<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无缝滚动</title>
<style type="text/css">
body,ul{margin: 0;padding: 0;}
li{list-style: none;}
body{background: url("images/bg.jpg");}
#div1,#div4{ 520px;background: rgba(0,255,255,0.6);height: 160px;overflow: hidden;
position: absolute;left: 200px;}
#div1 ul,#div4 ul{position: absolute;left: 10px;top: 10px;}
#div1 ul li,#div4 ul li{float: left;margin-right: 10px; 160px;height: 140px;
overflow: hidden;margin-bottom: 10px;}
#div2,#div3{ 180px;background: rgba(0,255,255,0.6);height: 460px;overflow: hidden;
position: absolute;top:0px;left: 0px;}
#div2 ul,#div3 ul{position: absolute;left: 10px;top: 10px;}
#div2 ul li,#div3 ul li{ 160px;height: 140px;
overflow: hidden;margin-bottom: 10px;}
#div4{bottom: 0;}
#div3{left: 740px;}
#scroll{ 920px;height: 460px;position: relative;top: 130px;left: 50%;margin-left: -460px;}
#scroll h3{font-size: 50px;text-shadow:2px 2px 4px #f00,-2px -2px 4px #f0f,6px 6px 5px #ff0;
position: absolute;top: 50%;left: 50%;line-height:100px;height: 100px;
margin:-50px 0 0 -260px;color: rgba(255,255,255,0.6);
background: rgba(255,255,255,0.6); 520px;text-align: center;}
</style>
<script type="text/javascript">
function startScroll(id,dir,iSpeed){
var oUl=document.getElementById(id).getElementsByTagName('ul')[0];
oUl.innerHTML+=oUl.innerHTML;
if (dir=="left"||dir=="right") {
oUl.style.width=oUl.offsetWidth*2+"px";
}
else if(dir=="top"||dir=="bottom"){
oUl.style.top=oUl.offsetHeight*2+"px";
};
var oTimer=null;
oTimer=setInterval(fnScroll,30);
oUl.onmouseover=function(){
clearInterval(oTimer);
}
oUl.onmouseout=function(){
oTimer=setInterval(fnScroll,30);
}
function fnScroll(){
if (dir=="left"||dir=="right") {
if (oUl.offsetLeft<-oUl.offsetWidth/2) {
oUl.style.left=0;
};
if (oUl.offsetLeft>0) {
oUl.style.left=-oUl.offsetWidth/2+"px";
};
if (dir=="left") {
oUl.style.left=oUl.offsetLeft-Math.abs(iSpeed)+"px";
}else{
oUl.style.left=oUl.offsetLeft+Math.abs(iSpeed)+"px";
}
}
else if(dir=="top"||dir=="bottom"){
if (oUl.offsetTop<-oUl.offsetHeight/2) {
oUl.style.top=0;
};
if (oUl.offsetTop>0) {
oUl.style.top=-oUl.offsetHeight/2+"px";
};
if (dir=="top") {
oUl.style.top=oUl.offsetTop-Math.abs(iSpeed)+"px";
}else{
oUl.style.top=oUl.offsetTop+Math.abs(iSpeed)+"px";
}
}
}
}
window.onload=function(){
startScroll("div1","right",1);
startScroll("div2","top",1);
startScroll("div3","bottom",1);
startScroll("div4","left",1);
}
</script>
</head>
<body>
<div id="scroll">
<h3>手写JS无缝滚动插件</h3>
<div id="div1">
<ul>
<li><a href="javascript:;"><img src="images/1.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="images/2.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="images/3.jpg" alt=""></a></li>
</ul>
</div>
<div id="div2">
<ul>
<li><a href="javascript:;"><img src="images/1.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="images/2.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="images/3.jpg" alt=""></a></li>
</ul>
</div>
<div id="div3">
<ul>
<li><a href="javascript:;"><img src="images/1.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="images/2.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="images/3.jpg" alt=""></a></li>
</ul>
</div>
<div id="div4">
<ul>
<li><a href="javascript:;"><img src="images/1.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="images/2.jpg" alt=""></a></li>
<li><a href="javascript:;"><img src="images/3.jpg" alt=""></a></li>
</ul>
</div>
</div>
</body>
</html>
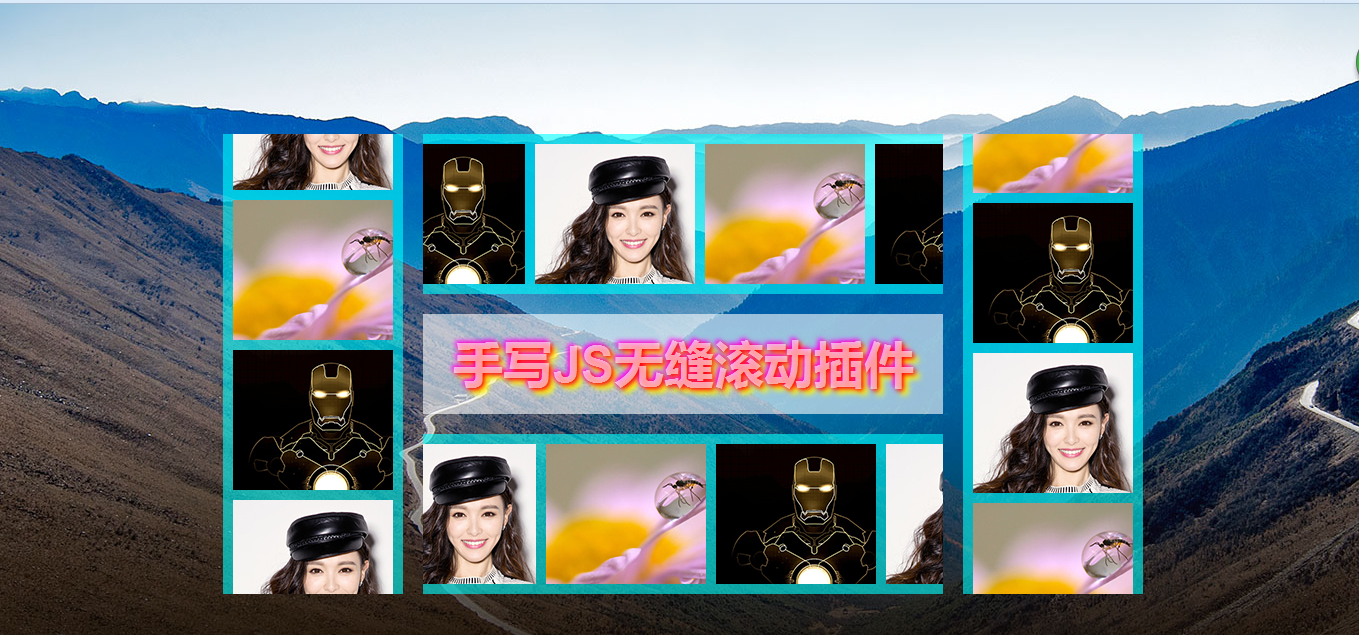
效果: