http://www.cnblogs.com/cxd4321/archive/2013/01/30/2883078.html
目前市面上用的比较多的富文本编辑器有:
FreeTextBox 一个有很多年历史的富文本编辑器了,使用简单,而且一般的使用是免费的,但是不开源,上传图片上传附件等功能没有,扩展性差。

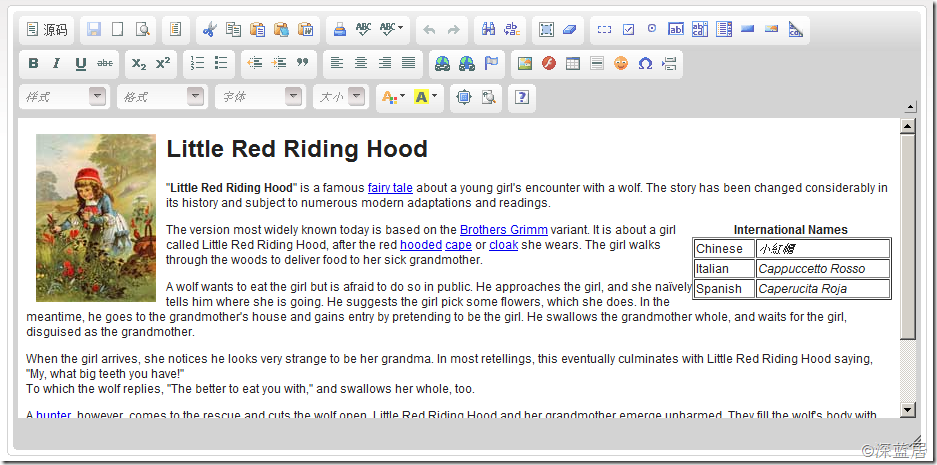
CuteEditor最强大的富文本编辑器,巨牛无比,但是是收费的,个人使用的话用下破解版倒无所谓,要想在企业中使用那就得买了,所以虽然强大,但是想节约的话就不考虑这个了。看看他的菜单就知道他有多牛了:

FCKEditor(升级版CKEditor)强大的开源富文本编辑器,各个语言中都可以使用。支持上传图片、Flash等,功能强扩展性强。


TinyMCE 也是一个开源的富文本编辑器,不过名气没有FCKEditor大,功能还是不错。

KindEditor 一个国人开发的富文本编辑器,貌似还不错,没有深入研究。

下面我写了一个很简单CKEditor实例
web.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <web-app version="2.5"
- xmlns="http://java.sun.com/xml/ns/javaee"
- xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
- xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
- http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
- <filter>
- <filter-name>struts2</filter-name>
- <filter-class>org.apache.struts2.dispatcher.FilterDispatcher</filter-class>
- </filter>
- <filter-mapping>
- <filter-name>struts2</filter-name>
- <url-pattern>/*</url-pattern>
- </filter-mapping>
- <welcome-file-list>
- <welcome-file>index.jsp</welcome-file>
- </welcome-file-list>
- </web-app>
CkeditorAction
- import com.opensymphony.xwork2.ActionSupport;
- public class CkeditorAction extends ActionSupport{
- private String editor1;
- public String execute(){
- <strong>System.out.println(editor1);</strong>
- return SUCCESS;
- }
- public String getEditor1() {
- return editor1;
- }
- public void setEditor1(String editor1) {
- this.editor1 = editor1;
- }
- }
在控制台打印使用CKEditor从页面传过来的的CKEditor文本内容,
struts.xml
- <?xml version="1.0" encoding="UTF-8" ?>
- <!DOCTYPE struts PUBLIC
- "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
- "http://struts.apache.org/dtds/struts-2.0.dtd">
- <struts>
- <package name="wan" extends="struts-default">
- <!--导出Ckeditor -->
- <action name="Ckeditor" class="com.wanwan.app.action.CkeditorAction">
- <result name="success">/ce/uploadImage.jsp</result>
- </action>
- </package>
- </struts>
index.jsp
- <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
- %>
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <base href="<%=basePath%>">
- <title>富文本框</title>
- <strong><script type="text/javascript" src="ckeditor/ckeditor.js"></script></strong>
- <script type="text/javascript">
- </script>
- </head>
- <body>
- <form action="Ckeditor" method="post" >
- <strong><textarea id="editor1" name="editor1"><p>Initial value.</p></textarea><br/>
- <script type="text/javascript">
- CKEDITOR.replace( 'editor1' );
- </script></strong>
- <input type="submit" value="提交">
- </form>
- </body>
- </html>
注意粗体部分,引用ckeditor
说明:以上代码是将CKEditor文本类容传到action,并且在action打印出来,相信看到的人会连接数据库,这里我就不写了,一般数据库类型可以用大文本或者CLOB,当然可以直接生成一个静态页面,