闲谈
互联网公司的一条规矩是“你上班必须穿衣服”,可我经历的不是。
逻辑运算符
比较运算符在逻辑语句中使用,以判定变量或值是否相等。我们给定 x = 5,下表中解释了比较运算符:
(https://www.w3school.com.cn/js/js_comparisons.asp)
示例代码
<!DOCTYPE html>
<html lange = "en">
<head>
<meta charset="UTF-8">
<title>比较运算符</title>
</head>
<body>
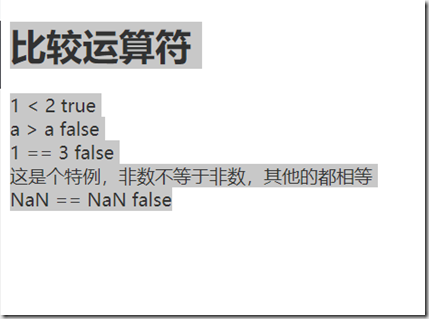
<h1>比较运算符</h1>
<script type="text/javascript">
var a = 1 < 2 ; //大于号小于号的练习
document.write("1 < 2 ");
document.write(a);
document.write("<br>");
document.write(" a > a ");
var b = "a" > "a"; //字符的比较是asi ii 的比较
document.write(b);
var c = 1 == 3;
document.write("<br>");
document.write(" 1 == 3 "); //等号用==,=是赋值符号
document.write(c);
var d = NaN == NaN;
document.write("<br> 这是个特例,非数不等于非数,其他的都相等 <br>");
document.write(" NaN == NaN "); //NaN不等于任何数 ,包括自己。正负无穷和null的比较都是true,
document.write(d);
</script>
</body>结果
逻辑运算符
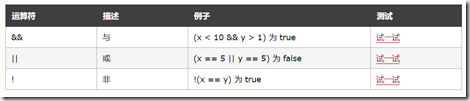
逻辑运算符用于判定变量或值之间的逻辑。
我们给定 x = 6 且 y = 3,下表解释了逻辑运算符:
与 “&&” 运算符
- undefined,null, NaN ,"",0,false 都为false;
- 与运算符 如果前边的表达式转换为布尔值是否为真,则看第二个表达式转换为布尔值的结果,
如果只有两个表达式,只要看到第二个表达式,就客户返回第二个表达式的值。 - 多个表达式的时候,逐个看,找到第一个假的时候,返回这个值
短路语句应用
data && 执行语句 如果data为空,后边的不执行,这是判断后台传过来的数据是否有的一个方式
示例代码
<!DOCTYPE html>
<html lange = "en">
<head>
<meta charset="UTF-8">
<title>逻辑运算符</title>
</head>
<body>
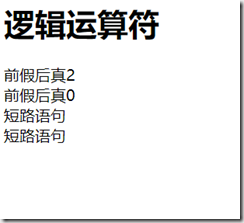
<h1>逻辑运算符</h1>
<script type="text/javascript">
//undefined,null, NaN ,"",0,false 都为false;
//与运算符 如果前边的表达式转换为布尔值是否为真,则看第二个表达式转换为布尔值的结果,
//如果只有两个表达式,只要看到第二个表达式,就客户返回第二个表达式的值。
var a = 1 && 2;
document.write("前假后真")
document.write(a)
//与运算符 如果第一个的表达式转换为布尔值是否为false时,则返回第一个表达式的值
document.write("<br>")
var b = 0 && 2;
document.write("前假后真")
document.write(b)
document.write("<br>")
2 >1 && document.write("短路语句") //&&可以看成短路语句
document.write("<br>")
//碰到了第一个,返回,不在往下执行
2 >1 && document.write("短路语句") && document.write("短路语句2")
</script>
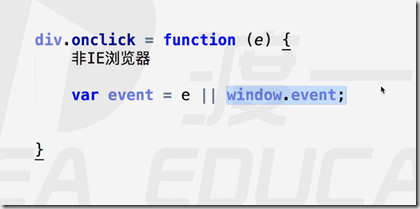
</body>或 || 运算
逐个看,找到第一个真的时候,返回这个值,如果全为假
这个在判断ie浏览器和非ie浏览器兼容的时候使用