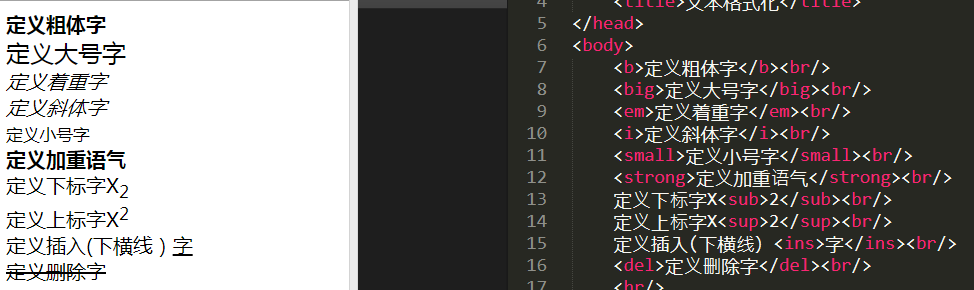
一.文本格式化



↑感觉没啥用????
预格式标签<pre></pre>
<!--预格式标签保留空格和换行-->
<pre>
for i=1 i<2 i++
print i
</pre>

<!--html地址-->
<address>
written by<a href="http://www.baidu.com">百度</a>.<br>
Visit us at<br/>
HeiLongjiang province,CN
</address>
如果 <address> 元素位于 <body> 元素内,则它表示文档联系信息。
如果 <address> 元素位于 <article> 元素内,则它表示文章的联系信息。
<address> 元素中的文本通常呈现为斜体。大多数浏览器会在 address 元素前后添加折行。

<!--缩写和首字母缩写-->
<abbr title="doggy~~~">dog</abbr><br/>
<acronym title="world wide web">www</acronym>
<hr/>
<abbr>缩写,<acronym>首字母缩写,title展示完整版

<bdo>改变文字方向
<!--改变文字方向-->
<bdo dir="rtl">
倒着念的是狗
</bdo>
属性:dir 值ltr/rtl
块引用
<blockquote>长的块引用,使用 blockquote 元素的话,浏览器会插入换行和外边距
<q>短的块引用,只会加引号
<!--块引用-->
长的块引用:
<blockquote>长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用长的块引用</blockquote>
短的块引用:
<q>短的块引用</q>

<cite>标注作品名,内容斜体
<cite>鲁宾逊漂流记</cite>
存疑:<dfn>作用
计算机代码元素
HTML 计算机代码格式
通常,HTML 使用可变的字母尺寸,以及可变的字母间距。
在显示计算机代码示例时,并不需要如此。
<kbd>, <samp>, 以及 <code> 元素全都支持固定的字母尺寸和间距。
<code> 元素不保留多余的空格和折行:
二.html注释
<!--注释-->
三.html css
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。你可以在 head 部分通过 <style> 标签定义内部样式表。
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>
<div>定义块级区域
<span>行内一小块区域
四.html链接
HTML 超链接(链接)
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用 <a> 标签在 HTML 中创建链接。
有两种使用 <a> 标签的方式:
- 通过使用 href 属性 - 创建指向另一个文档的链接
2.通过使用 name 属性 - 创建文档内的书签
1.使用href
语法:
<a href="url">Link text</a>
href 属性规定链接的目标。
开始标签和结束标签之间的文字被作为超级链接来显示。
<a href="http://www.baidu.com">百度一下,你就知道</a>
<!--使用target="_blank"可以在新标签页打开链接-->
<a href="http://www.taobao.com" target="_blank">淘宝网</a>
2.使用name属性
name 属性规定锚(anchor)的名称。
您可以使用 name 属性创建 HTML 页面中的书签。
书签不会以任何特殊方式显示,它对读者是不可见的。
当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。
语法:
首先,我们在 HTML 文档中对锚进行命名(创建一个书签):
<a name="tips">基本的注意事项 - 有用的提示</a>
然后,我们在同一个文档中创建指向该锚的链接:
<a href="#tips">有用的提示</a>
也可以在其他页面中创建指向该锚的链接:
<a href="http://www.w3school.com.cn/html/html_links.asp#tips">有用的提示</a>
页面跳出框架
<a href="/index.html" target="_top">请点击这里!</a>
总结:href直接跳转
name指定要跳转到这里
加href="#name"跳转到此name处
五.html图像
语法:
<img src="url"/>
<p>鼠标<img src="1.jpg" width="128" height="128"></p>
<p>5图<img src="d://5.gif" width="50" height="50"></p>
<p>4图<img src="d://2/4.jpg" width="50" height="50"></p>
<p>
来自 W3School.com.cn 的图像:
<img src="http://www.w3school.com.cn/i/w3school_logo_white.gif" />
2.替换文本属性alt
<p>没图<img src="3.gif" width="50" height="50" alt="lalala"></p>
3.设置背景图片(background属性)
<body background="d://2/5.jpg">
4.排列图片(align属性)
<!--排列方式默认下对齐-->
<p>图像<img src="1.jpg" align="bottom">下对齐</p>
<p>图像<img src="1.jpg" align="middle">中对齐</p>
<p>图像<img src="1.jpg" align="top">上对齐</p>
5.浮动图像
<!--图像浮动-->
<p><img src="1.jpg" align="left">图片在文字的左边</p>
<p><img src="1.jpg" align="right">图片在文字的右边</p>
<br/>
6.调整图片尺寸
<!--调整图片尺寸-->
<br/><br/><br/><br/><br/><br/>
<img src="1.jpg" width="50" height="50">
<br/>
<img src="1.jpg" width="100" height="100">
<br/>
<img src="1.jpg" width="150" height="150">
<br/>
7.设置图片链接
<!--图片链接-->
<a href="3.html" target="_blank"><img src="2.gif"></a>
8.图像映射(不太懂)
<html>
<body>
<p>请点击图像上的星球,把它们放大。</p>
<img
src="/i/eg_planets.jpg"
border="0" usemap="#planetmap"
alt="Planets" />
<map name="planetmap" id="planetmap">
<area
shape="circle"
coords="180,139,14"
href ="/example/html/venus.html"
target ="_blank"
alt="Venus" />
<area
shape="circle"
coords="129,161,10"
href ="/example/html/mercur.html"
target ="_blank"
alt="Mercury" />
<area
shape="rect"
coords="0,0,110,260"
href ="/example/html/sun.html"
target ="_blank"
alt="Sun" />
</map>
详细解释:
<area> 标签的 coords 属性定义了客户端图像映射中对鼠标敏感的区域的坐标。坐标的数字及其含义取决于 shape 属性中决定的区域形状。可以将客户端图像映射中的超链接区域定义为矩形、圆形或多边形等。
下面列出了每种形状的适当值:
圆形:shape="circle",coords="x,y,z"
这里的 x 和 y 定义了圆心的位置("0,0" 是图像左上角的坐标),r 是以像素为单位的圆形半径。
多边形:shape="polygon",coords="x1,y1,x2,y2,x3,y3,..."
每一对 "x,y" 坐标都定义了多边形的一个顶点("0,0" 是图像左上角的坐标)。定义三角形至少需要三组坐标;高纬多边形则需要更多数量的顶点。
多边形会自动封闭,因此在列表的结尾不需要重复第一个坐标来闭合整个区域。
矩形:shape="rectangle",coords="x1,y1,x2,y2"
第一个坐标是矩形的一个角的顶点坐标,另一对坐标是对角的顶点坐标,"0,0" 是图像左上角的坐标。请注意,定义矩形实际上是定义带有四个顶点的多边形的一种简化方法。
源于w3school