一、链接标签
语法:<a href="目标地址">这个标签上展示的内容</a>
作用:可以实现在当前页面跳转到新页面的操作
属性
1.target这个属性可以设置新页面在哪个窗口打开,当值为_blank时,可以在新窗口打开
2.a标签中默认有一个href属性,存放内容是目标网页的地址
3.href的属性值设置为#时,可以设置为空链接当用户点击时不会发生跳转,用来站位,一般用于开发阶段,因为很多页面还没有完成,用空链接进行站位
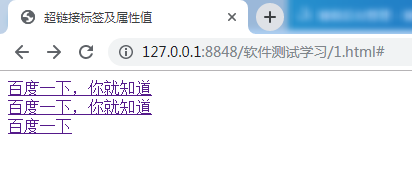
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>超链接标签及属性值</title> </head> <body> <!-- 空链接,用#进行站位,也叫本页跳转 --> <a href="#">百度一下,你就知道</a> <br /> <!-- 有链接地址 --> <a href="http://www.baidu.com">百度一下,你就知道</a> <!-- 设置链接在新的窗口打卡 --> <br /> <a href="http://www.baidu.com" target="_blank">百度一下</a> </body> </html>

二、路径
所谓的路径我们可以看做是在程序代码中用来查找某个具体的资源所“走”过的路,如D:迅雷下载HBuilderX.2.0.1.20190614HBuilderX
1、绝对路径:一般以盘符为起点来进行查找,或者就是一个绝对的URL地址,但是在实际的工作中不建议使用绝对路径
2、相对路径:相对路径就是以一个已知的文件为起点进行查找
三、相对路径的用法
路径是一个通用的存在,以查找图片为例来讲解路径的使用方法,在实际工作中,相对路径使用的频率最高,认为的将相对路径分为三种:同级路径、下级路径、上级路径
注意:以图片为例的含义就是在HTML文件中插入一个HTML文件之外的图片,同时采用的是相对路径,所以这个相对路径的起点就是这个HTML文件
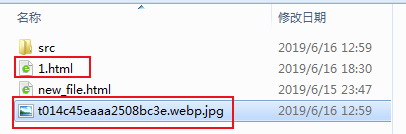
1.同级路径:同级指的就是HTML文件和目标图片在同一目录中,对于同级路径的使用方法,我们只要将图片的名称写到scr中就行

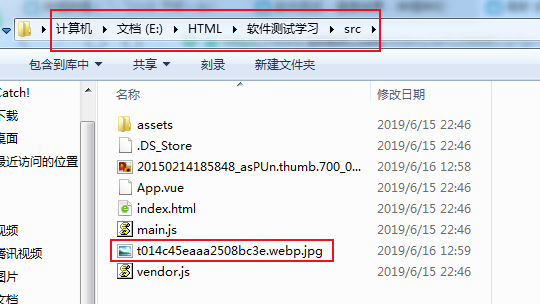
2.下级路径:下级指的就是图片在HTML文件的下级目录中,此时我们需要使用 / 来进行穿透查找(XX下的XX)


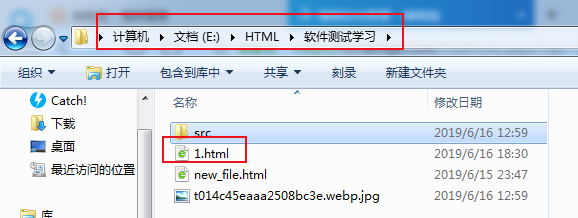
3.上级路径:目标图片在HTML文件的上一级目录中,此时使用 ../ 来进行回退查找


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>相对路径</title> </head> <body> <!-- 同级路径 --> <img src="t014c45eaaa2508bc3e.webp.jpg"/ > <!-- 下级路径 --> <img src="src/t014c45eaaa2508bc3e.webp.jpg" /> <!-- 上级路径 --> <img src="../t014c45eaaa2508bc3e.webp.jpg" /> </body> </html>