浮动的语法:float:left/right;
浮动float的原本设计了作用初衷是为了实现文字环绕效果
浮动产生负作用:
1、背景不能显示
2、边框不能撑开父元素
3、margin padding设置值不能正确显示
浮动之后会使父元素内的子元素漂浮在父元素上方,造成父元素边框重叠。所以需要清除浮动来使子元素撑开父元素。
简单来说浮动是因为使用了float:left或float:right或两者都是会产生的浮动。
什么时候使用清除浮动呢?当父元素没有设置宽度或者高度的时,又需要子元素撑开父元素的时候使用清除浮动。
演示:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浮动副作用</title> 6 <style> 7 .container{ 8 margin:40px auto; 9 width:400px; 10 border:5px solid grey; 11 background: yellow; /*背景不能显示*/ 12 } 13 .left{float:left;width:200px;height:100px;border: 1px solid red;} 14 .right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;} /*边框不能撑开父级元素*/ 15 </style> 16 </head> 17 <body> 18 <div class="container"> 19 <div class="left">left浮动</div> 20 <div class="right">right浮动</div> 21 </div> 22 </body> 23 </html>
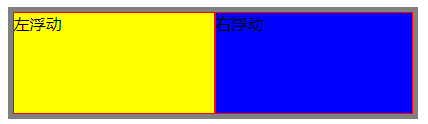
结果显示:

本来俩个红色对象是在父级元素灰色盒子内的,但是因为对俩个红色盒子使用了float浮动,所以俩个盒子产生了浮动导致灰色盒子不能撑开,这样浮动就产生了。
为了解决上面的浮动产生的副作用,本人总结了以下几个清除浮动的方式:
1.clear:both清除浮动
HTML代码:
1 <div class="container"> 2 <div class="left">left浮动</div> 3 <div class="right">right浮动</div> 4 <div class="clear"></div> 5 </div>
具体CSS代码:
1 <style> 2 .container{ 3 margin:40px auto; 4 width:400px; 5 border:5px solid grey; 6 background: yellow;/*背景正常显示*/ 7 } 8 .left{float:left;width:200px;height:100px;border: 1px solid red;} 9 .right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;} /*边框能撑开*/ 10 .clear{clear:both;} 11 </style>
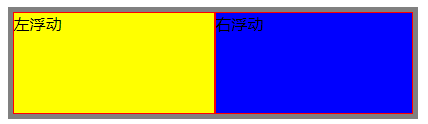
结果显示:

父级背景以及边框也能正常显示和撑开了,优点方便使用,缺点是会多加HTML空标签
2.使用after伪元素清除浮动(推荐使用)
优点:无需额外的标签,浏览器兼容性好,是目前用的最多的一种清除浮动的方法之一,企业都在用;
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
HTML代码:
1 <div class="container"> 2 <div class="left">left浮动</div> 3 <div class="right">right浮动</div> 4 </div>
CSS代码:
1 <style> 2 .container{ 3 width:400px; 4 border:5px solid grey; 5 background: yellow; 6 } 7 .left{float:left;width:200px;height:100px;border: 1px solid red;} 8 .right{float:right;width:196px;height:100px;border: 1px solid red;background: blue;} 9 .container:after{ 10 content:""; 11 display: block; 12 clear:both; 13 } 14 .container{ *zoom: 1; /*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/ } 15 </style>
结果显示:

3.对父级设置适合CSS高度
一般设置高度需要能确定内容高度才能设置。这里我们知道内容高度是100PX+上下边框为2px,这样具体父级高度为102px,
只需在上面的浮动缺点副作用代码中的设置类样式.container加上父级高度即可,这里我就不做过多演示了。缺点也非常明显,本人不建议这样清除浮动。
4.对父级设置overflow:hidden
原理:父元素定义overflow:hidden,此时,浏览器会自动检查浮动区域的高度;
优点:简单,无需增加新的标签;
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏;
代码也是在副作用基础上container中添加上overflow:hidden或者auto即可实现清除浮动效果
结果显示:

优缺点:很完美,但是属性太多;不好分别。