本文供学习交流之用,没有商业用途,没有盈利。
完全是我自己为督促自己学习而翻译的。翻译的不好,见谅。来源于:http://www.guru99.com/introduction-selenuim-ide.html
好长超长!我这啥时候才能翻译完呀!Damn it!I mean it!
介绍Selenium IDE
Selenium IDE 是工具套件中最简单的哦!通过录制并重播功能,可以快速创建测试用例。这个跟QTP中的对应部分类似。不用怎么费劲就能学会。
因为它很简单,IDE只能用来分析元素的原型,而不是创建全套的复杂的测试用例。
虽然你可以没有编程知识就来学习,但你也必须熟悉HTML, JavaScript,和DOM才能用好这个工具。在我们学习命令“runScript”的时候会用到JavaScript的知识。
Selenium IDE在创建测试时,支持自动完成命令。这个功能有两个目的:
- 帮助测试者快速输入命令
- 限制了用户输入无效命令
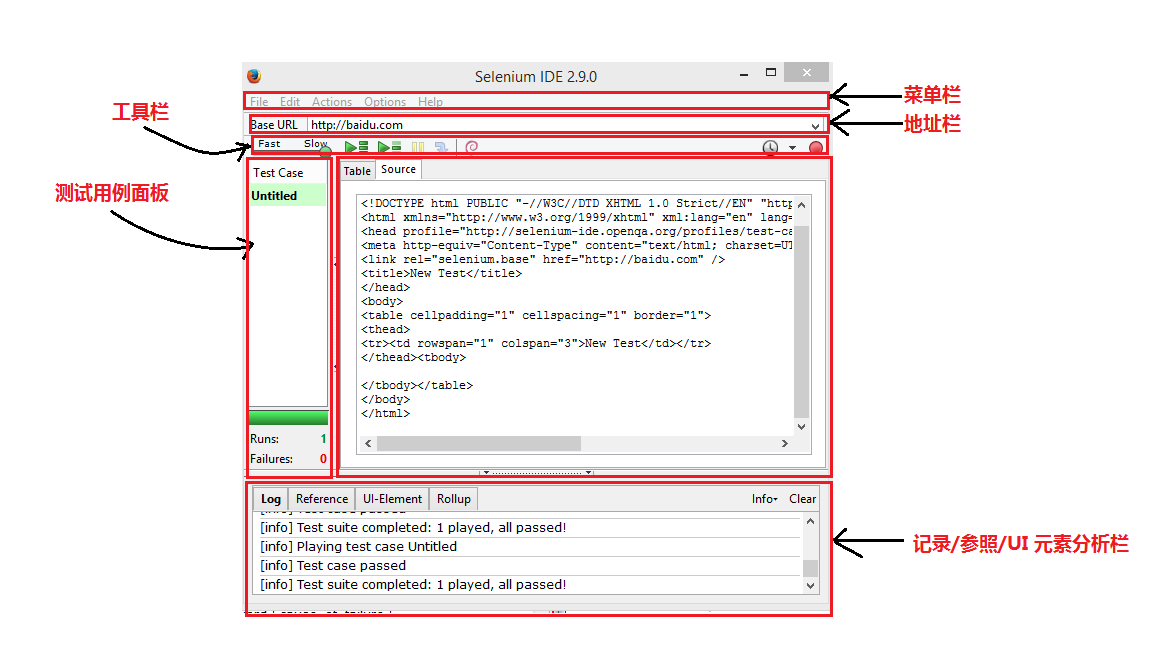
Selenium IDE的特点

菜单栏
在IDE的最顶端。其中File Edit和Options按钮比较常用
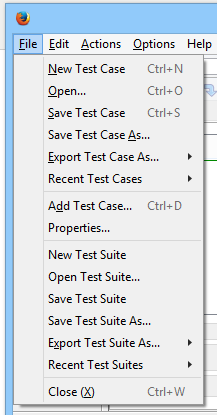
文件菜单
- 包括了创建,打开,保存和关闭测试。
- 测试都保存成HTML格式
- 最有用的选项是“导出Export”。你可以把IDE创建的case保存成RC和WebDriver用的格式。
. 导出测试case,只导出目前打开的case。
. 导出测试suite ,把最近打开的测试suite里的case都导出来

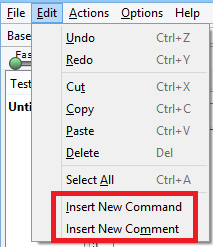
编辑菜单
- 包括常规选项,撤销,重做,剪切,复制,粘贴,删除和全选功能。
- 两个最重要的选项是“插入新的命令”和“插入新注释”。

