今天抽空,写一下关于CSS样式中的变化样式的内容,
所谓的变化样式,其实就是字面的意思,用以变更元素表现形式的一些功能样式;如旋转,偏移,倾斜或者缩放之类的
在了解这些变化样式前,为便于效果演示,我们提前了解点内容
1. 变化样式,都是通过 transform属性对样式进行设置;无论旋转,偏移,倾斜还是缩放,都是通过这个属性进行控制;
2. 元素原点: transform-origin: 用以设置元素旋转,倾斜或缩放时的参照中心点;
(因为偏移是相对于X轴,Y轴的样式应用,所以与元素原点无关了)
--------------------------------------------------------------------------------------------------------------------------------------------------------------
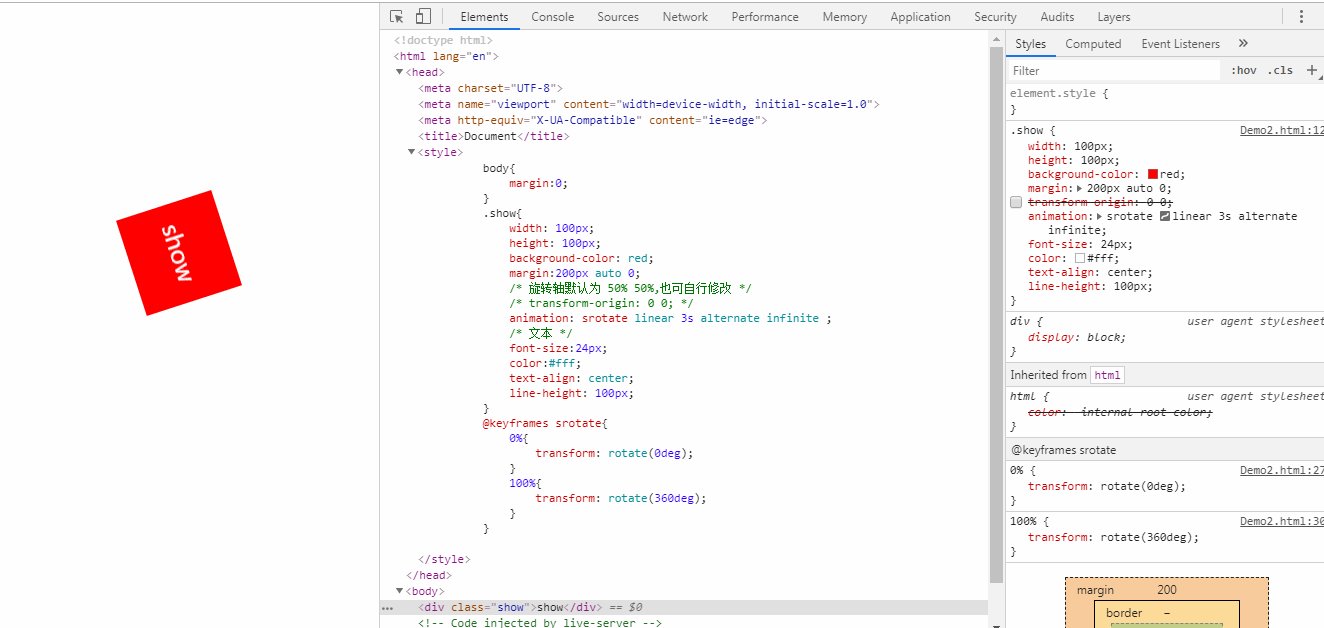
