1.环境搭建
安装Arcgis Portal 10.4,Server 10.4,DataStore ,WebAdaptor for IIS,搭建arcgis api for javascript 4.3环境,具体配置过程自行百度,在此就不赘述。
2.语言设置
设置Portal语言:"我的组织"->编辑设置->常规->语言,选中“中文简体”;
3.发布图层
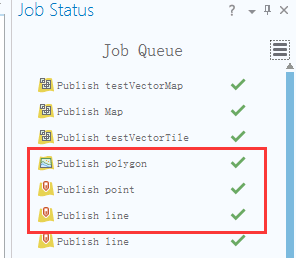
在arcgis pro 1.4中发布名为point,line,polygon的测试服务,此处可以对各图层进行唯一值渲染等配图操作,设置图层弹出框显示的字段内容、样式、模板等内容;
简单配置图层样式:

发布图层:"Share"选项卡->Share As -> Web Layer -> Publish Web Layer。
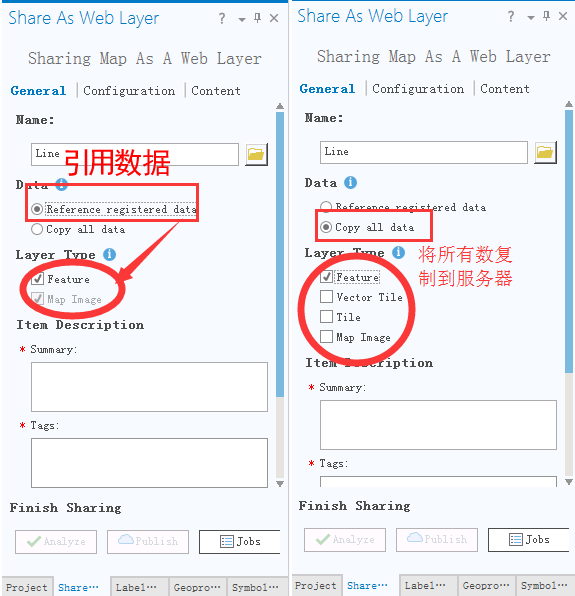
数据类型分为“引用注册数据”和“复制所有数据”,这两种数据类型支持不同的发布图层类型以及数据查询、添加、更新操作。

填写完“概述”、“标签”后,点击“分析”按钮,无错误提示后,选择“发布”:

4.自定义Web地图
自定义BaseMap
在Portal的地图选项卡中,添加一个自定义BaseMap
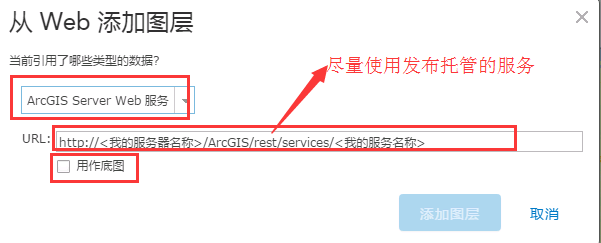
添加图层->添加Web图层,

选择Arcgis Web Server,输入瓦片服务地址,并将“设定为底图”勾上),

遇到问题:添加自定义切图比例尺的瓦片服务,在Portal的Viewer.html可以看到,但自己写的页面去看不相应底图;
解决办法:瓦片类型选择ArcGIS Online/BingMaps /Google Maps,不要选择自定义比例尺。另外,在API4.3版本中,读取自定义瓦片服务的类变为TileImageLayer。
添加FeatureLayer
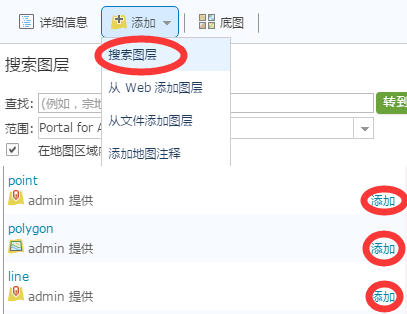
接着找到point 、line、polygon三个图层,添加到地图上,选择保存按钮,把配置好的地图保存。此时可以在“我的内容”中看到配置的地图。