- 新添加的命令和注释将会插入到当前选中行的上面。
- 命令用黑色表示。
- 注释用紫色表示。

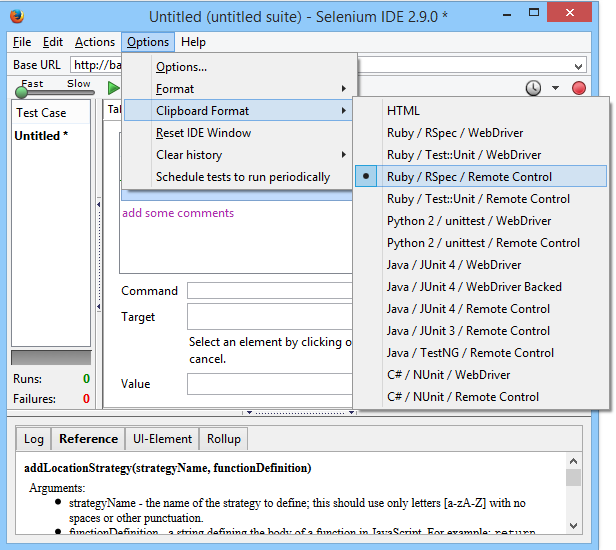
选项菜单
它提供了配置不同设置的界面。
Options和Clipboard Format(剪贴板格式)将作为重点讨论。

剪贴板格式
- 剪贴板格式让你可以从编辑器复制一个Selenese 命令并粘贴到代码中。
- 代码的格式可以从列表中选择。
- HTML是默认的选项。
例如,当你选择C#/NUnit/WebDriver作为剪贴板格式,每个你从editor里面复制一个命令,粘贴的话就是C#格式,可以贴到代码里。
driver.FindElement(By.Name("username")).Clear();
driver.FindElement(By.Name("username")).SendKeys("test");
Selenium IDE 选项对话框
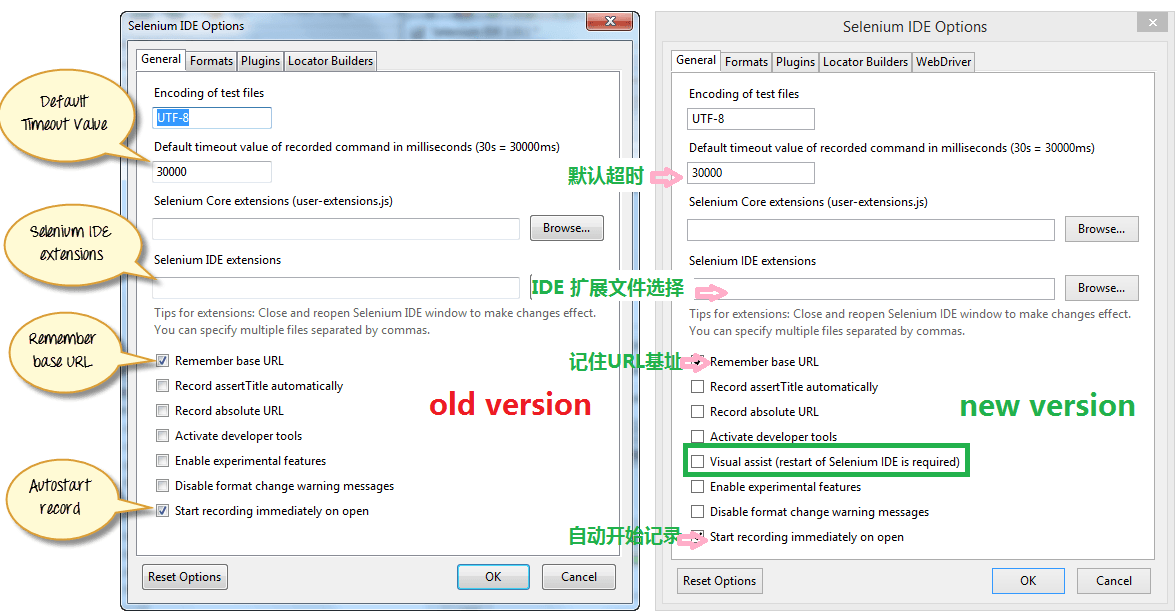
点菜单栏中的选项(Options)>选项...(Options...)可以打开Selenium IDE选项对话框。有很多设置选项,我们只介绍重要的。

