在《Flask Web开发》里,作者为博客添加了一个Markdown编辑器,但是我觉得这种编辑器对不懂html的人很不友好,所以打算换一个编辑器。
查了一下资料,推荐的有ckeditor,和uediotr。这里我使用的是ckeditor。参考资料http://www.phperz.com/article/16/0325/207374.html
(本人目前还没有集成在编辑器中上传头像的功能,参考这个资料)
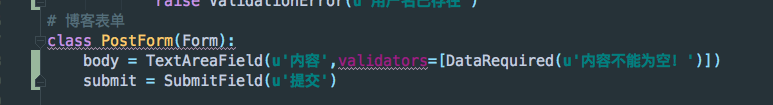
1.将书中的postform表单的 PageDownField 修改为如图所示的 TextAreaField()
(根据书中的说明 ------pageDown: 使用 JavaScript 实现的客户端 Markdown 到 HTML 的转换程序,我们早已在app/__init__.py中初始化了,我们可以注释掉这些代码)

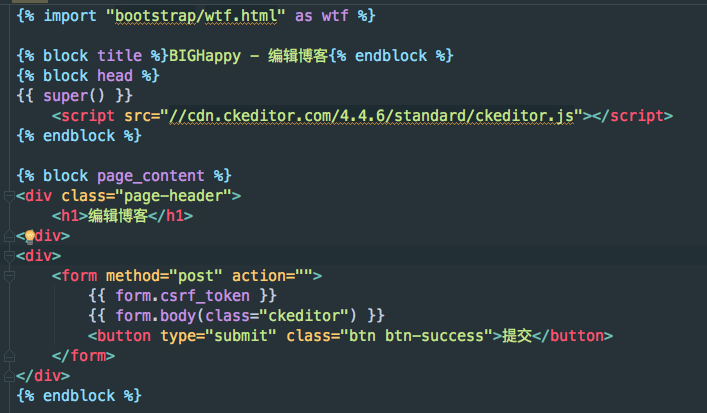
2.对比源码中的editor_post.html文件,将其改为如图所示模板

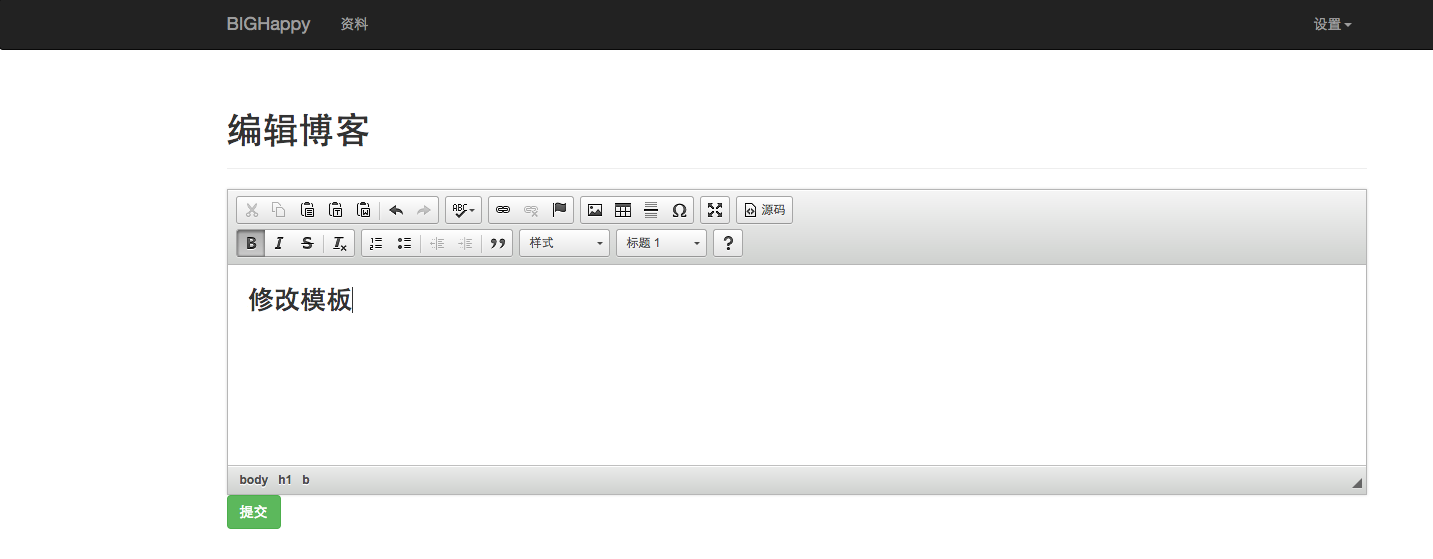
修改之后显示如下所示,接下来,只需要将其他的模板修改一下