8.20
开发工具:
Hbulider webstrom subline dreamweaver
客户端:
浏览器 app 移动设备 pc
网页的拓展名:
.html
常见的快捷键:
Ctrl+A 全选 Ctrl+C 复制 Ctrl+V 粘贴 Ctrl+X 剪切 Ctrl+S 保存尽量 Ctrl+Z 撤销 Ctrl+? 是编辑器的注释
命名规则:
英文,数字,_
可以是a2,但不能是2a,尽量区分大小写。
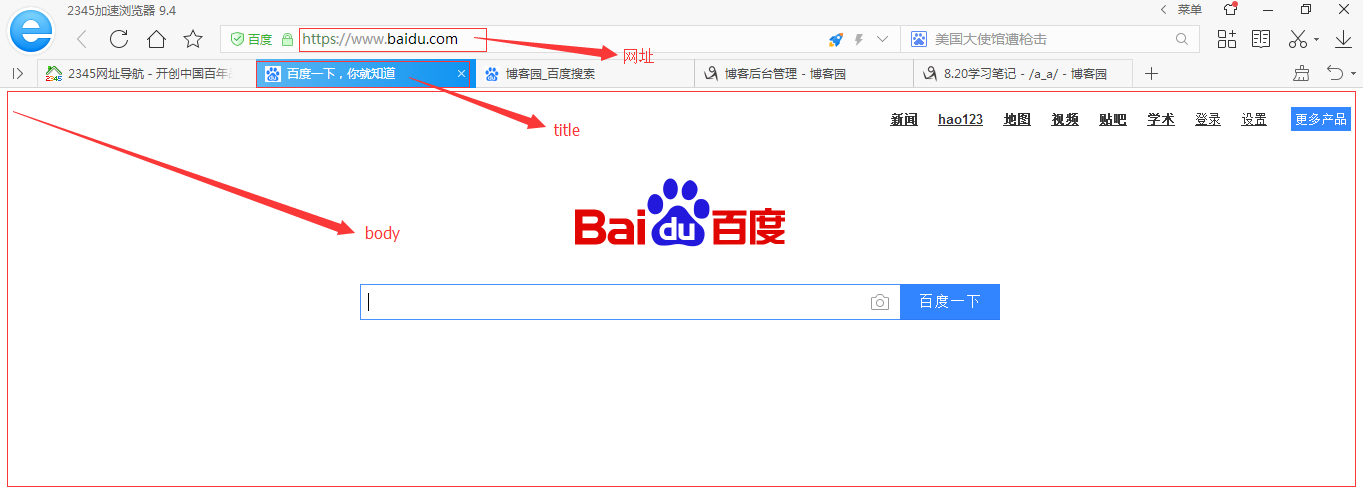
浏览器介绍

网页:
静态:网站写好了不再去修改了,一般都是展示网站。
动态:只要通过网络地址发生求情都是动态的。有全局的,有局部的。

标签:砖头
Html叫超文本标记语言,都是大量标签构造而成。
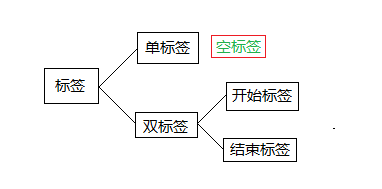
标签
结构<标签名>分开始和结束标签两种,

单标签和双标签:
双标签:有开始和结束标签的叫双标签
单标签:没有结束标签,自己就能闭合的。(空标签)

内容:图片和文字
结构上:一个模块一个模块
文字
标题标签<h1></h1>-----><h6></h6>字体逐渐变小 共6个标签
段落标签<p></p>
超链接标签<a></a>他有一个可以跳转的功能。这个功能是他的一个叫href的属性提供的。

图片
图片标签
<img/>

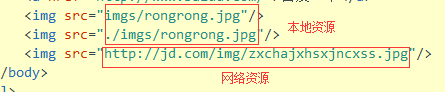
这个资源是本地资源
Src是img的一个属性(请求资源)后面的属性值是资源的地址。

备注ctrl+?是注释的快捷键html语言中的注释是<!--注释的内容-->
一个优秀的程序员,注释代码比编写代码还多。注释就是为了思路清晰,代码有层次感。
<hr/>分割线标签
序列标签
1.无序标签ul>li

默认的项目符号是实心圆,通过type属性修改项目符号circle空心圆 disc是默认的实心圆
square是正方形。
2.有序序列ol>li

默认前面的序列是1234,也是通过type属性修改序列形式。
3.自定义列表 dl
备注
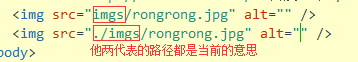
Img的路径src
图片和项目放在一个文件夹下。然后去看.html和存放图片的文件夹是什么关系。
主要就是和./和../ ./代表当前目录 ../代表上一级目录。