Nuxt中使用scss也很简单,分简单的几步就OK
一、安装scss依赖
用IDE打开项目,在Terminal里通过 npm i node-sass sass-loader scss-loader --save-dev 来安装即可
二、统一处理scss
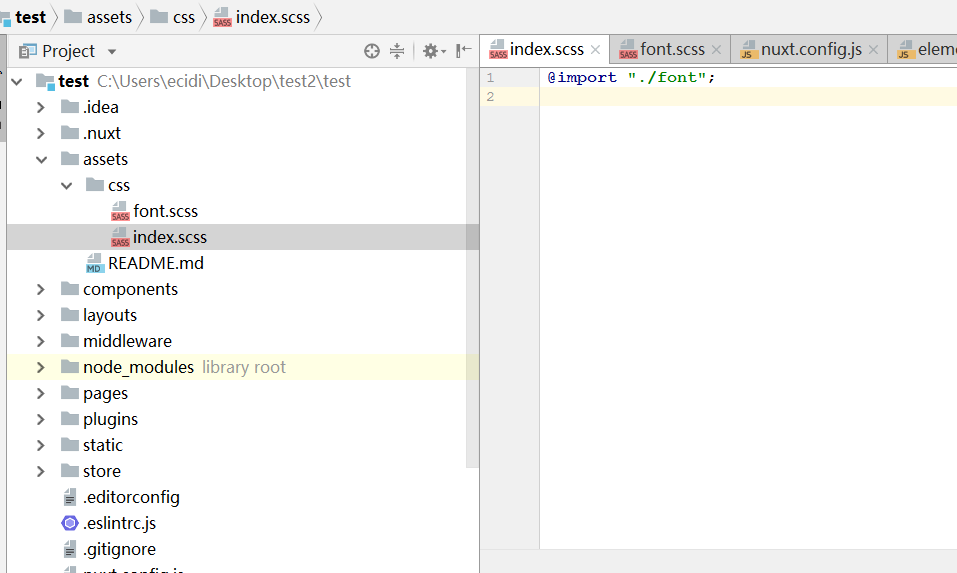
在项目的assets目录下新建一个css目录,然后在该目录下新建一个index.scss文件,用这个文件作为scss的入口文件,在这个文件里引入其他的scss即可,如图所示

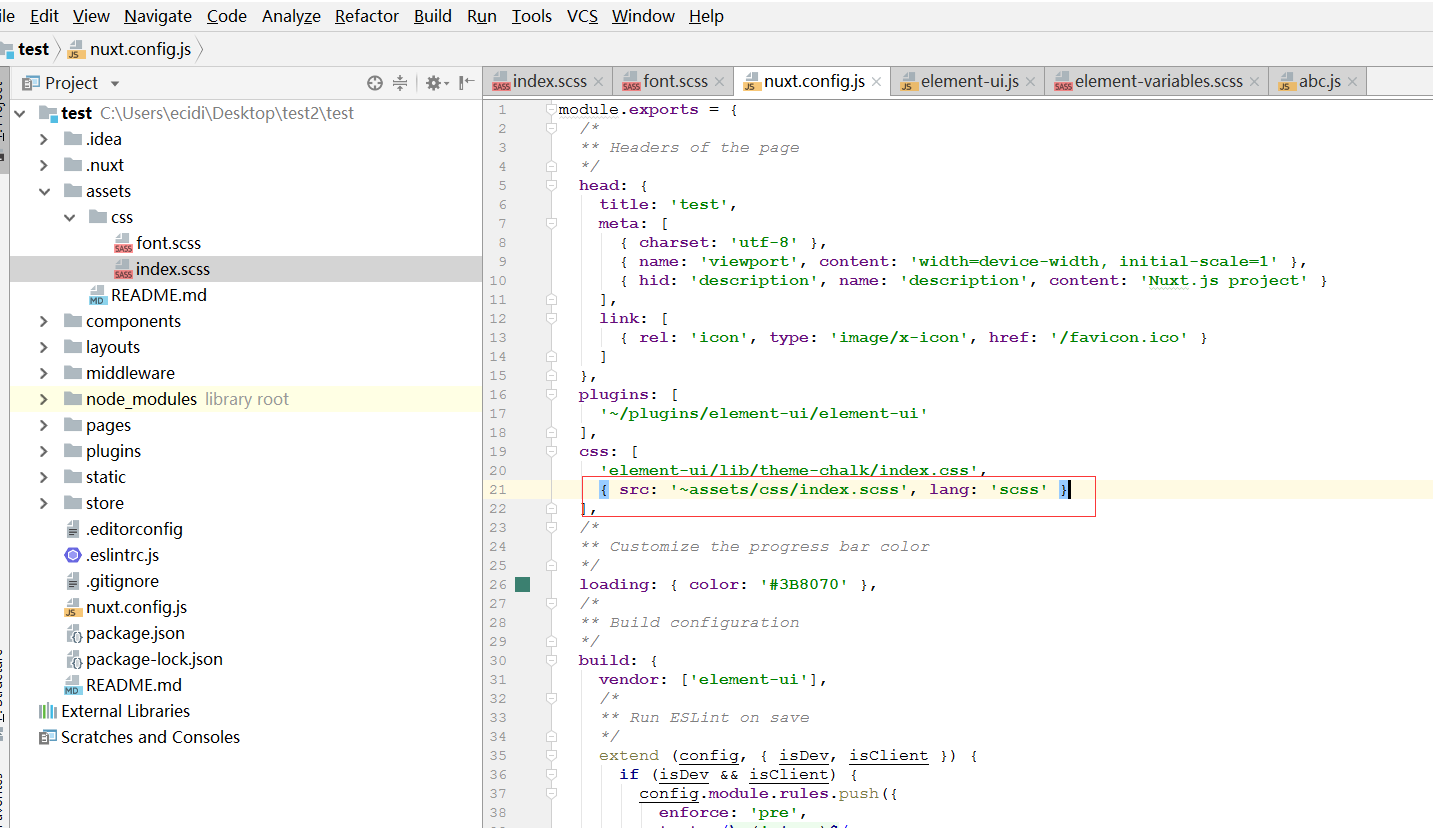
三、在nuxt.config.js里进行配置需要全局使用的scss

嗯,就酱~