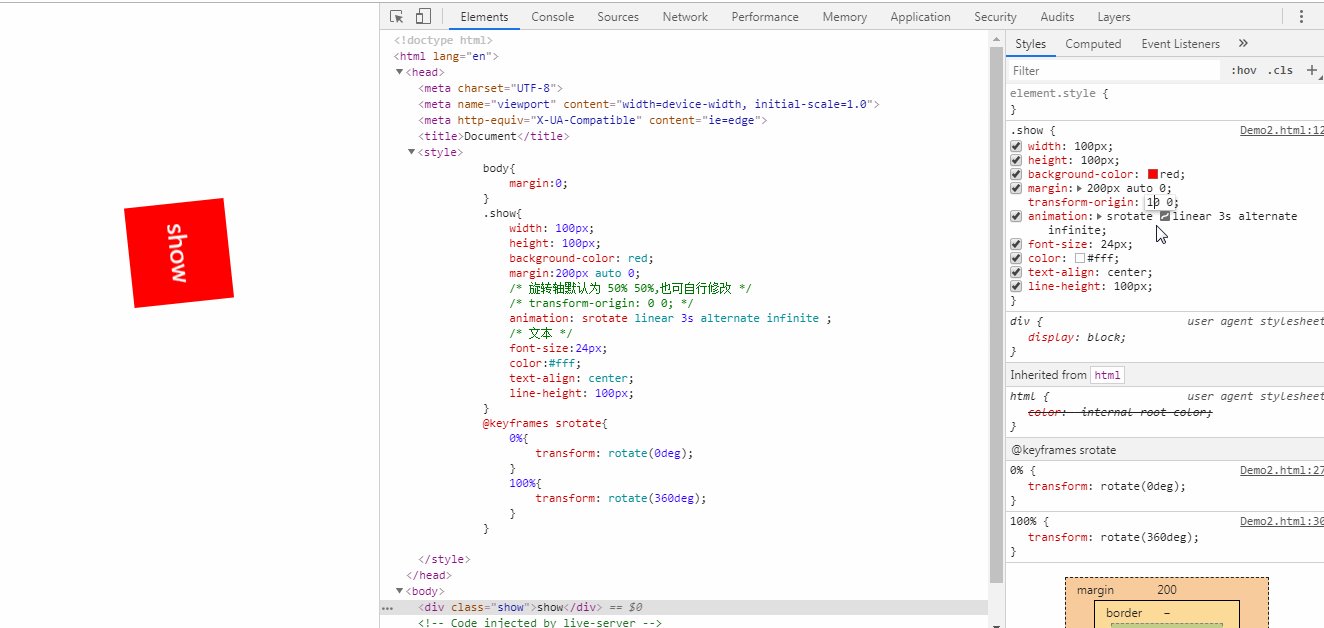
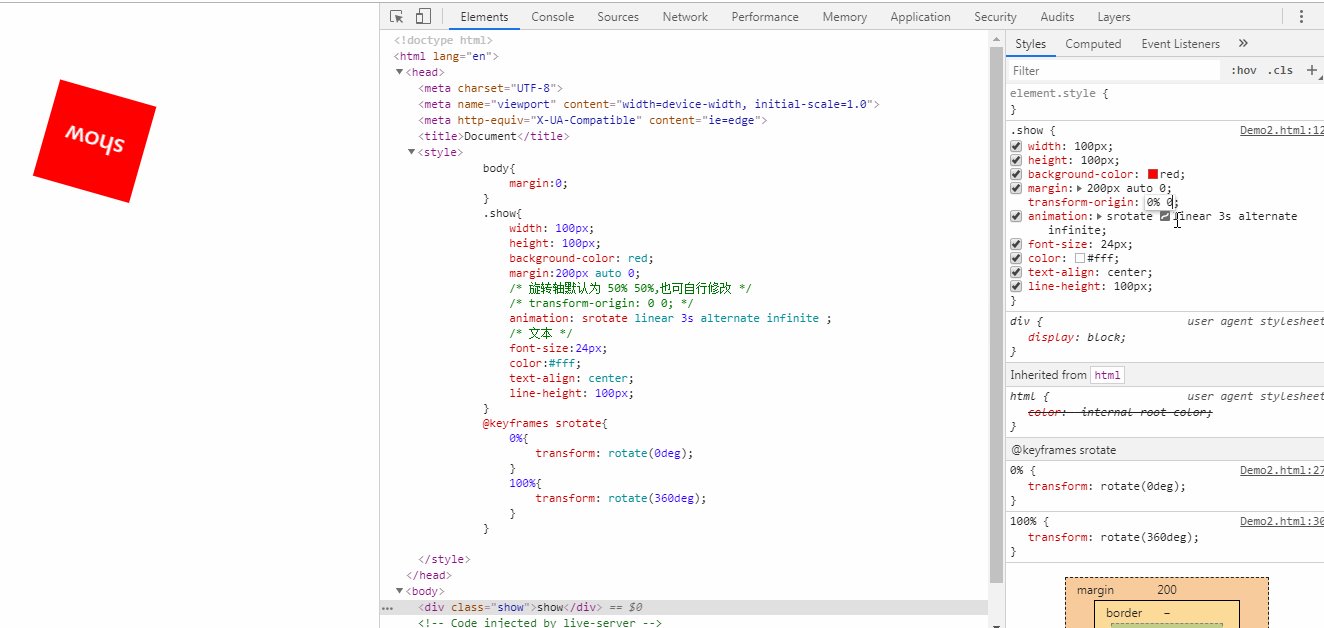
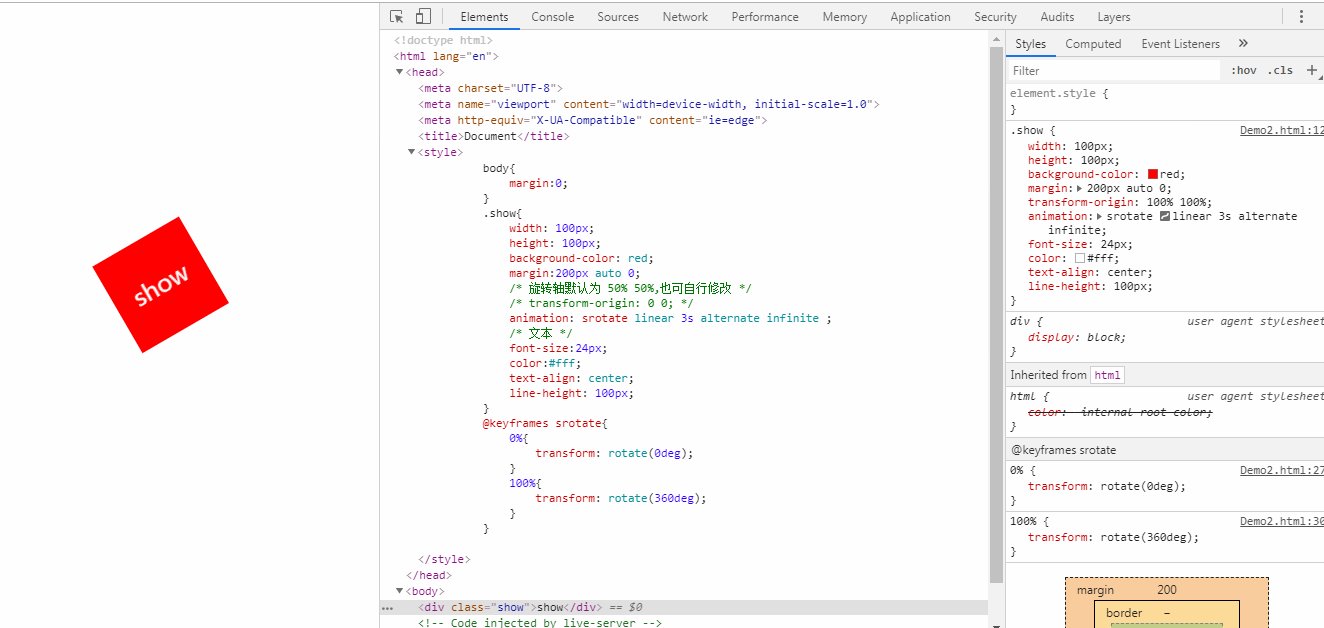
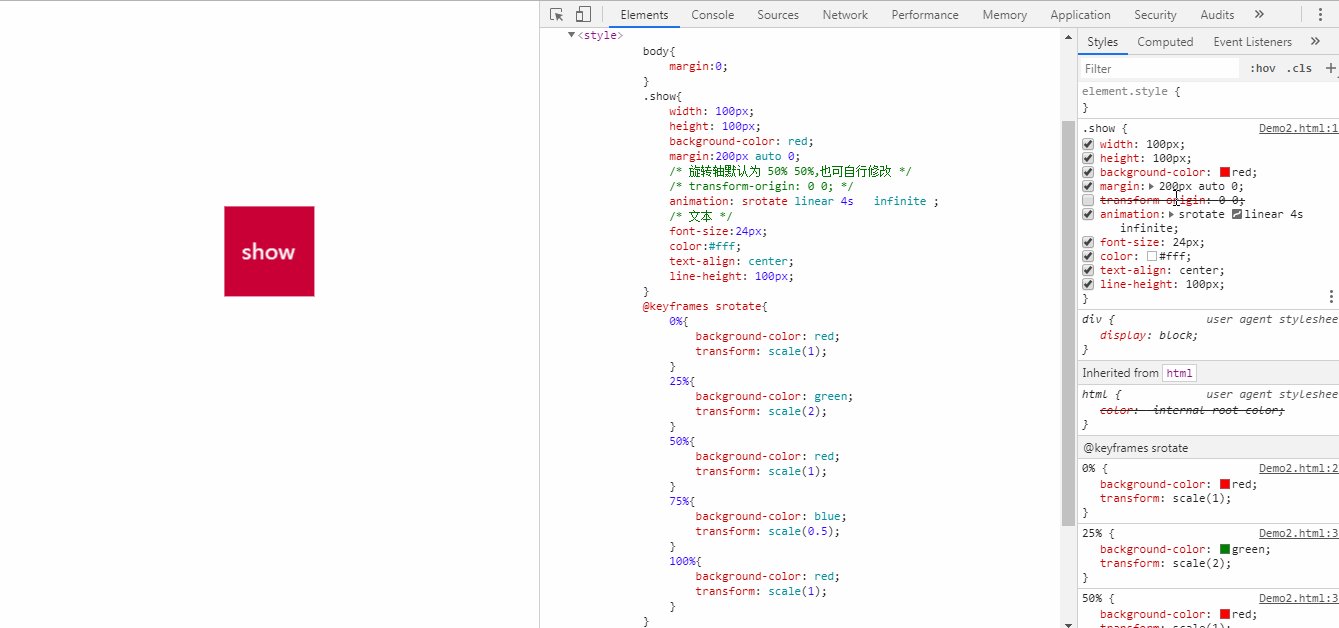
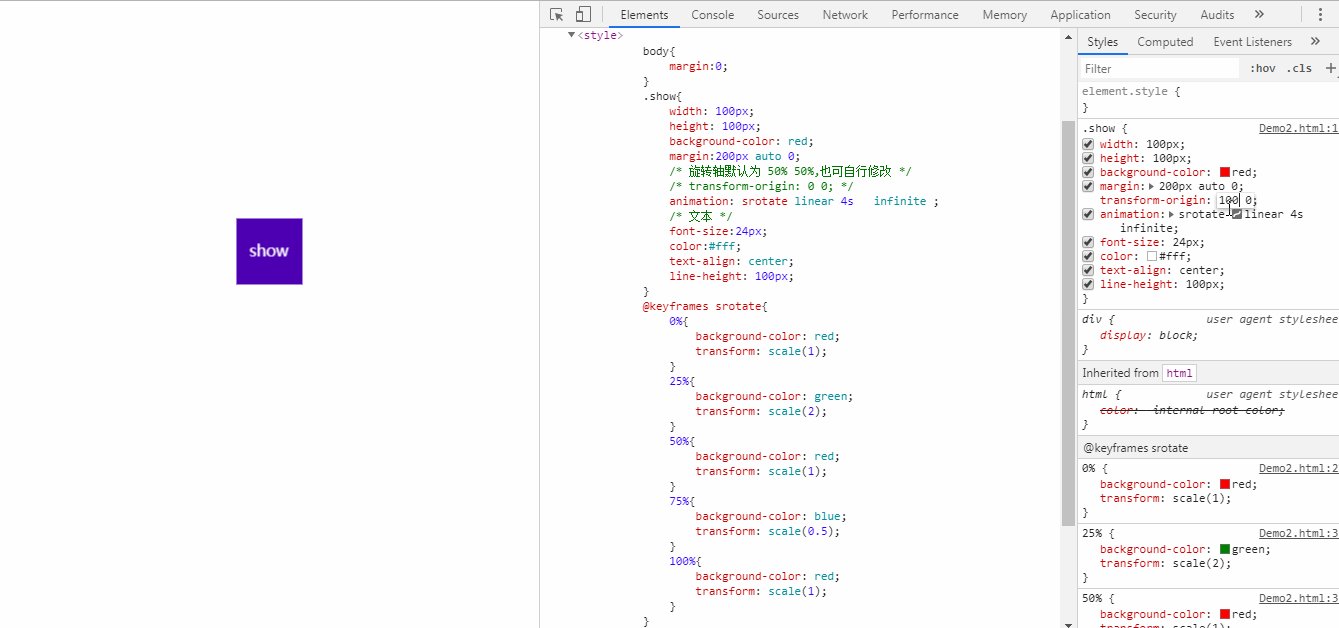
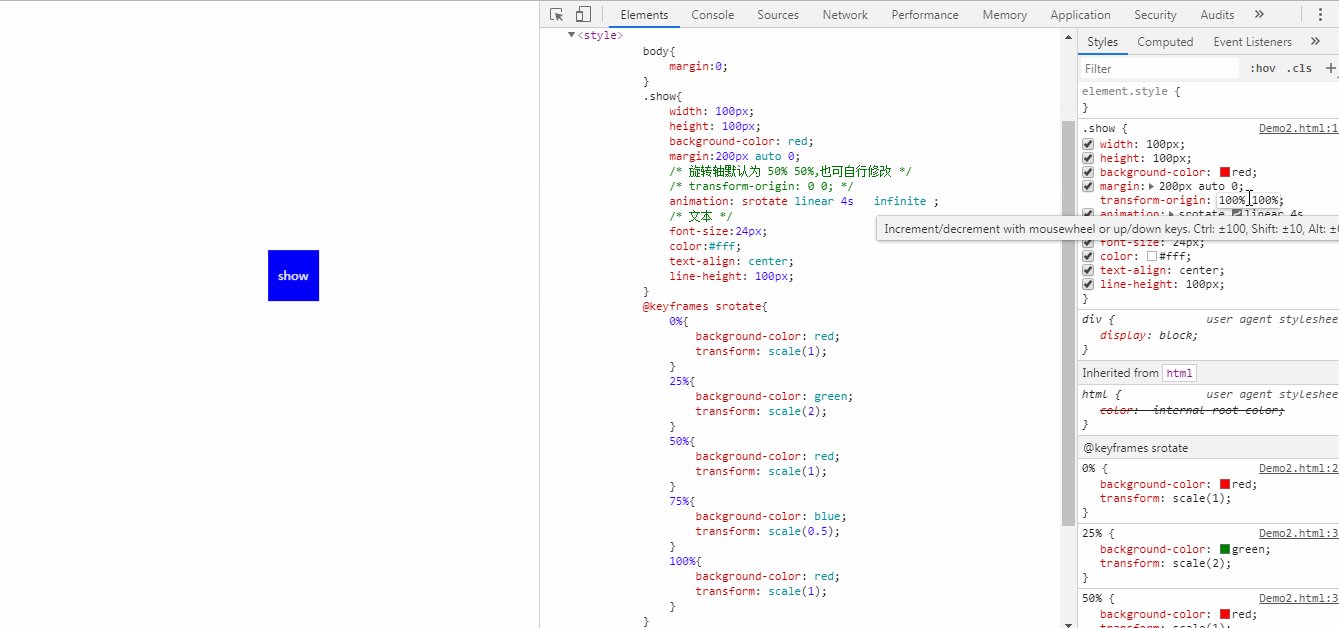
