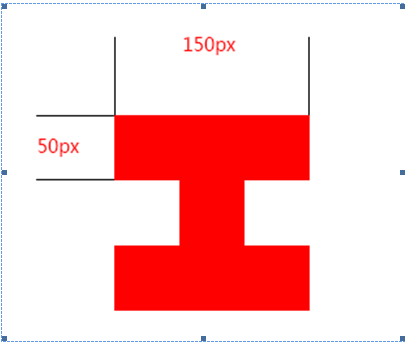
使用重构的方式制作出一个如下图的水平、垂直都居中,短边为50px,长边为150px的红色“工”字。
a) 使用3个div完成

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{margin:0;}
#top,#bottom,#middle{background: #f00;position:absolute;left:50%;top:50%;}
#top,#bottom{150px;height:50px;margin-left:-75px;}
#top{margin-top: -75px}
#bottom{margin-top: 25px;}
#middle{50px;height:150px;margin:-75px 0 0 -25px;}
</style>
</head>
<body>
<div id="top"></div>
<div id="middle"></div>
<div id="bottom"></div>
</body>
</html>
b) 使用4个div完成;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{margin:0;}
#wrap{position:absolute;left:50%;top:50%;150px;height:150px;margin:-75px 0 0 -75px;}
#top,#bottom,#middle{background: #f00;}
#top,#bottom{150px;height:50px;}
#middle{50px;height:50px;margin:0 auto;}
</style>
</head>
<body>
<div id="wrap">
<div id="top"></div>
<div id="middle"></div>
<div id="bottom"></div>
</div>
</body>
</html>