webpack模板项目
1、项目结构
(1)index.html 无论前端多么复杂,index.html中只有11行代码
实际的内容被打包至dist/build.js
(2)main.js文件时整个Vue项目的入口js
(3)app.vue
以.vue为扩展名的文件 ,实际上就是vue对象,也成为vue的组件
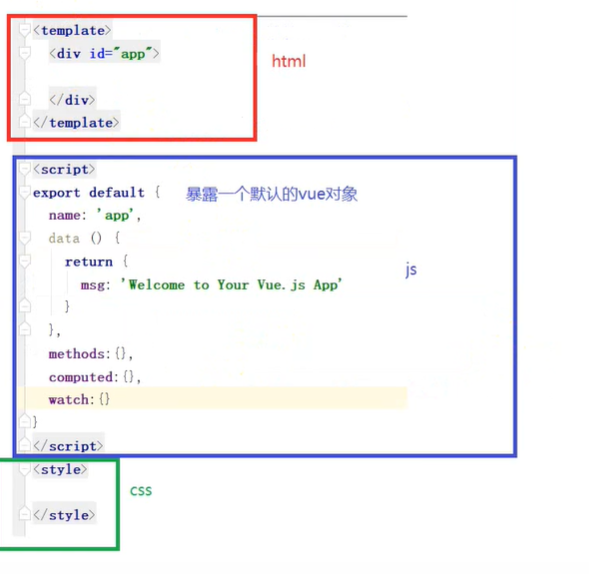
2、vue组件的三部分
vscode常用插件:
template,script (methods:{},computed:{},watch:{}), style

webpack模板项目
1、项目结构
(1)index.html 无论前端多么复杂,index.html中只有11行代码
实际的内容被打包至dist/build.js
(2)main.js文件时整个Vue项目的入口js
(3)app.vue
以.vue为扩展名的文件 ,实际上就是vue对象,也成为vue的组件
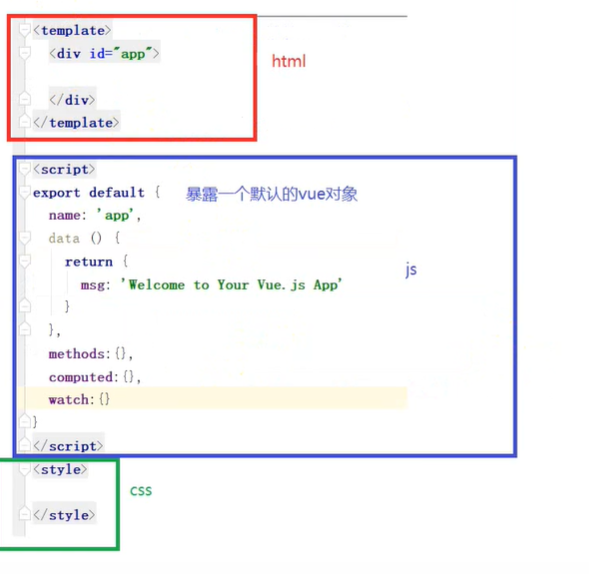
2、vue组件的三部分
vscode常用插件:
template,script (methods:{},computed:{},watch:{}), style