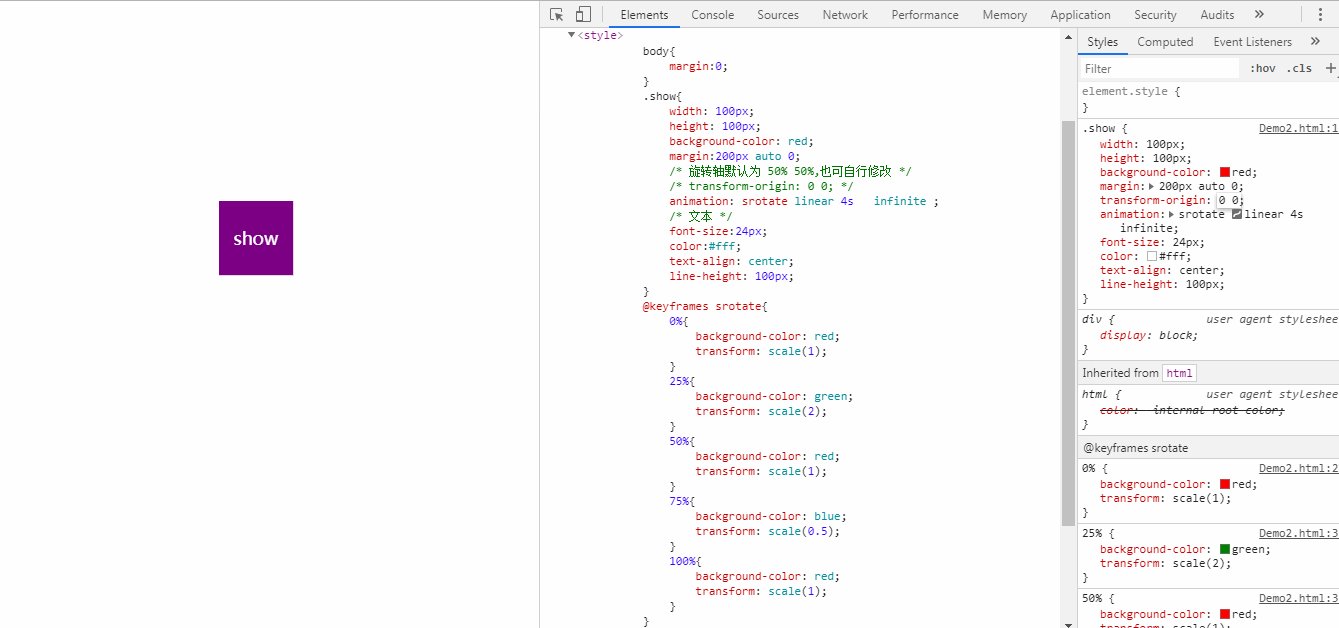
A.旋转: rotage(Xdeg): 参数为旋转的角度;
元素绕着元素原点旋转指定角度; X为正数时,顺时针旋转; X为负数时,逆时针旋转;
原点位置默认为宽高的50%位置点,可通过设置 transform-origin来调整原点的位置(旋转轴的位置)
注意观察下图动画中,右侧旋转轴变更时,动画效果的变化;

