所有 JavaScript 变量必须以唯一的名称的标识。
这些唯一的名称称为标识符。
标识符可以是短名称(比如 x 和 y),或者更具描述性的名称(age、sum、totalVolume)。
构造变量名称(唯一标识符)的通用规则是:
- 名称可包含字母、数字、下划线和美元符号
- 名称必须以字母开头
- 名称也可以 $ 和 _ 开头(但是一般情况下我们不会这么做,除非特殊含义)
- 名称对大小写敏感(y 和 Y 是不同的变量)
- 保留字(比如 JavaScript 的关键词)无法用作变量名称
变量的类型
原始值 5大类型 number boolean string undefined null
数字类型 可以是整数,也可以是小数
字符串类型 定界符为双引号或单引号
布尔类型 true false
undefined 没有定义的
null 表示站位,可以用于覆盖
引用值
array object function …… data regExp
如:var arr = [1,2,5,false,”abc”];
注意 js由值决定变量的数据类型
原始值
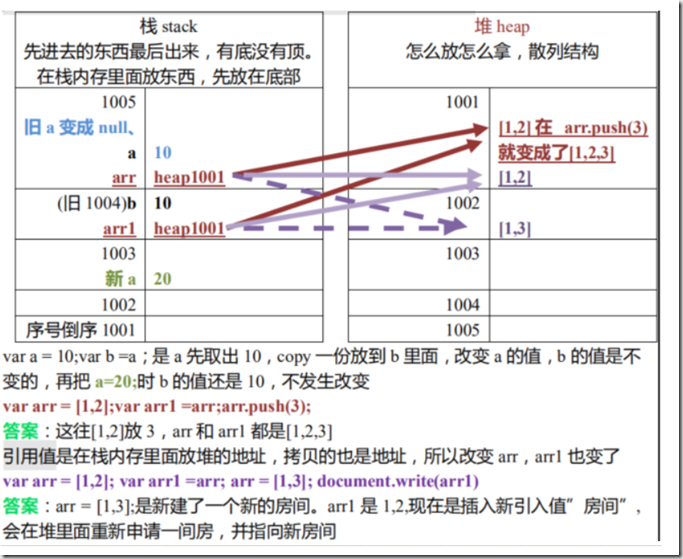
原始值存放在栈里,引用值大致存放在堆里
栈 stack 先进后出
堆 heap 在栈内存里放对内存的地址
所以 arr=[1,2]; arr2=ar;r arr.push(3) 时,arr2也发生改变
但是 arr=[1,2] ; arr2=arr ; arr=[1,3]时 arr2 不发生改变 因为arr的地址发生改变,arr2的地址仍然没有发生改变
原始值的改变,原地址的值没有改变,系统另开辟一个地址,变量重新指向新的地址。
(引自https://www.cnblogs.com/landuo629/p/12488644.html)
这个引用的原理要注意
js语句的基本规则
书写规范,任何符号的两边各有一个空格
错误分成两种
var a = 10; document.wtite(a); ver b = 20; //ver拼写错误 dovument.write(b);
低级错误 (语法解析错误)
一条都不会错误
逻辑错误
var a = 10; document.wtite(a); dovument.write(b);//没有定义b
执行到第二句终止