login.jsp
1 <script type="text/javascript"> 2 $(function() { 3 var jsonObj = { 4 "name" : "李小", 5 "age" : 18 6 };//一个json对象 7 $("#show").html(jsonObj.name+"的年龄是:"+jsonObj.age); 8 }); 9 </script> 10 <body> 11 <div id="show"></div> 12 <form action="login.action" method="post"> 13 <div> 14 用户名: 15 <input name="username" type="text" value="" id="username" 16 onblur="chkName()" /> 17 <span id="msg"></span> 18 </div> 19 20 <input type="submit" value="提交" /> 21 </form> 22 </body>

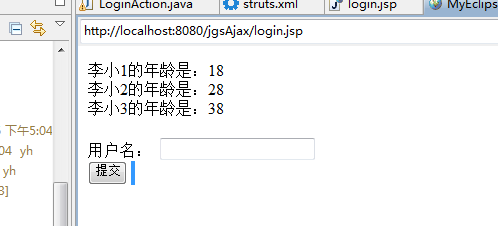
1 <script type="text/javascript"> 2 $(function() { 3 var students = [ {数组,数组里放的是json对象 4 "name" : "李小1", 5 "age" : 18 6 }, { 7 "name" : "李小2", 8 "age" : 28 9 }, { 10 "name" : "李小3", 11 "age" : 38 12 } ];//数组:元素是json对象*/ 13 for ( var s in students) { 14 $("#show").append( 15 students[s].name + "的年龄是:" + students[s].age + "<br/>"); 16 } 17 }); 18 </script> 19 <body> 20 <div id="show"></div> 21 <form action="login.action" method="post"> 22 <div> 23 用户名: 24 <input name="username" type="text" value="" id="username" 25 onblur="chkName()" /> 26 <span id="msg"></span> 27 </div> 28 29 <input type="submit" value="提交" /> 30 </form> 31 </body>