/pages/{module}/{page}/index.js 这个是目录结构
所有单个页面(Page)目录内, 都叫做index,如 index.js index.wxss ,不需要起其他名称
内部编码 生命周期函数按照官方书写
事件处理 onClick on开头即可

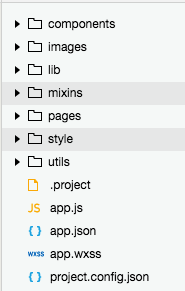
目录结构中
components 目录 放置 Component
images 放置需要展示的图片 ,鉴于小程序体积的问题,这里会很少
lib 一些类库 比如 loadash , md5 , moment , Notification
mixins 放置需要复用的代码逻辑
pages ...页面
style 自定义样式,比如 mixins中扩展的插件,所需的样式,以及全局样式
utils 工具包,都是一些自定义的工具类