- 默认超时值。指Selenium等待一个元素出现最多等这么长时间。过这么长时间还不出来,就报错了。
- IDE 扩展。在这选择扩展IDE功能的插件。可以在 http://addons.mozilla.org/en-US/firefox/搜索Selenium相关的扩展。
- 记住基址。勾上这个选项,IDE打开时会记住Base URL,否则, Selenium IDE将会载入时置空Base URL。
- 自动开始录制。选中后,每当开始时,Selenium IDE会立刻开始记录浏览器动作
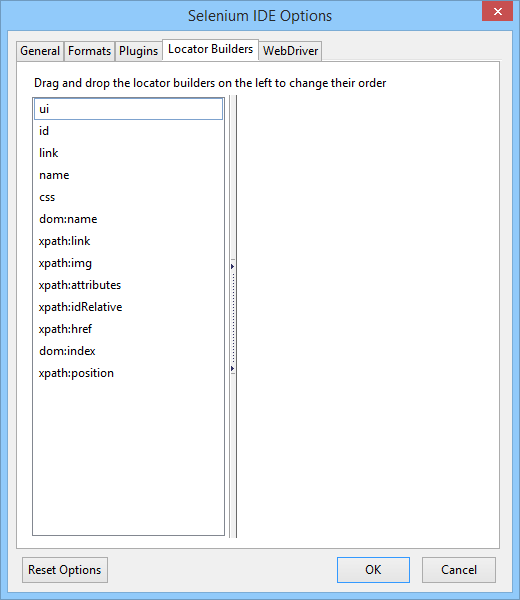
- Locator定位器构造。选择生成的定位器首要考虑的元素。定位器告诉Selenium IDE动作发生在哪个UI Element上。如果你点了个元素有ui的属性,ui将会作为定位器

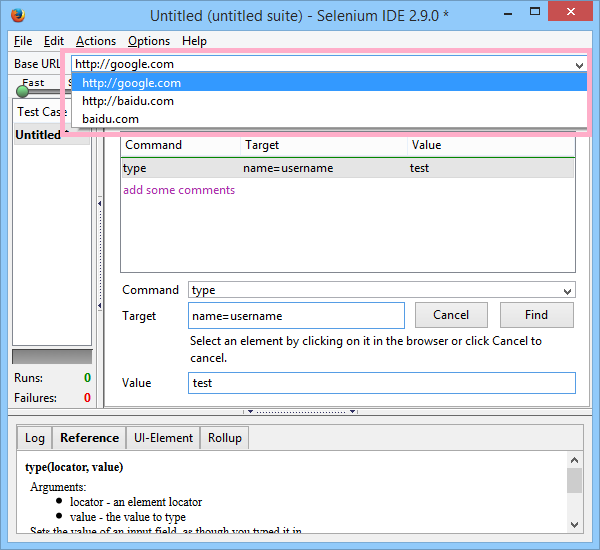
Base URL 栏

- Base URL中的下拉菜单可以记住您前几次的输入值。
- Selenese 命令 “打开(open)”会打开你在Base URL里面输入的网页。
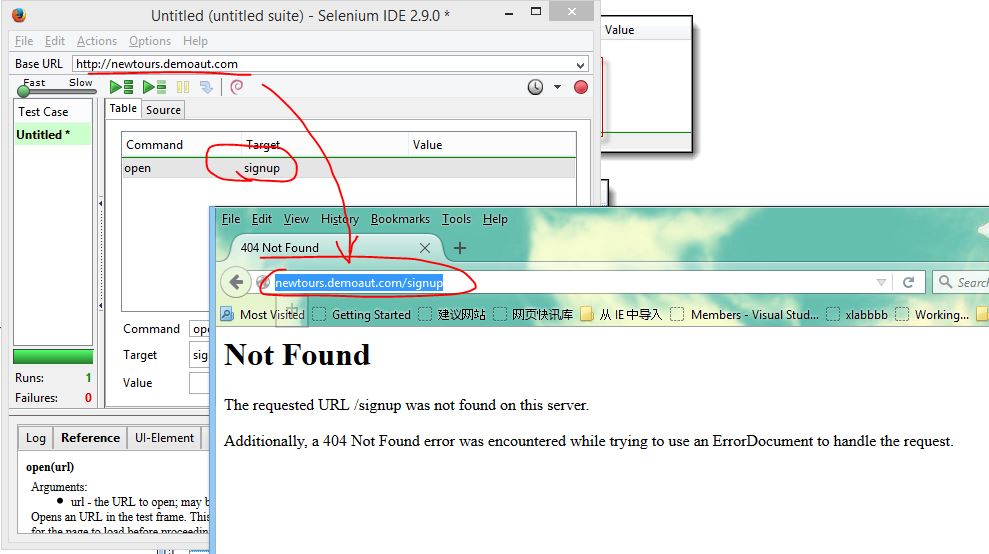
- Base URL在 访问相对地址的时候很好用。假设你的Base URL设置为http://newtours.demoaut.com,那么执行open,target设置为signup的时候,Selenium IDE会直接访问登录页面。

