和控件的展示初始参数。
举例来说,类目渲染器负责类目控件的数据模型填充,如类目名称及其下符合条件的商品的数量总和。

---------------------------------------------完结---------------------------------------------