8.21
样式(stype),css
浏览器只是html的环境,所以浏览器可以加载标签,除了html,其他我们通通把他叫资源。
在html中添加css的几种方法。
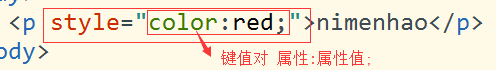
第一种 行间样式 给标签加一个style属性,在style属性中写样式属性。

Style 是标签属性。
Color 是样式属性。
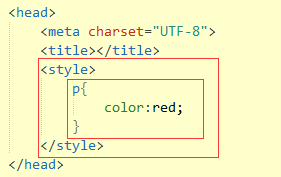
第二种 行内样式,在head标签中添加stype标签,所有的样式属性都写在stype标签中。
选择器 起个名字 叫什么
1. 标签名· p li a img
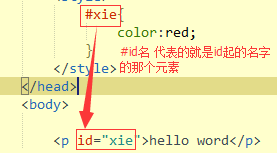
2. Id 名 是唯一的

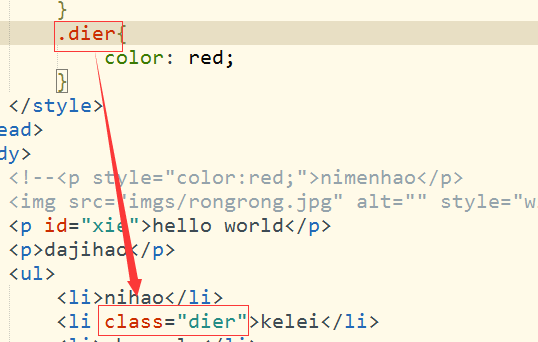
3. 类名 用class起 可以有多个

强调
行内样式的写法:

选择器权重

上图我们可以看到,p满足了三个选择器,到底样式选谁,以权重来计算,谁的权重大,走谁的样式。
标签选择器 权重 1 类的权重是10 id的是100.
![]()
Css常见的样式
字体:font
颜色 color:red;
大小 font-size:20px; 20 是数字 px 是像素单位 默认字体nt是16px;
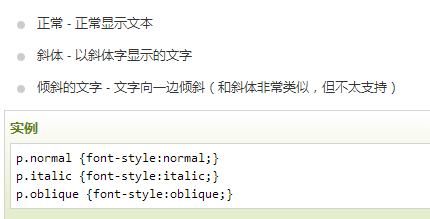
字体样式 font-style

字形 font-family:“微软雅黑”;
注意事项:除了汉字调成中文格式,其他的无论什么都输入英文格式。
图片:img
宽 width:200px;
高 height:200px;
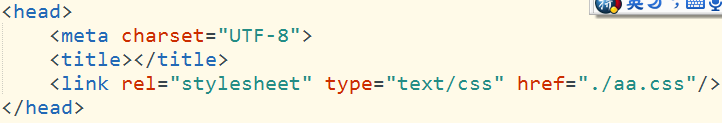
第三种 外部引入
<link type=“text/css” rel=“stylesheet” href=“路径”/>

Div 盒模式
Div 是标签,是一个模块,方便我们页面排版。
我们以后做东西取名字尽量语义化。
Div 是一个标签,往往我们做项目的时候,需要看到这个盒子所占的空间,常用的属性是宽高,边框。
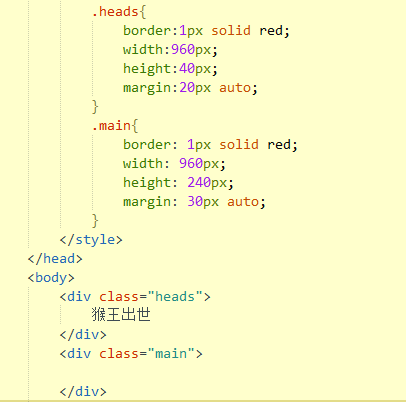
边框 border
边框样式 border-style:solid/dashed;
边框颜色 border-color:red/balck/blue;
边框粗细 border-1px/2px;
这三个可以简写成 border:1px solid red;
Div的边距
外边距 margin-top:100px;margin-right:20px;margin-bottom:20px;margin-left:20px;
常见的margin设值方式
margin:10px;代表上右下左都是10px;
margin:10px 20px;代表上下 是10px 左右 是 20px;
margin:20px auto;上下都是20px 左右平均,效果是水平居中。
margin:10px 20px 30px;代表上是 10px;左右是 20px;下是 30px;
margin:10px 20px 30px 40px;代表上是 10px;右是 20px;下是 30px;左是 40px;
内边距 padding

备注:两个挨着的元素,当外边距有重叠时,按最大值,不会叠加,上面的两个div
最终实际外边距是 30px。
文本样式:text
文本对齐方式:text-align:center/left/right/justify;
文本缩进:text-indent:20px;
文本样式:text-decoration:none/underline;
块级元素:不管内容多少,他都会独占一行。
优点:方便写网页结构,缺点:浪费太多排版。
特点:可以设置宽高,常见的 div p li ul 等
行级(内敛)元素:不管内容多少 不会独占一行。
优点:节约排版,缺点:不方便写网页结构。
特点:是不可以设置宽高 常见的 a span img input (后面两个可以设置宽高)
块级变成行级:在块级css样式上个属性 display:inline;
行级变成块级:在行级css样式加个属性 display:block;
行级块元素 给这个标签加属性 display:inline-block;既能设置宽高,又能在一行。
表格:table
表格标签 <table></table>
行标签 <tr></tr>
单元格标签<td></td>
单元格合并
水平合并 colspan=“3”
上下合并 rowspan=“2”