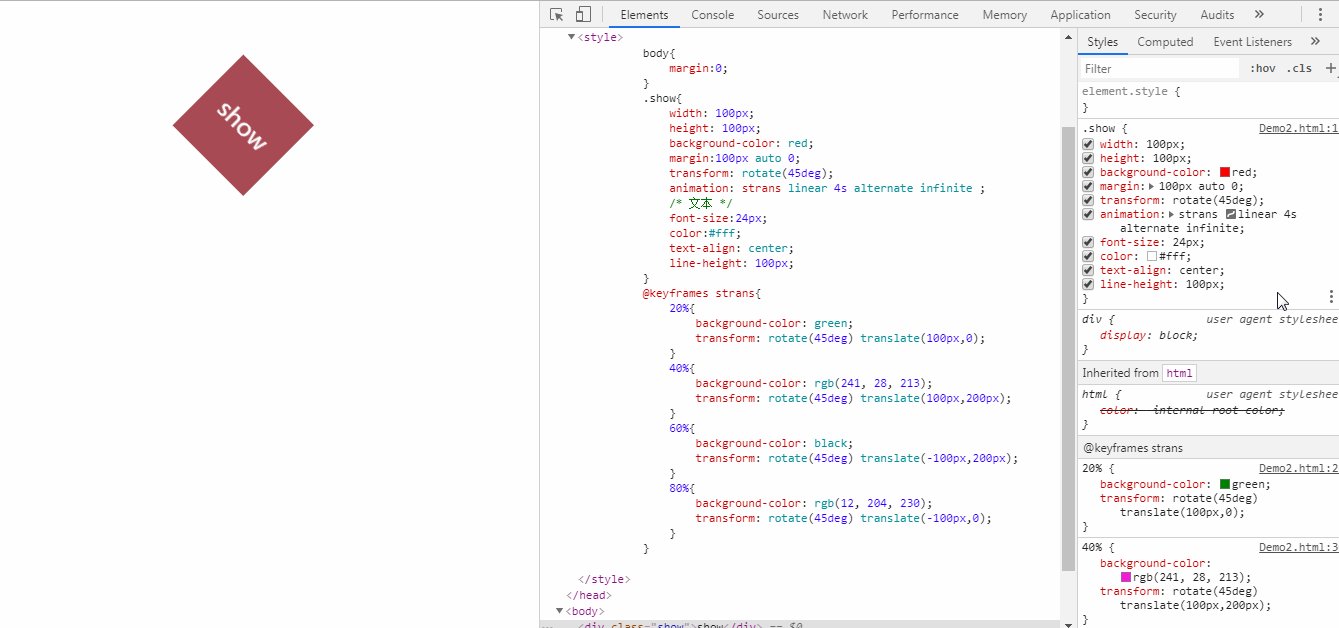
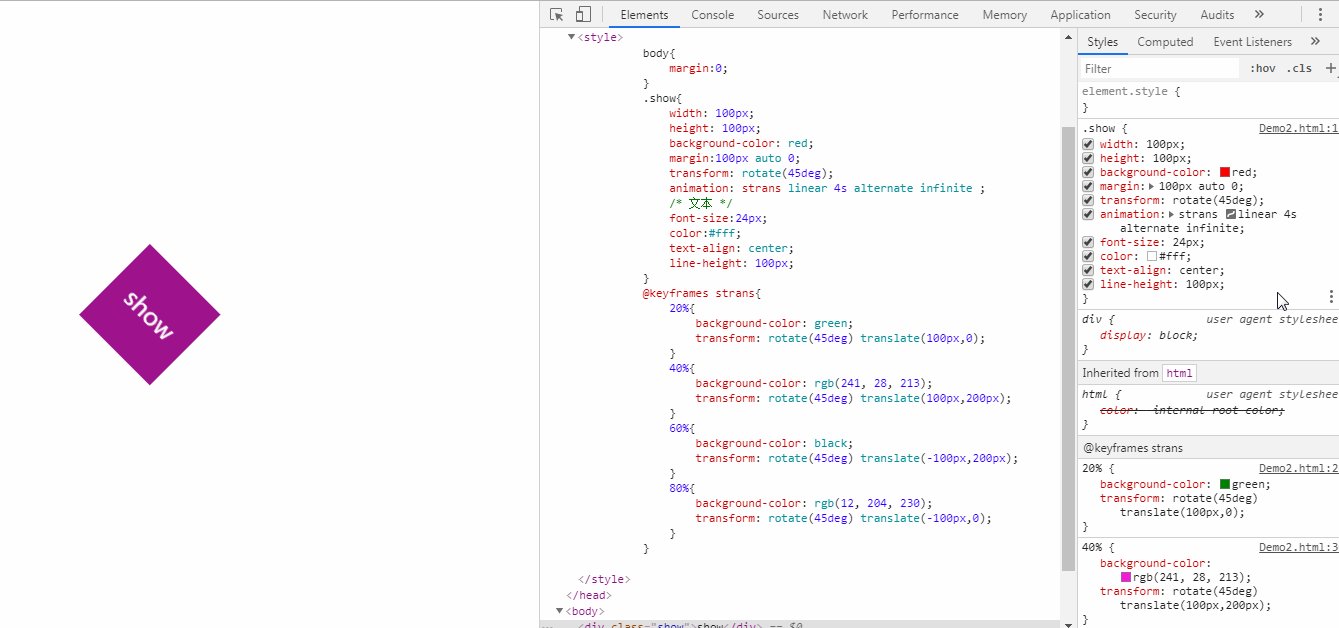
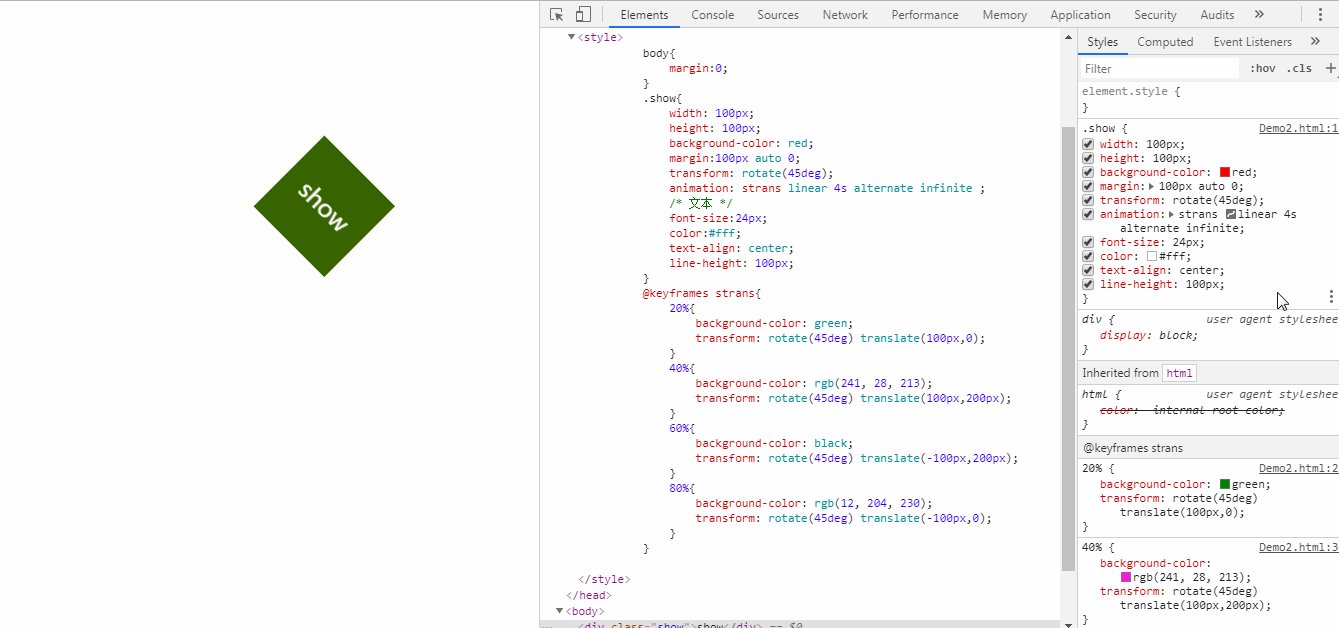
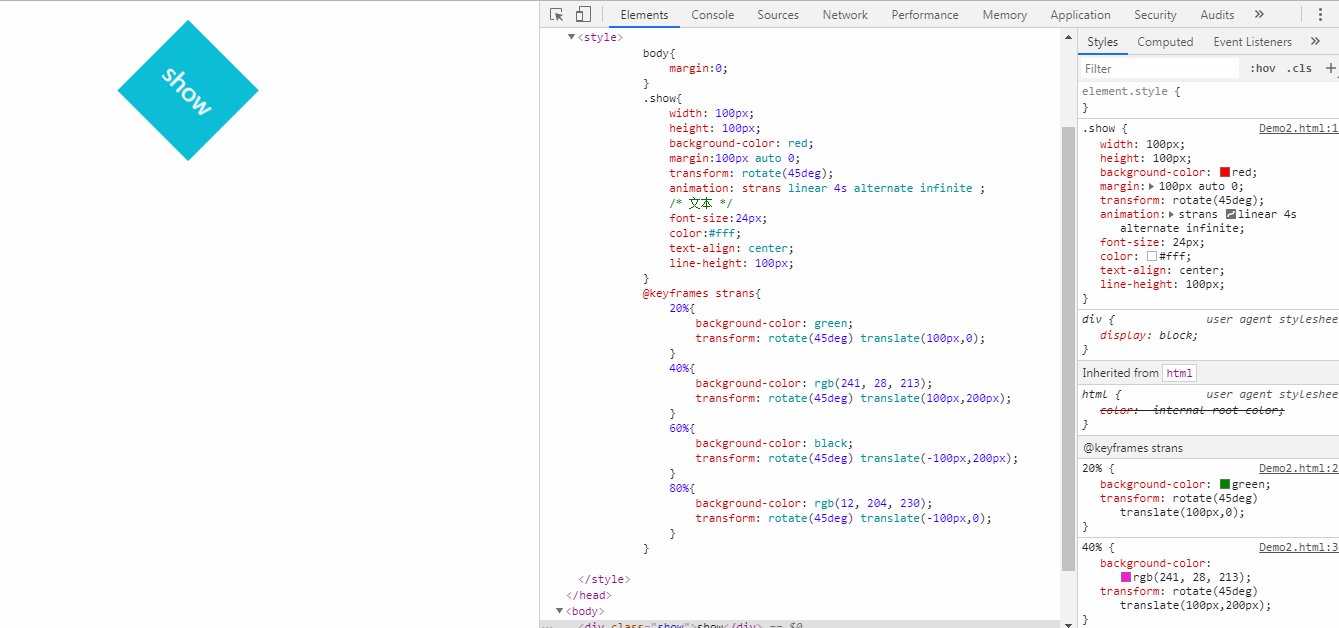
B.偏移 translate(X偏移量,Y偏移量);
二个参数分别指定元素按自身X方向,Y方向,偏移多少

若在执行偏移前,优先转个45度呢???

