1.函数声明、函数表达式、立即执行函数
1) 函数声明
以function关键字开头,接着是必须的函数(变量)名和以逗号分隔的可选的参数列表,再接着就是以大括号封装的函数体。函数声明必须是一个单独的JavaScript语句。
2)函数表达式
在任何情况下都是其它JavaScript语句的一部分(比如赋值表达式等号的右侧、函数的参数)的函数。
3)立即执行函数
//函数声明 function myFunctionDeclaration(){ function innerFunction() {} } //以下为函数表达式 var myFunc = function(){}; myFunc(function(){ return function(){}; }); (function namedFunctionExpression () { })(); //立即执行函数 (function (a){}(3)),括号的作用和左边相同。
2.浏览器对象模型 - Window
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
3.变量
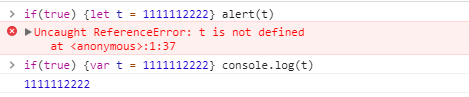
1)ECMAScript 6 之前的JavaScript没有 语句块 作用域;相反,语句块中声明的变量将成为语句块所在代码段的局部变量。例如,如下的代码将在控制台输出 5,因为 x 的作用域是声明了 x 的那个函数(或全局范围),而不是 if 语句块。
2)let关键字。用来声明块作用域的局部变量(block scope local variable)。

变量声明提升
4.字符串字面量
`${name}` //`反单引号,键盘1左边

5.undefined 和 null
undefined == null; //true
undefined === null; //false,类型不相同