初始时,头部导航栏首页一直处于高亮的模式


当我们使用一个页面来包含另外一个页面的时候,我们可以在其中间进行传值,传递一个flag就知道被谁给包含了:
<!-- header --> <jsp:include page="/header.jsp"> <jsp:param value="1" name="flag"/> </jsp:include>
header.jsp
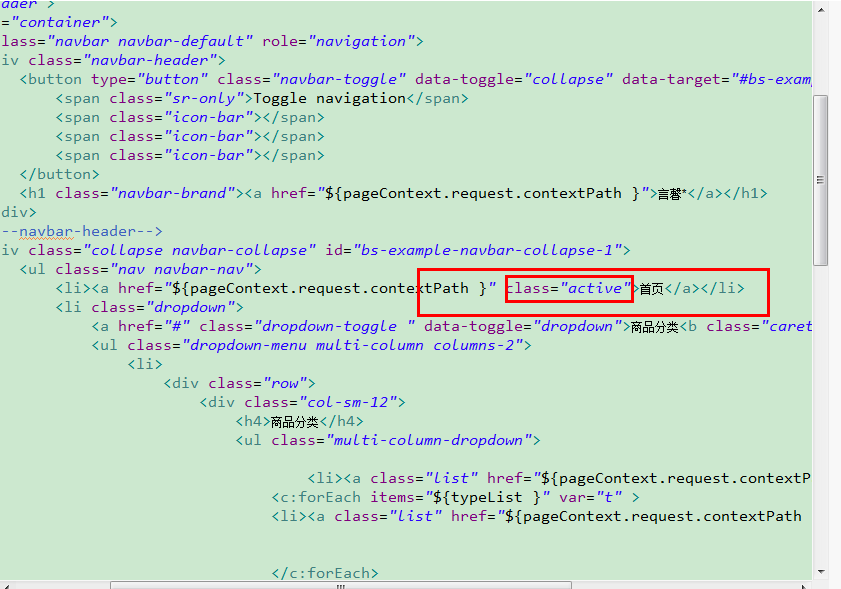
<li><a href="${pageContext.request.contextPath }" <c:if test="${param.flag==1 }">class="active"</c:if>>首页</a></li>qi
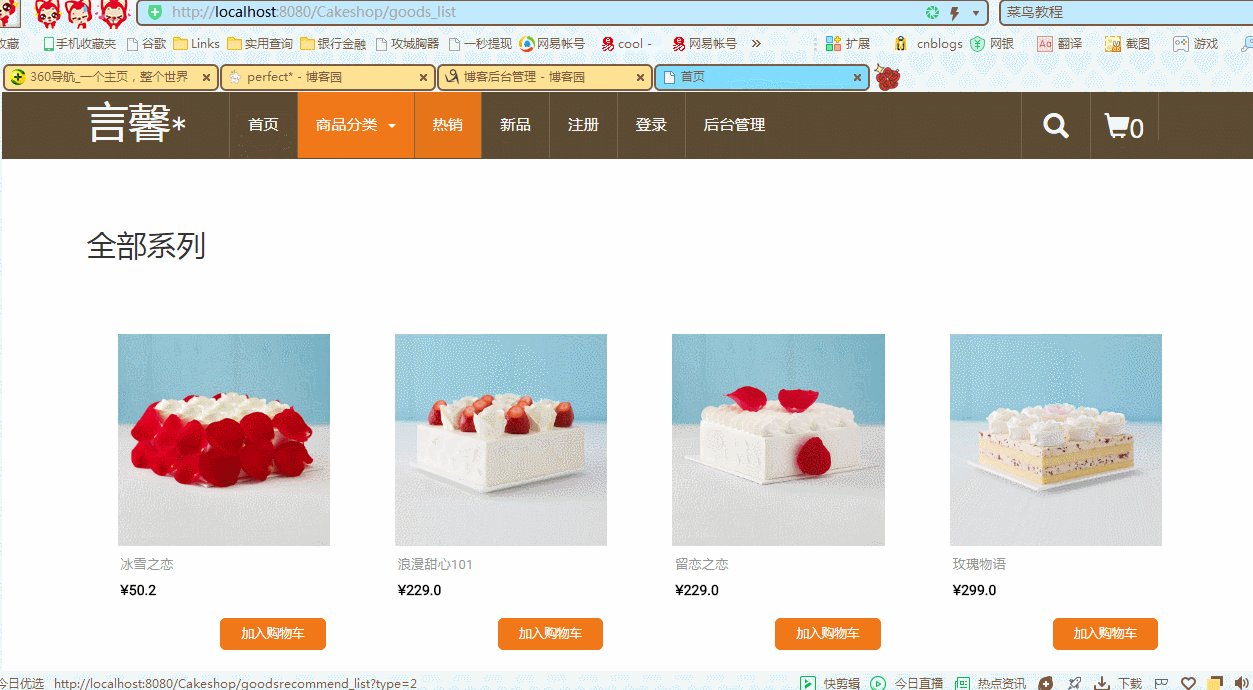
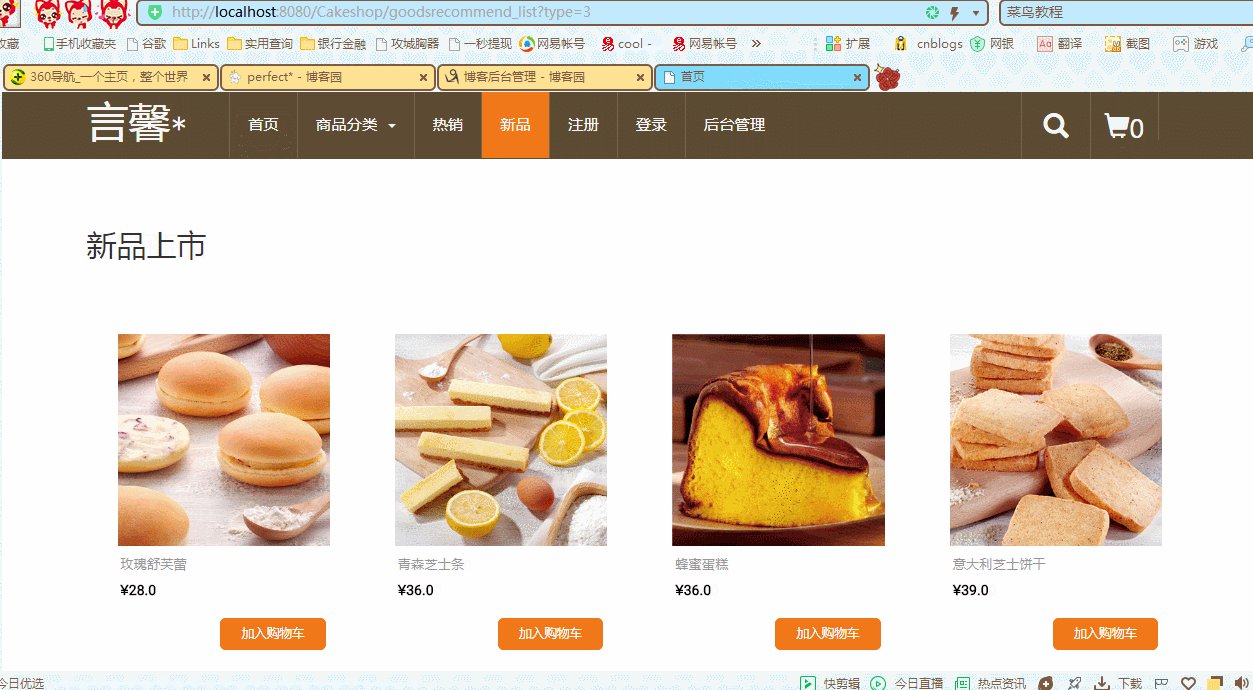
其余的也类似,由于热销和新品处于同一个页面所以需要多加一个条件,那就是它们的type,它们的type通过t来保存过在request中,所以由此作为判断当点击时,处于高亮显示:
goodsrecommend_list.jsp
<!-- header --> <jsp:include page="/header.jsp"> <jsp:param value="3" name="flag"/>
header.jsp
<!-- 根据type的不同来进行区分热销和新品 -->
<li><a href="${pageContext.request.contextPath }/goodsrecommend_list?type=2" <c:if test="${param.flag==3&&t==2 }">class="active"</c:if> >热销</a></li>
<li><a href="${pageContext.request.contextPath }/goodsrecommend_list?type=3" <c:if test="${param.flag==3&&t==3 }">class="active"</c:if>>新品</a></li>
最终效果: