一、表单的基本介绍
表单:就是互联网上用于收集用户信息的一种结构,在HTML当中事先定义好了一种标签来完成此事,标签名称为form,它是一个双标签<form action="" method=""><form/>,称之为表单域
默认情况下form只是在声明当前结构是一个表单,它里面没有任何供用户去输入信息的框,看起来就像一张白纸。
这时候如果想通过表单来收集用户信息,就必须在这张白纸上准备上供用户输入的框,这些框称之为表单元素,应用比较多的就是input
action属性值是指定表单中的内容提交到哪里,在生产阶段一般用#站位或空着不写
method属性是来定义当前表单以何种形式提交到网站后台,常见方法为get、post、put
get是指通过URL地址进行传输,这种方式是明文,所以相对不安全
post请求是将请求内容写到请求体当中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>form表单基本介绍</title> </head> <body> <!-- 默认情况下form只是在声明当前结构是一个表单,它里面没有任何供用户去输入信息的框,看起来就像一张白纸。 这时候如果想通过表单来收集用户信息,就必须在这张白纸上准备上供用户输入的框,这些框称之为表单元素 --> <form action="" method=""> 用户名:<input type="text" name="" id="" value="" /> 密码:<input type="password" name="" id="" value="" /> <input type="submit" /> <form/> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>form表单基本介绍</title> </head> <body> <!-- 默认情况下form只是在声明当前结构是一个表单,它里面没有任何供用户去输入信息的框,看起来就像一张白纸。 这时候如果想通过表单来收集用户信息,就必须在这张白纸上准备上供用户输入的框,这些框称之为表单元素 action属性值是指定表单中的内容提交到哪里,在生产阶段一般用#站位或空着不写 method属性是来定义当前表单以何种形式提交到网站后台,常见方法为get、post、put get是指通过URL地址进行传输 --> <form action="#" method="get"> 用户名:<input type="text" name="username" id="" value="" /> 密码框:<input type="password" name="password" id="" value="" /> <input type="submit" /> <form/> </body> </html>

二、表单元素的基本介绍
form表单只负责定义具体的表单整体,它里面如果想要收集用户数据,就必须在有一些供用户提交数据的模块,此时,HTML就定义了许多表单标签,让用户进行输入,最常见的标签就是input标签,因为标签名都叫input,所以HTML中就通过设置type属性进行区分
1.文本输入框text,格式是 <input type="text" />
2.密码输入框password,格式是 <input type="password" />
3.提交按钮submit,格式是 <input type="submit" />
4.单选框radio,格式是 <input type="radio" name="sex"/>男
5.复选框checked,格式是 <input type="checkbox" />春天
6.文本域 格式是 <textarea name="" rows="行数" cols="列数"> </textarea>
7.下拉框 格式是
<select>
<option value ="给后台看的">选项1</option>
<option value ="value中的值是给后台看的">选项2</option>
........
</select>
8.重置按钮 reset 格式是 <input type="reset" />
9.普通按钮 button 格式是 <input type="button" value="按钮上方书写的内容" />
三、表单元素的注意事项
1.name属性:form通过不同的表单元素来收集数据,在这个过程中有很多的表单元素名称都叫input,此时如果直接将这些数据传到后台,后台将无法区分这些数据对应的后台中是那个元素的值,此时为了区分哪个数属于什么样的表单项,我们就认为的在input身上设置了name属性
2.value:他的作用就是定义某些表单元素的默认显示内容(文本输入框、提交按钮、重置按钮、普通按钮)
3.checked:这是一个属性,他的属性值等于属性名,用来设置单选框和复选框中默认被选中的选项
4.selected:这是一个属性,他的属性值等于属性名,添加在下拉框选项身上,实现某个选项被默认选中
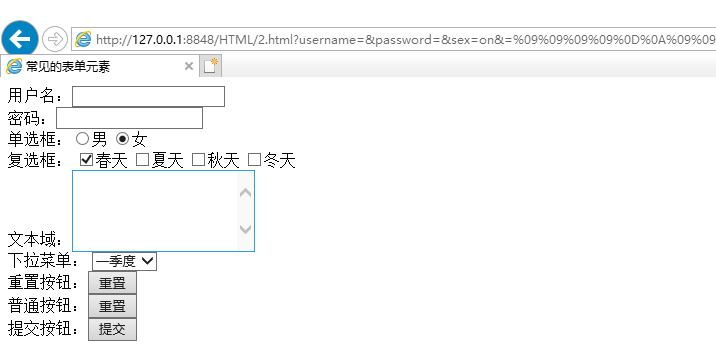
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>常见的表单元素</title> </head> <body> <form action="#" method="get"> 用户名:<input type="text" name="username" id="" value="" /> <br /> 密码:<input type="password" name="password" id="" value="" /> <br /> 单选框:<input type="radio" name="sex"/>男 <input type="radio" name="sex" checked="checked"/>女 <br /> 复选框: <input type="checkbox" checked />春天 <input type="checkbox" />夏天 <input type="checkbox" />秋天 <input type="checkbox" />冬天 <br /> 文本域:<textarea name="" rows="5" cols="20"> </textarea> <br /> 下拉菜单: <select> <option value ="给后台看的" selected="selected">一季度</option> <option value ="value中的值是给后台看的">二季度</option> <option value ="">三季度</option> <option value ="">四季度</option> </select> <br /> 重置按钮:<input type="reset" /> <br /> 普通按钮:<input type="button" value="重置" /> <br /> 提交按钮:<input type="submit" value="提交" /> </form> </body> </html>

四、作业练习
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>作业练习</title> </head> <body> <form action="#" method="get"> 邮箱地址:<input type="text" class="mui-input-clear" placeholder="请输入邮箱号码">@ <select name="email"> <option value="">163.com</option> <option value="">126.com</option> <option value="">yeah.com</option> </select> <br /><br /> 密码:<input type="password" /> <br /><br /> 性别:<input type="radio" />男 <input type="radio" checked/>女 <br /><br /> 验证码:<input type="text" class="mui-input-clear" placeholder="请输入验证码"> <img src="t014c45eaaa2508bc3e.webp" width="50px" title="验证码图片"> <br /><br /> <input type="button" value="免费获取验证码" /> <br /><br /> 备注:<textarea name="" id="" cols="20" rows="10"></textarea> <br /><br /> <input type="checkbox"/>同意 <a href="#">"服务协议"</a>和"隐私相关政策" <br /><br /> <input type="submit" value="提交"/> <br /><br /> <input type="reset" value="重置按钮" /> </form> </body> </html>
