<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>抽奖游戏</title>
<style type="text/css">
#box{
margin: 100px auto 0;
366px;
height: 366px;
}
#box div{
margin: 0 20px 20px 0;
float: left;
border: 1px solid #000;
100px;
height: 100px;
}
.start{
font-size: 36px;
font-weight: bold;
text-align: center;
line-height: 100px;
cursor: pointer;
}
.prize{
font-size: 30px;
line-height: 100px;
text-align: center;
}
#box div.prize_active{
border-color: red;
color: white;
font-weight: bold;
background-color: #ffaa00;
}
</style>
<script type="text/javascript">
window.onload = function(){
var prizesData = '一等奖,二等奖,三等奖,四等奖,五等奖,六等奖,七等奖,八等奖'.split(',');
var prizes = document.querySelectorAll('.prize');
var start = document.querySelector('.start');
var arr = [0,1,2,4,7,6,5,3];
var n = 0;
var t =10;
var endPoint = 200;
for (var i = 0; i < prizes.length; i++) {
prizes[i].innerHTML = prizesData[i];
}
start.onclick = function(){
if(this.started){
return;
}
this.started = true;
n = 0;
t = 10;
endPoint = Math.round(Math.random()*(300-200)+200);
move();
}
function move() {
setTimeout(function() {
if (n == prizes.length) {
n = 0;
}
for ( var i=0; i<prizes.length; i++ ) {
prizes[i].className = 'prize';
}
prizes[ arr[n] ].className = 'prize prize_active';
n++;
t+=5;
//console.log(t);
if ( t < endPoint ) {
move();
} else {
alert('over');
start.started = false;
}
}, t);
}
}
</script>
</head>
<body>
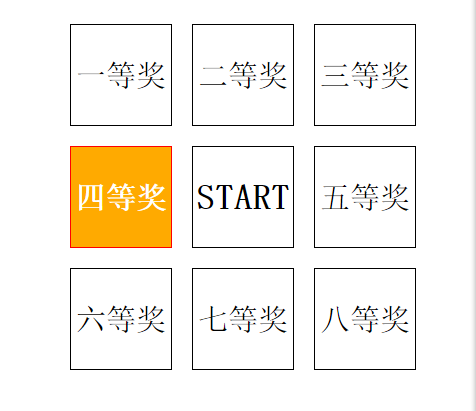
<div id="box">
<div class="prize"></div>
<div class="prize"></div>
<div class="prize"></div>
<div class="prize"></div>
<div class="start">START</div>
<div class="prize"></div>
<div class="prize"></div>
<div class="prize"></div>
<div class="prize"></div>
</div>
</body>
</html>