小程序的获取应用实例
页面的生命周期:
1显示app的onLaunch ->app.onshow(这是app启动完毕),之后启动index(第一个页面),index创建页面时,触发onload(加载数据),2然后onshow(绑定数据)。3onready(页面正常显示的时候触发)


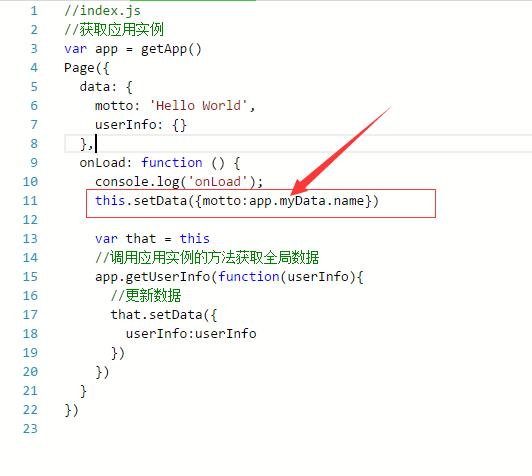
在app.js中,改变页面数据
myData:{ name:"mujinhua" }

2个页面之间的参数传递
在A页面,将A页面的基本数据传给B,然后B页面去拿到数据去网络上请求新的文章详情,显示出来
利用小程序给的onLoad: 页面加载
onLoad: function(options) { // 页面初始化 options为页面跳转所带来的参数 // Do some initialize when page load.(在页面加载时进行一些初始化)。
}
- 一个页面只会调用一次。
- 接收页面参数可以获取
wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
跳转方式2中方式
<navigator url="../logs/logs?id=1&title=zzz" > <view > <text class="user-motto">文章1</text> </view> </navigator> (第二种) <view bindtap="itemClick"> <text class="user-motto">文章2</text> </view>
index.js(第二种的)
itemClick : function (){ wx.navigateTo({ url:"../logs/logs?id=1" })
logs.js
data:{ // text:"这是一个页面" articleId:null }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 console.log("---logs page onLoad---"); console.log("id是:"+options.id) console.log("title是:"+options.title) this.setData({articleId:options.id}) },