在先旋转,之后再偏移时,我们可以发现,此时的偏移方向,是相对于元素自身旋转后的X方向和Y方向,而不是我们视觉上的横向和纵向,
从这里我们可以发现一个点,那就是变化样式中,不同的样式,执行的先后关系不同,最终出来的效果是不一样的,
为了验证这一点,我们再来看一下另外一个效果,我们先偏移,之后再来旋转45度,看与上面二个图又有什么异同点

C.缩放 scale(缩放比例)
0~1之间,元素缩小; >1时,元素放大;
-1~0之间,倒转缩小,<-1时,倒转放大
缩放的应用,其实与旋转的应用类似,需要参与元素原点的位置;

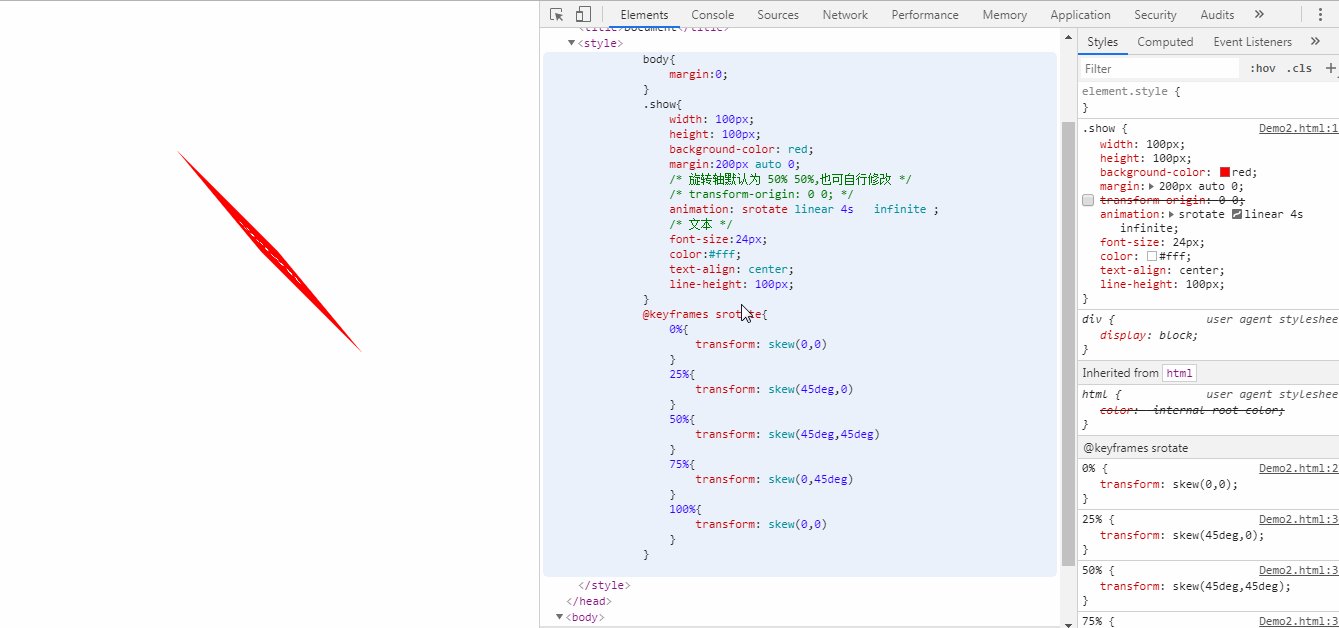
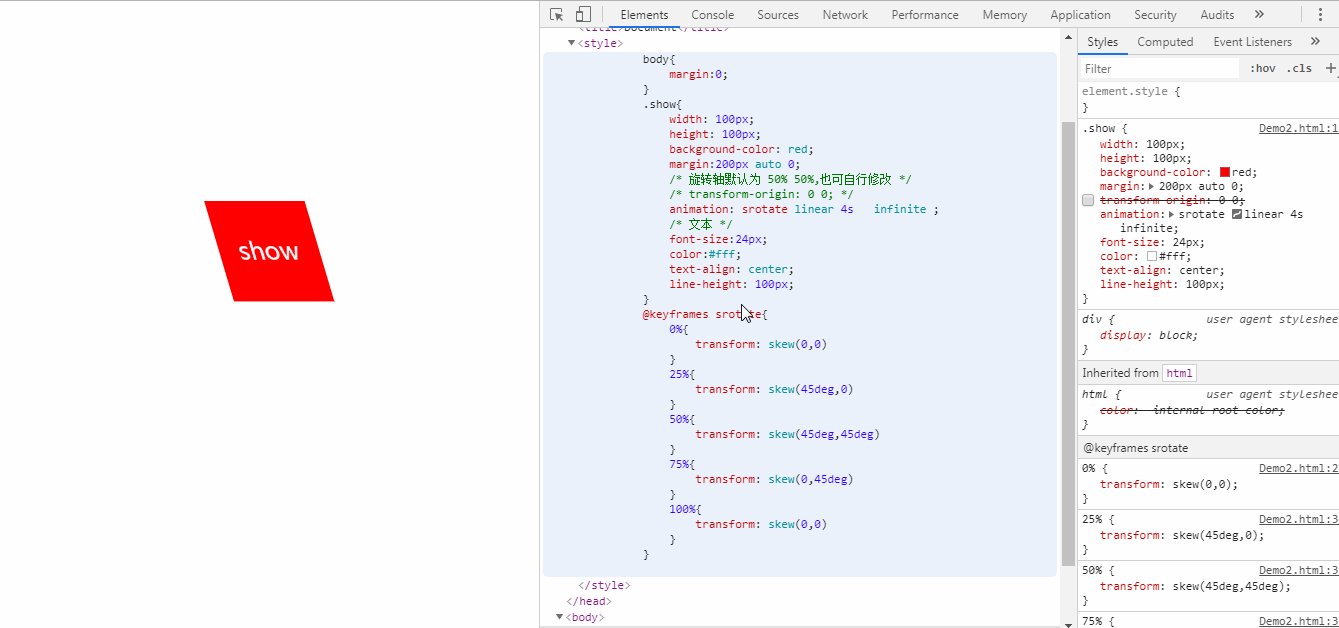
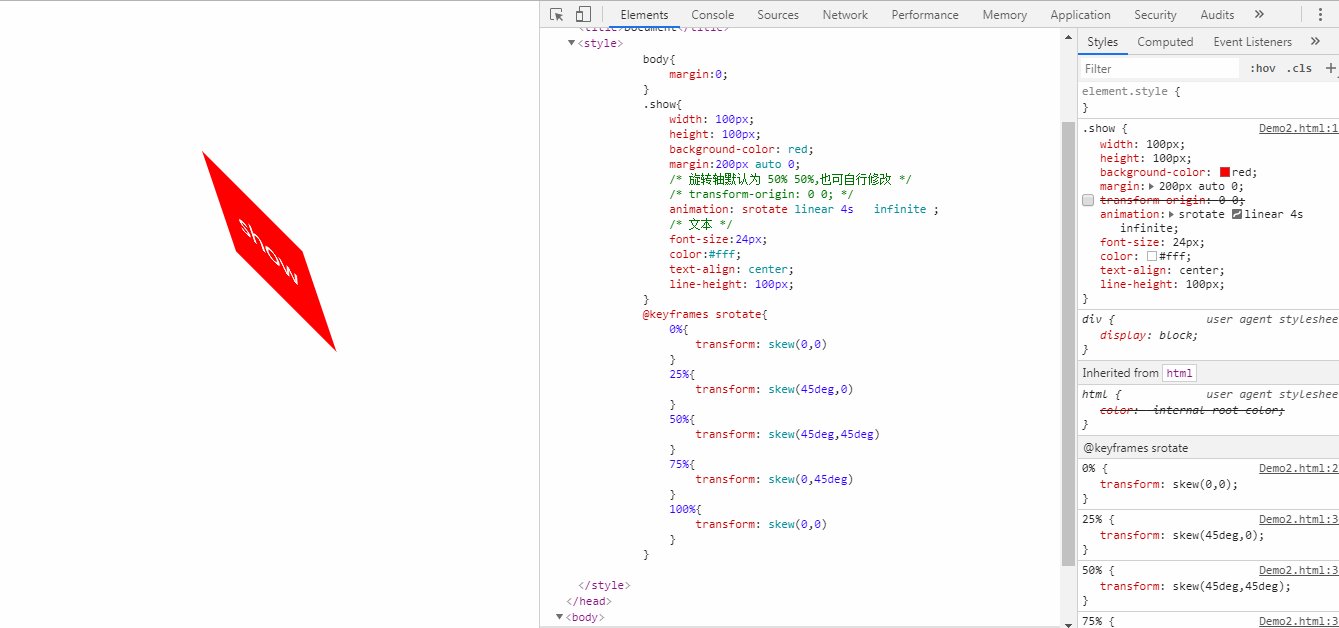
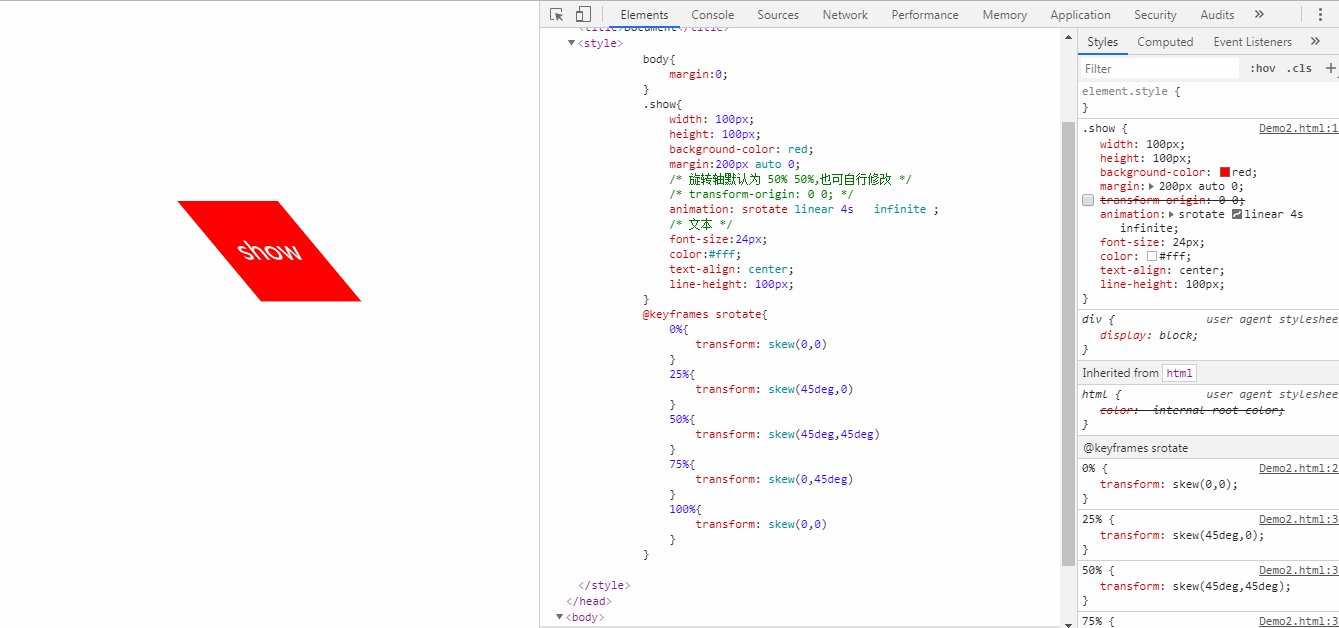
