v-bind:属性绑定;
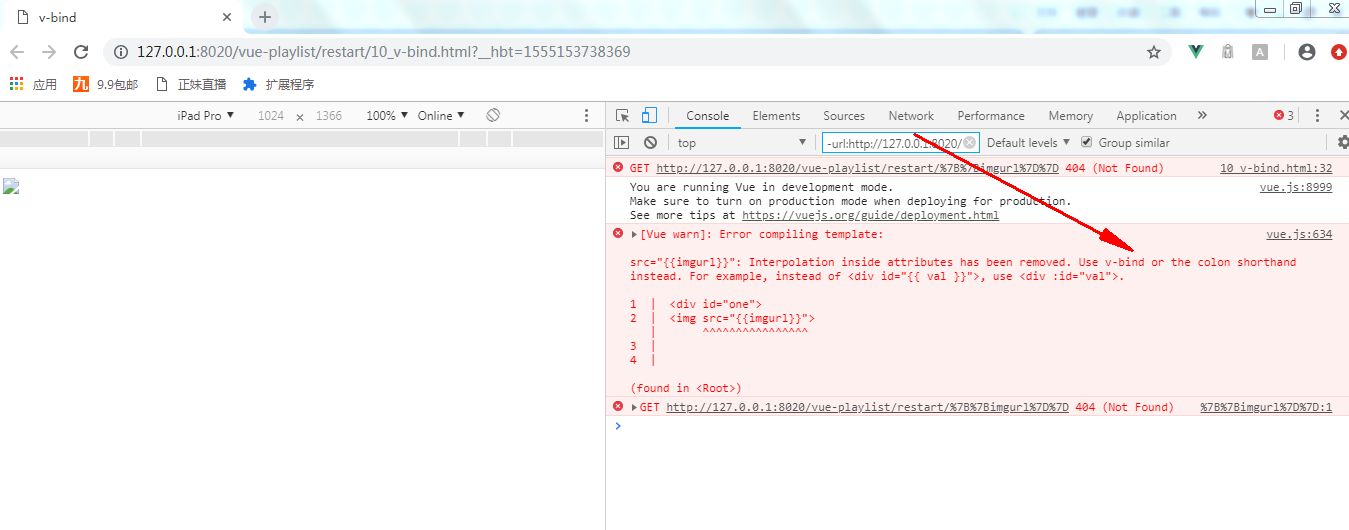
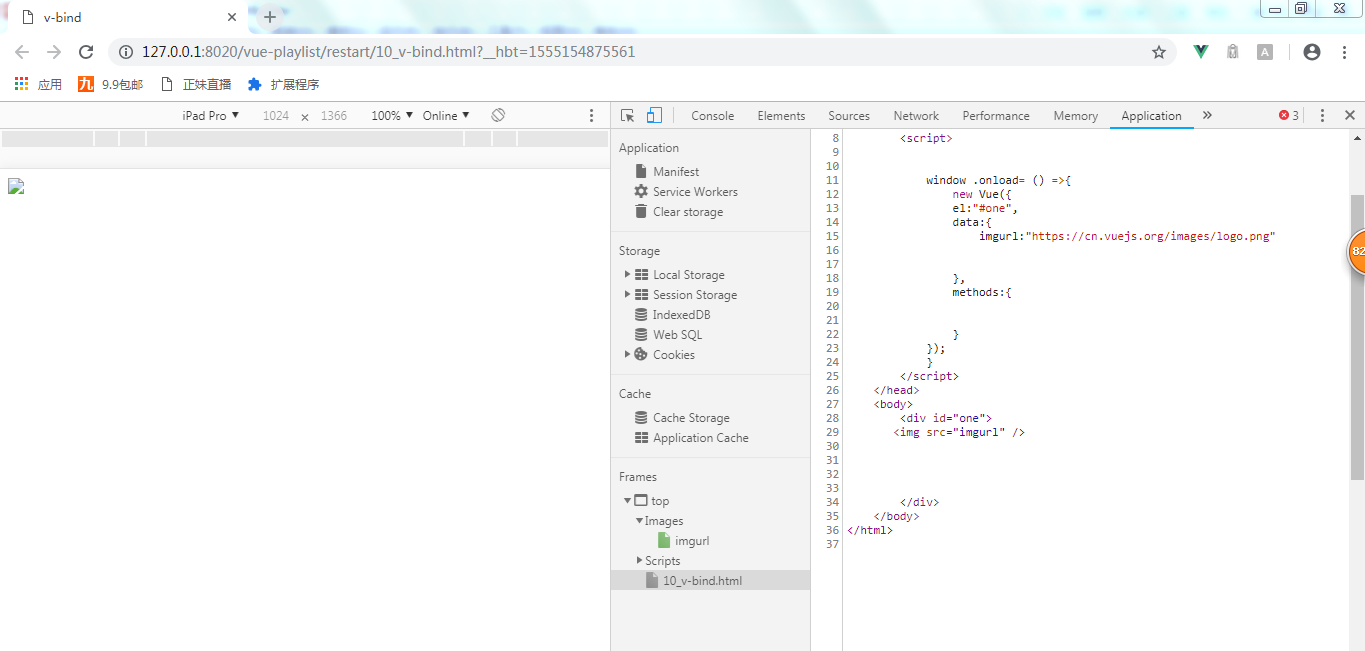
当我们并没有使用v-bind使用的时候,突破不能显示出来,会提示错误,提示我们使用v-bind;


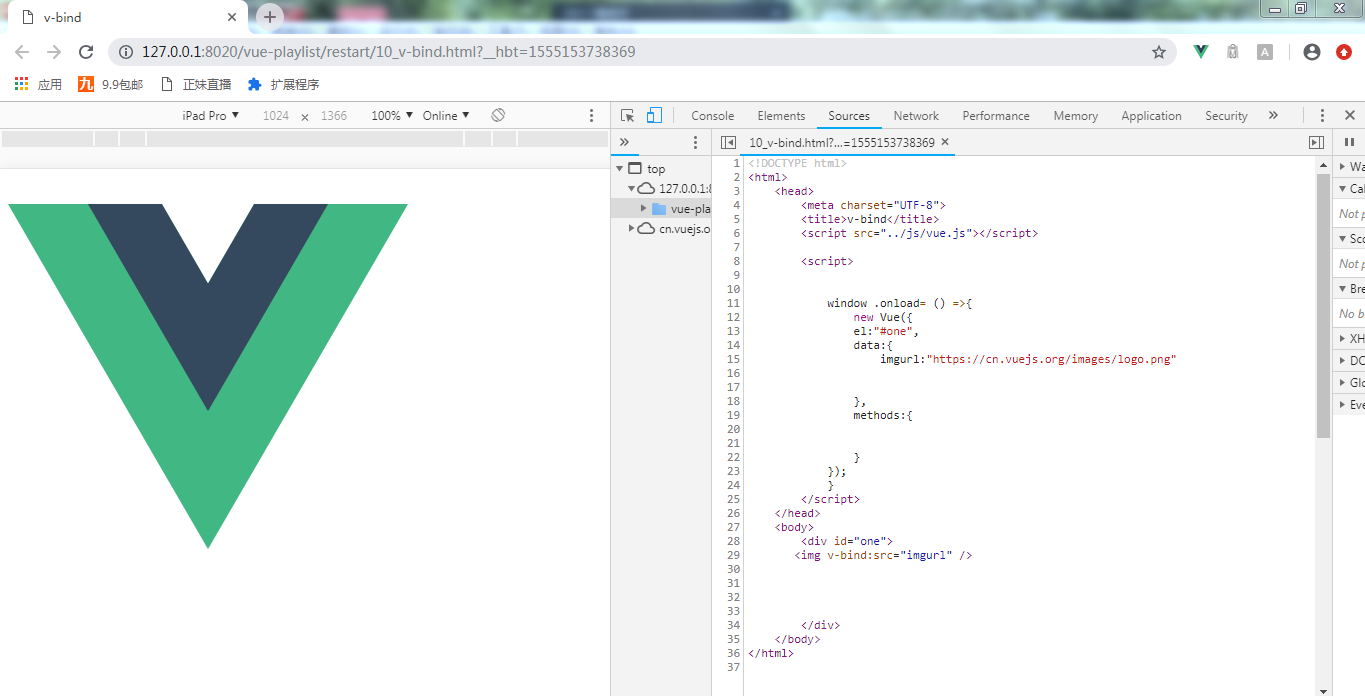
当我们使用v-bind时图片就可以显示:

v-bind的简写是冒号:
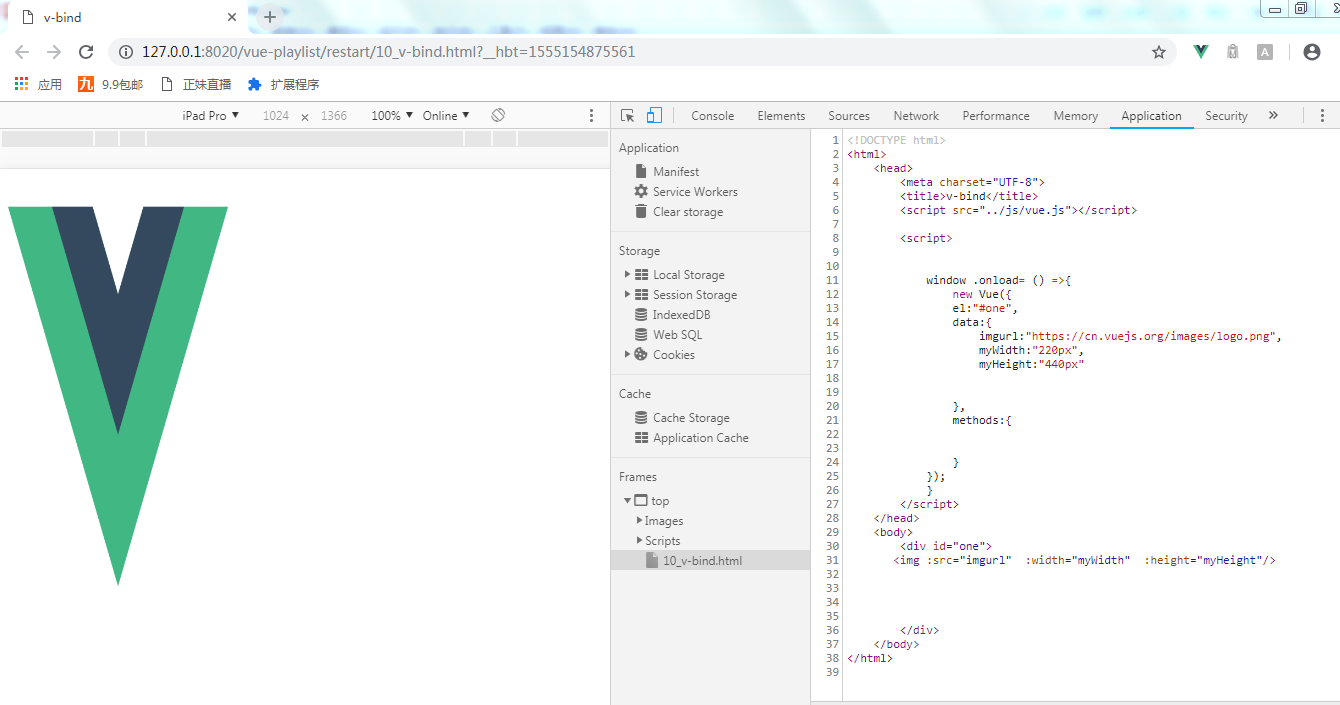
使用v-bind进行样式的修改:



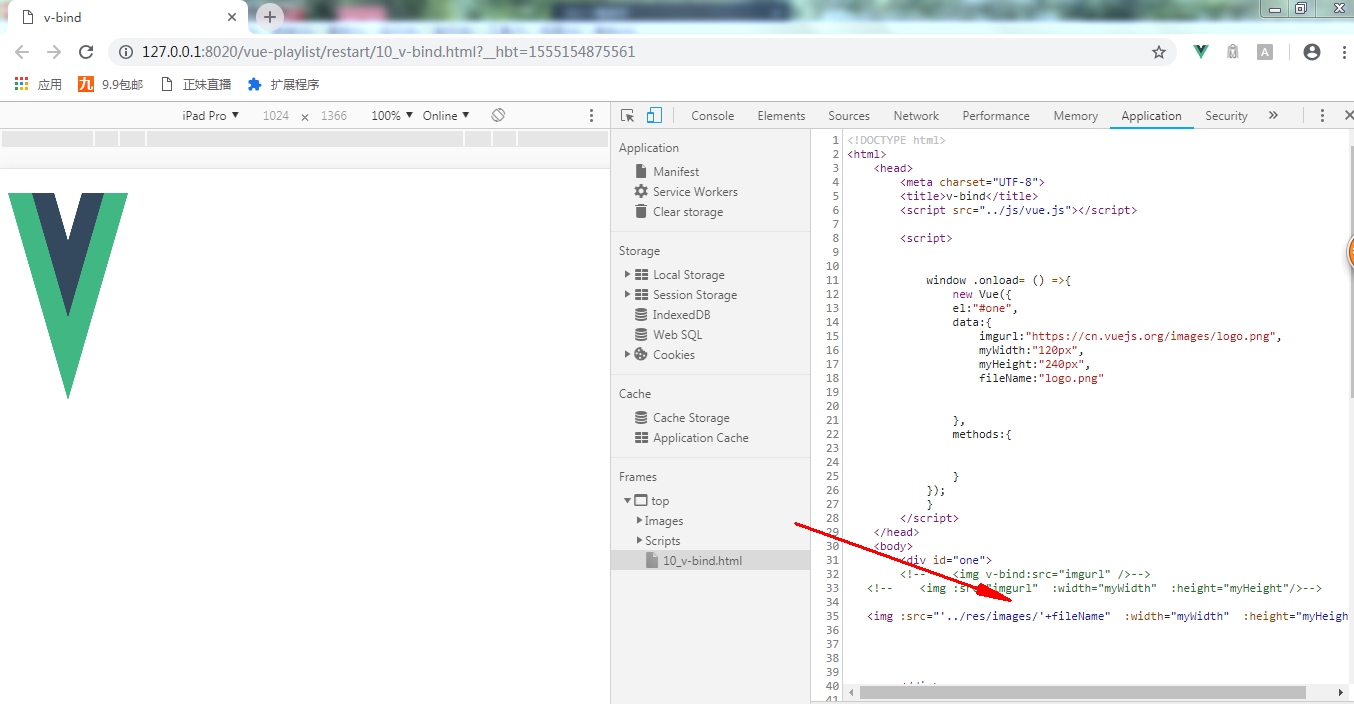
进行对字符串的拼接:

以上实例总的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-bind</title>
<script src="../js/vue.js"></script>
<script>
window .onload= () =>{
new Vue({
el:"#one",
data:{
imgurl:"https://cn.vuejs.org/images/logo.png",
myWidth:"120px",
myHeight:"240px",
fileName:"logo.png"
},
methods:{
}
});
}
</script>
</head>
<body>
<div id="one">
<!-- <img v-bind:src="imgurl" />-->
<!-- <img :src="imgurl" :width="myWidth" :height="myHeight"/>-->
<img :src="'../res/images/'+fileName" :width="myWidth" :height="myHeight"/>
</div>
</body>
</html>