工具栏
|
 |
回放速度设定。控制执行测试脚本的速度。 |
|
录制。开始/结束你的录制会话。每个浏览器的行为你都要在编辑器里面用Selenese命令录入。 |
|
|
执行所有的测试。将会依次执行这个测试suite集合中的所有测试用例。 |
|
|
执行当前测试。 |
|
|
暂停/继续。将会暂停或者继续你的回放操作 |
|
|
步骤。可以步进你的脚本。 |
|
|
集合步骤. 把一组命令当成一个action动作来执行。 |
测试用例面板
- 在Selenium IDE里面,你可以同时打开多个case。
- case面板里显示了你当前打开的测试case。
- 当你打开了一个测试集合,测试用例面板会自动把里面包含的case都列出来。
- 用粗体标出的case是你现在选中的。
- 运行完case后,用红色背景显示的case是没过的。绿色的是通过的case。
- 最下面的部分是关于case情况的汇总。

编辑器
编辑器记录了所有动作过程。可以以表格或者代码形式查看。
表格视图

- 大部分时间,我们都在表格视图下作业。
- 我们在表格里创建和修改Selenese 命令。
- 在运行后,每一步都会被颜色标注是否通过。

在command旁边的文本框里输入命令。命令伴有一些提示。Target是对于该命令可以传入的参数。Value里面输入对应的值
代码视图
- 这里以HTML格式展示所有步骤
- 也可以直接在这里面修改脚本
日志面板
日志面板记录了运行时的消息。是自动更新的。日志分为四类。
- Debug-调试 默认情况下,debug级别的信息不会显示。你要看,得自己过滤。他们说明了底层的一些执行状况。可能只是某个模块正在加载,或者某个函数被调用的信息。
- Info-信息 显示Selenium IDE正在调用的命令
- Warn-警告 在特殊场合下遇到的警告
- Error-错误 Selenium IDE在执行过程中遇到的错误,比如说某个结果跟预期不符。

日志可以用筛选器来筛选看某个分类。

参考面板
告诉你当前选中的命令是做什么的,怎么用,该传什么值。

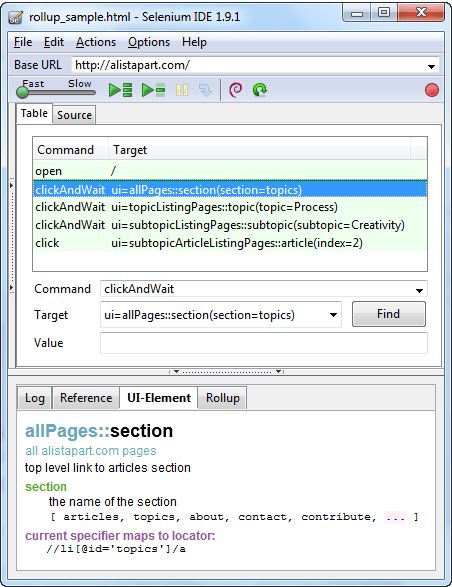
界面元素面板
这个界面是给比较熟悉Selenium的用户使用的。采用了JSON去定义元素匹配。这些文档和资源在Help里面可以找到。

UI元素的信息显示如下。

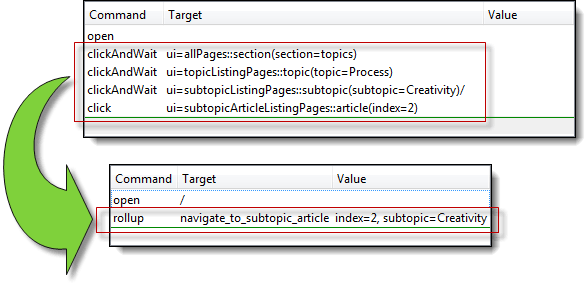
合并面板
把几个命令合并成一个组,然后算作一个命令来执行。一组命令被称作一个ROLLUP。好像编程语言里一个函数里面包含多个语句一样。
Rollup是可以重复使用的。如果把一些命令压缩成一个rollup A,那么下次你用rollup A就可以调用这些命令了。

rollup会生成一个tab来显示

总结
可算是要写完了,本人已疯。。。醉了醉了
- Selenium IDE是整个套件里最简单的。
- 只能是一个原型工具
- 需要JS和HTML的知识。Rollup是一些可重用的命令集合。Locators是你告诉IDE怎么找到元素的描述。
- Firebug是获取locator值的工具。
- 菜单栏用来创建,修改,导出RC,WebDriver可以识别的格式的测试用例。
- Selense命令的默认格式是HTML。
- 选项菜单提供了关于IDE更多配置。
- Base URL基址在访问相对地址比较有用。
- 测试用例面板显示打开的case和关于测试结果的汇总。
- Editor编辑器提供了修改脚本的入口
- 表格试图以表格形式等你键入Command,target,value。而代码视图用HTML来显示你的脚本。
- 日志和参考页面提供了一些执行case可能需要的信息。
- UI-Element和Rollup是给比较熟悉Selenium工具的用户使用的。需要相当的JS编程经验。
- UI-Element允许我们使用json来匹配UI元素。