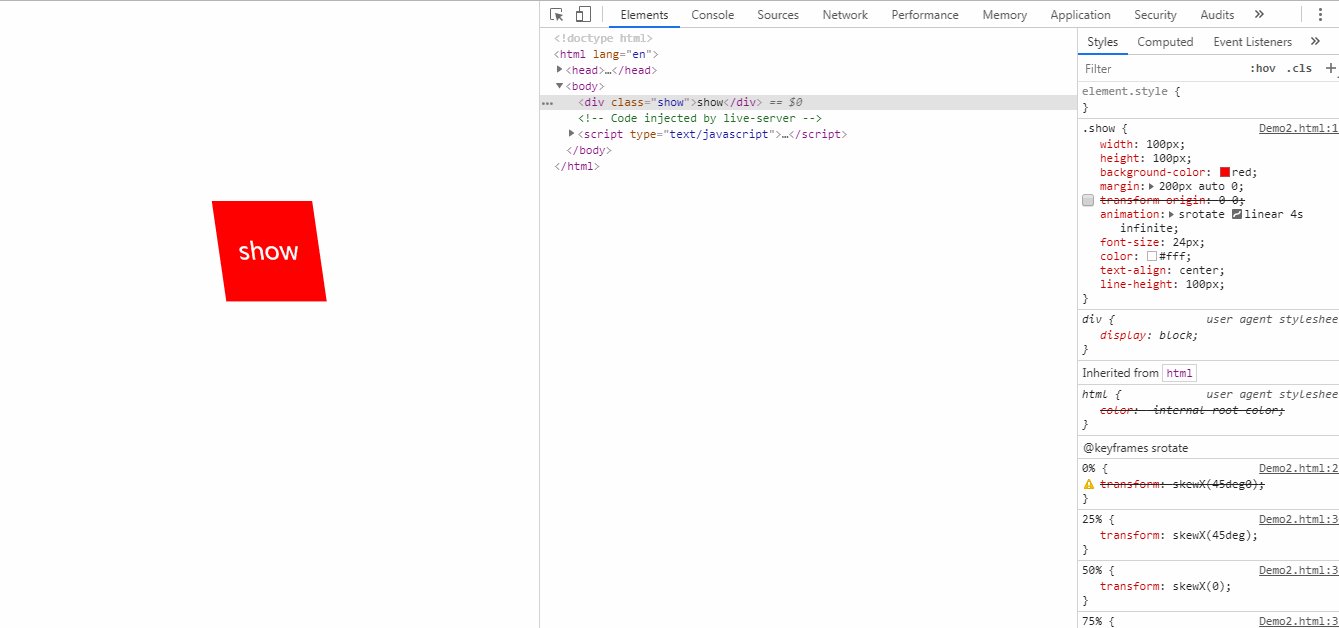
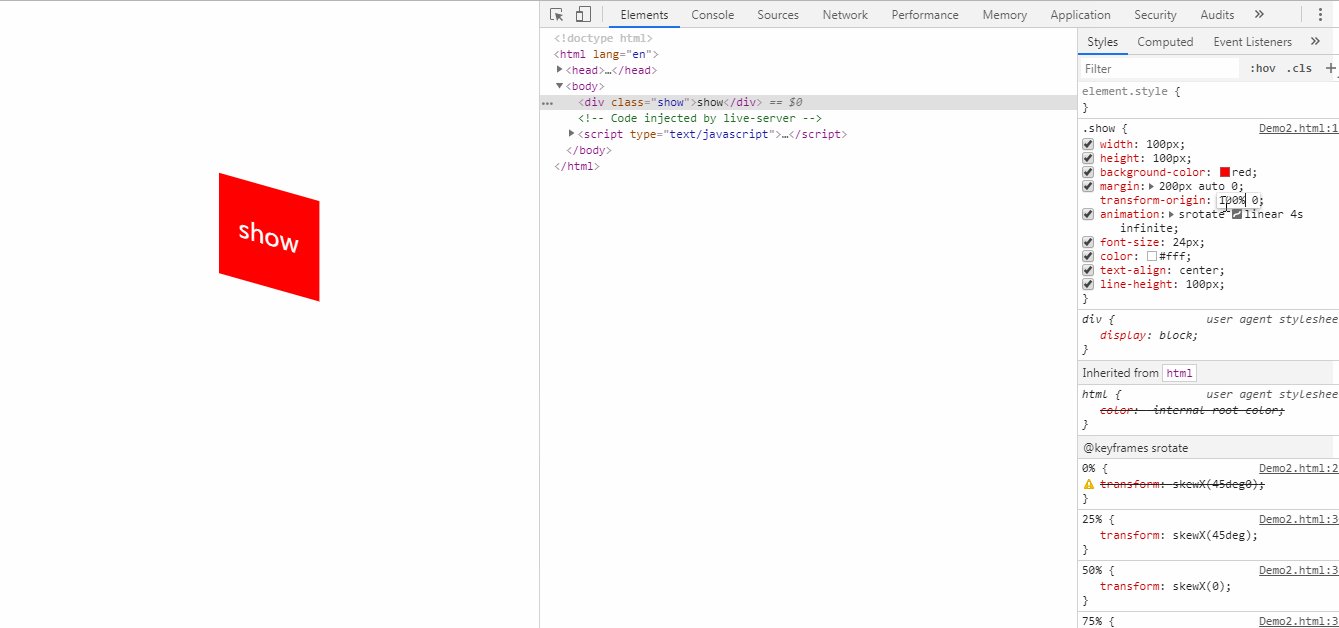
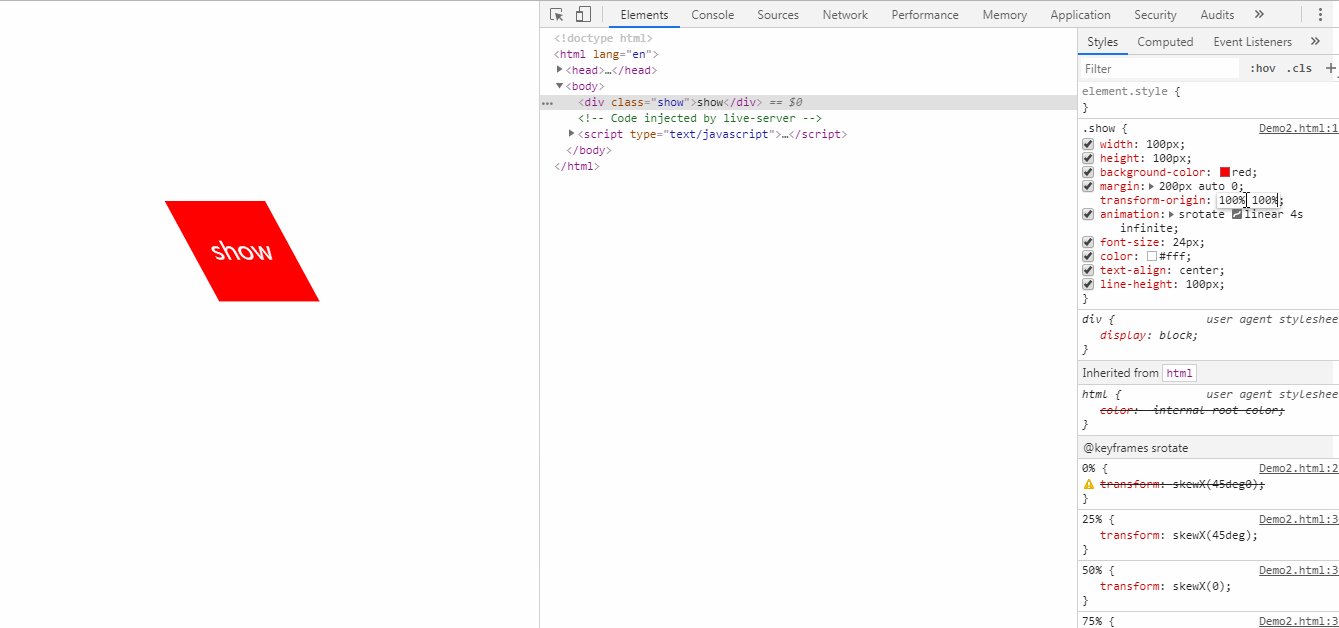
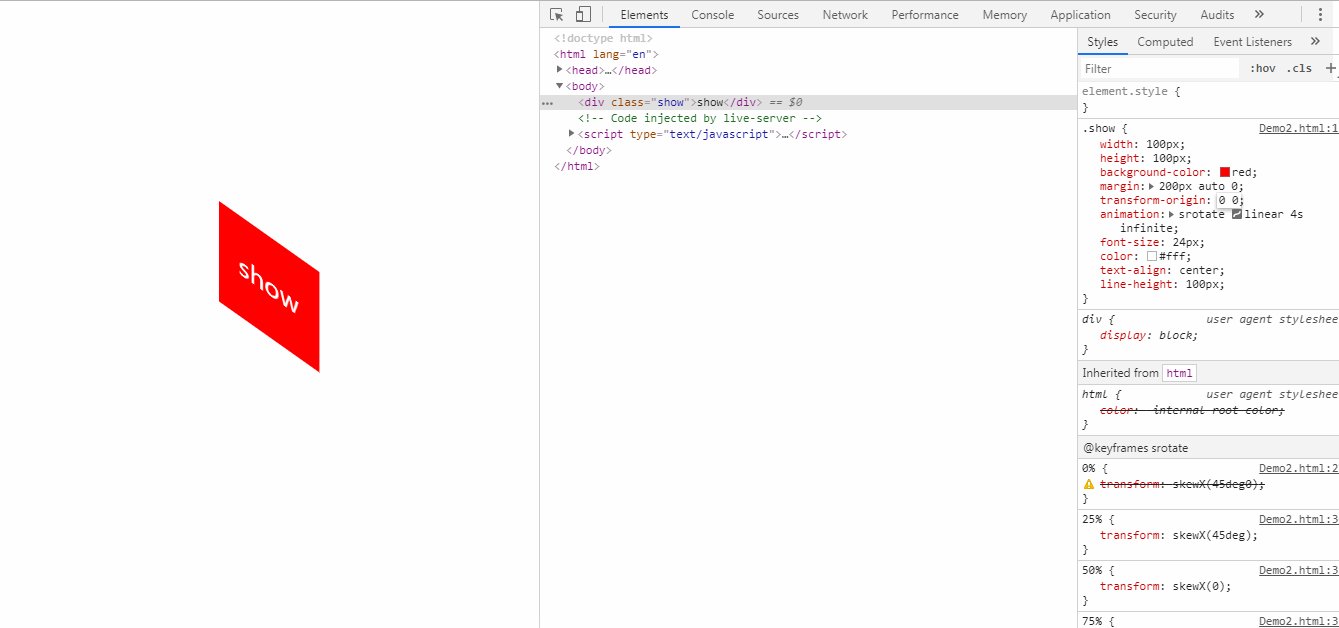
D. 倾斜 skew(X轴角度值,Y轴角度值)
同样受到对原点位置的影响

最后,再来看一个X,Y轴组合倾斜的效果