1、下载node.js
安装node.js 验证node -v
2、在node.js中安装vue-cli
npm install vue-cli -g 安装完可使用vue -V验证
也可使用淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
可使用cnpm -v验证3、使用vue-cli下载项目骨架搭建项目
vue list查看官方提供的骨架,可以使用官方提供的骨架创建项目
创建项目命令:vue init 骨架名 项目名
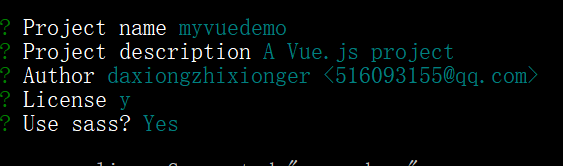
例如:vue init webpack-simple myvuedemo
创建好项目会有一些配置直接回车,最后一个选Y就可以了

4、安装项目依赖
当使用命令下载完项目骨架时,需要通过npm install命令下载依赖
5、使用命令启动项目
npm run dev
或者npm run start