map 变量独立执行
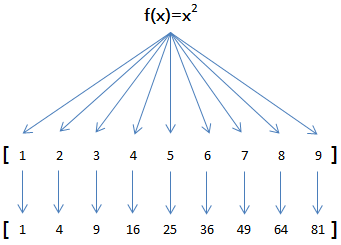
举例说明,比如我们有一个函数f(x)=x2,要把这个函数作用在一个数组[1, 2, 3, 4, 5, 6, 7, 8, 9]上,就可以用map实现如下:

function pow(x) {
return x*x;
}
var arr = [1, 2, 3, 8, 9];
var result = arr.map(pow);
console.log(result)
/* result [1, 4, 9, 64, 81]
* arr [1, 2, 3, 8, 9]
*/
arr.map(f(x))意思为将arr执行f(x)返回结果,但不改变原数组值
reduce 变量套用执行
这个函数必须接收两个参数,reduce()把结果继续和序列的下一个元素做累积计算
// 累加
arr = [1, 2, 3, 4, 5];
arr.reduce(function(x, y) {
return x + y;
}) // 15
// 累积
arr.reduce(function(x, y) {
return x * y;
}) //120
制造一个累积函数
function product(arr) {
var result = arr.reduce(function(x, y){
return x * y;
})
return result;
}
arr = [5, 6, 7, 8];
product(arr);
练习:请把用户输入的不规范的英文名字,变为首字母大写,其他小写的规范名字。输入:['adam', 'LISA', 'barT'],输出:['Adam', 'Lisa', 'Bart']。 ````javascript 'use strict';
var arr = ['adam', 'LISA', 'barT'];
function normalize(arr) {
function LowerCase(arr){
arr = arr.toLocaleLowerCase();
return arr;
}
function UpperCase(arr){
arr = arr.substring(0,1).toUpperCase()+arr.substring(1);
return arr;
}
arr = arr.map(LowerCase);
arr = arr.map(UpperCase);
return arr;
}
arr = normalize(arr);
// ["Adam", "Lisa", "Bart"]