接下来,保存为地图"Fifth"。
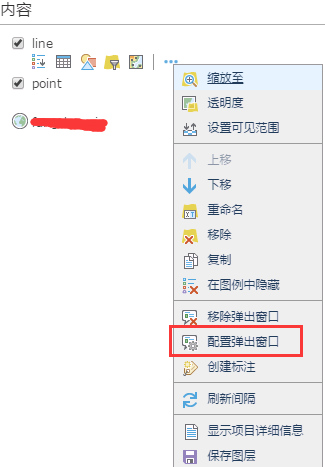
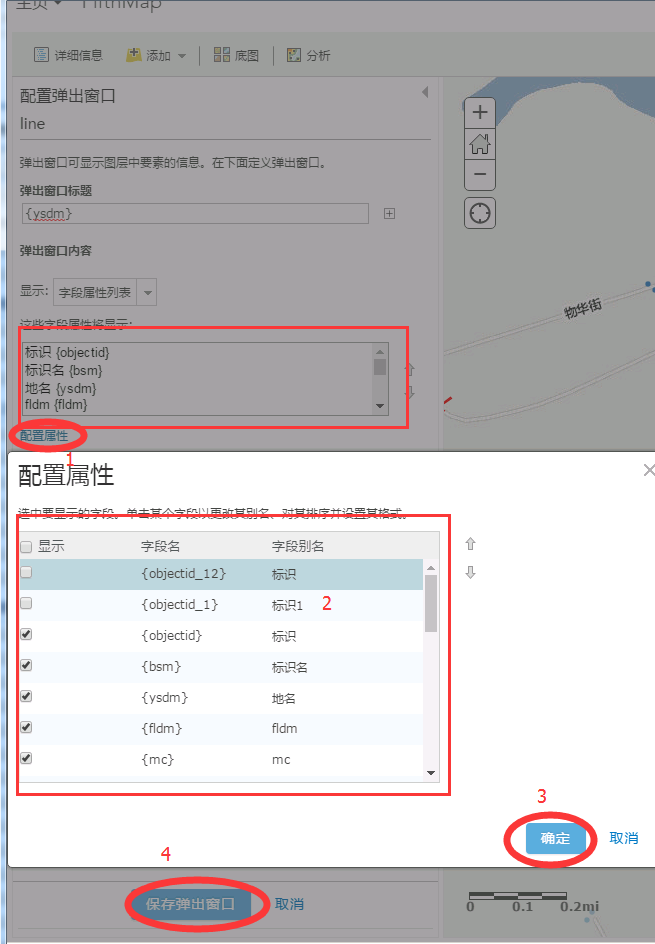
在地图查看器中打开"Fifth",内容列表处,可进对Line图层进行样式修改、统计、分析、设定标注、自定义弹出框等操作,以设置Line图层的弹出框样式为例:


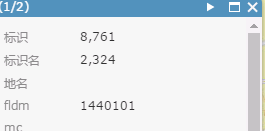
制作完成后,效果如下图所示:

5.调用地图
使用JS API加载WebMap,需要用到Fifth的GUID编码,代码如下

1 var map,webMap,view,tileLyr; 2 require([ 3 "esri/Map", 4 "esri/WebMap", 5 "esri/views/MapView", 6 "esri/layers/VectorTileLayer", 7 "dojo/domReady!" 8 ], function(Map,WebMap, MapView, VectorTileLayer) { 9 10 // Create a Map 11 map = new Map(); 12 webMap=new WebMap({ 13 portalItem: { // autocasts as new PortalItem() 14 id: "ea75705fbf3f40639de492578d247fae" 15 } 16 }); 17 // Make map view and bind it to the map 18 view = new MapView({ 19 container: "viewDiv", 20 map: webMap, 21 22 zoom: 10 23 });
6.遇到问题:
1、配置esri/config.js中的PortalUrl后,网页中的地图服务地址依然指向www.arcgis.com
解决办法:根据官方说明去修改esri/config.js文件中的PortalUrl,但是发现无效;修改init.js中第一个PortalUrl,改为本地Portal地址https://xxx.xxx.com/arcgis即可
2、https://www.xxx.com/arcgis/sharing/rest/portals/self?f=json&culture=zh-cn 这个地址提示404错误,找不到内容,
解决办法:将这个地址手工复制到浏览器中,如果提示“不安全”,则继续访问,直到出内容即可。
此时Web页面应该能加载出地图了,恭喜!!!
7.自定义底图样式
通过修改root.json,可以实现不同风格的底图,从而实现在不同主题的应用中加载不同的风格的地图。
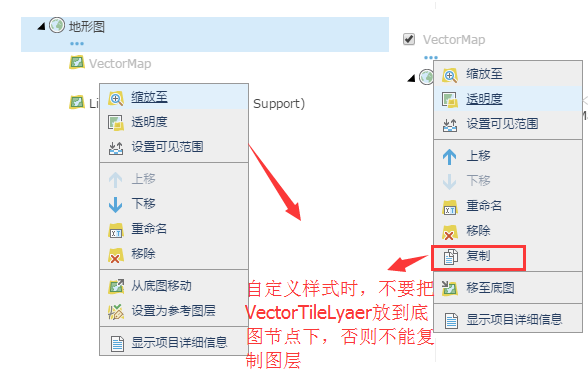
具体步骤请参照 http://www.giser.net/?p=1522 。需要注意的地方是Vector Tile Layer 要处于根节点。