ref:
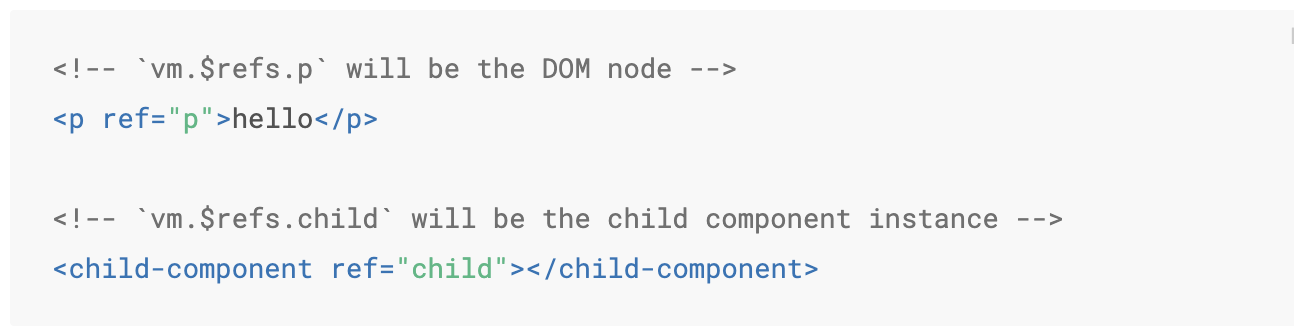
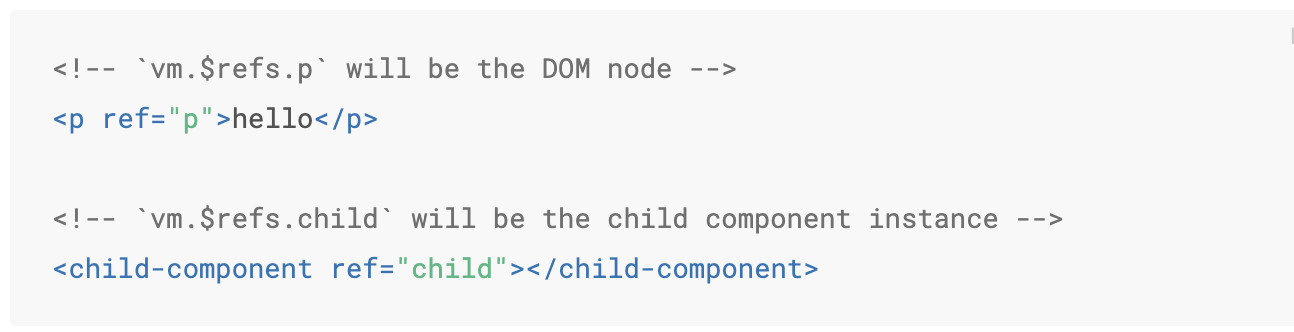
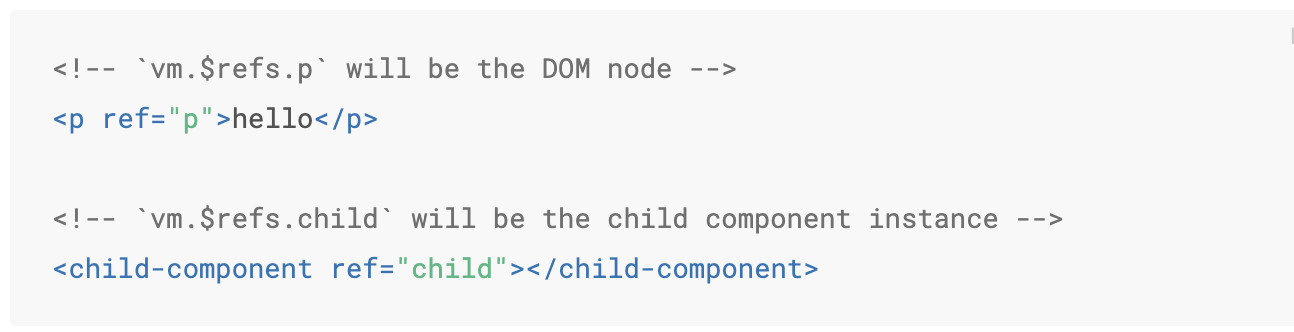
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件。
我理解的ref也就是相当于是id,一个元素,但是比 js 少了一些获取id的写法,更加的方便,简介。


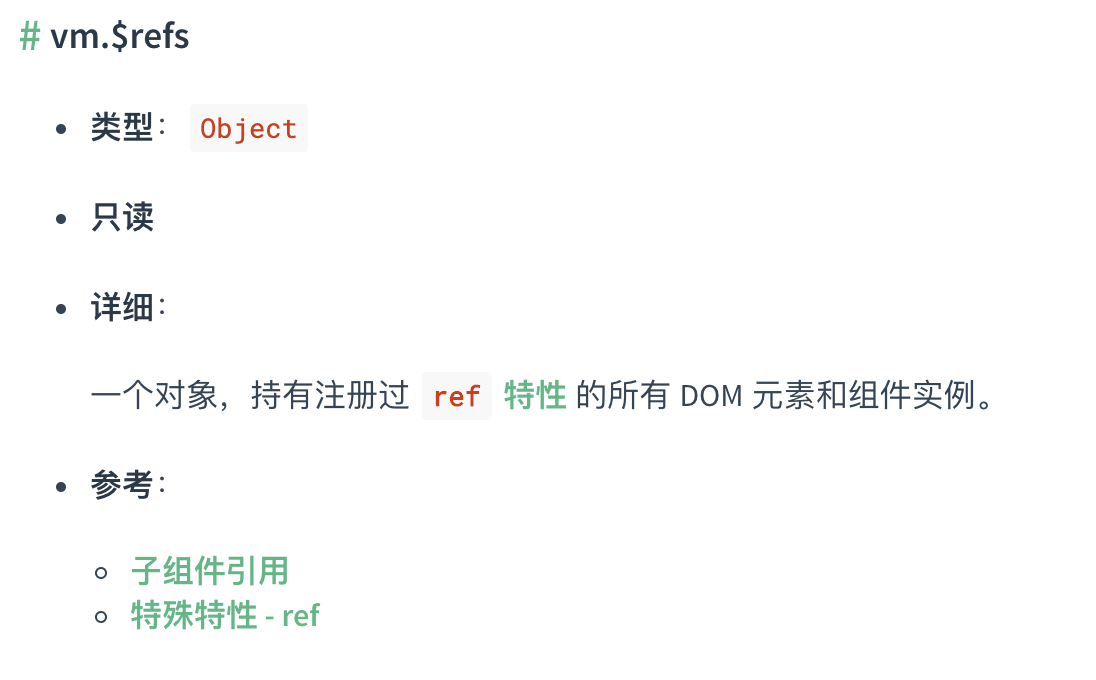
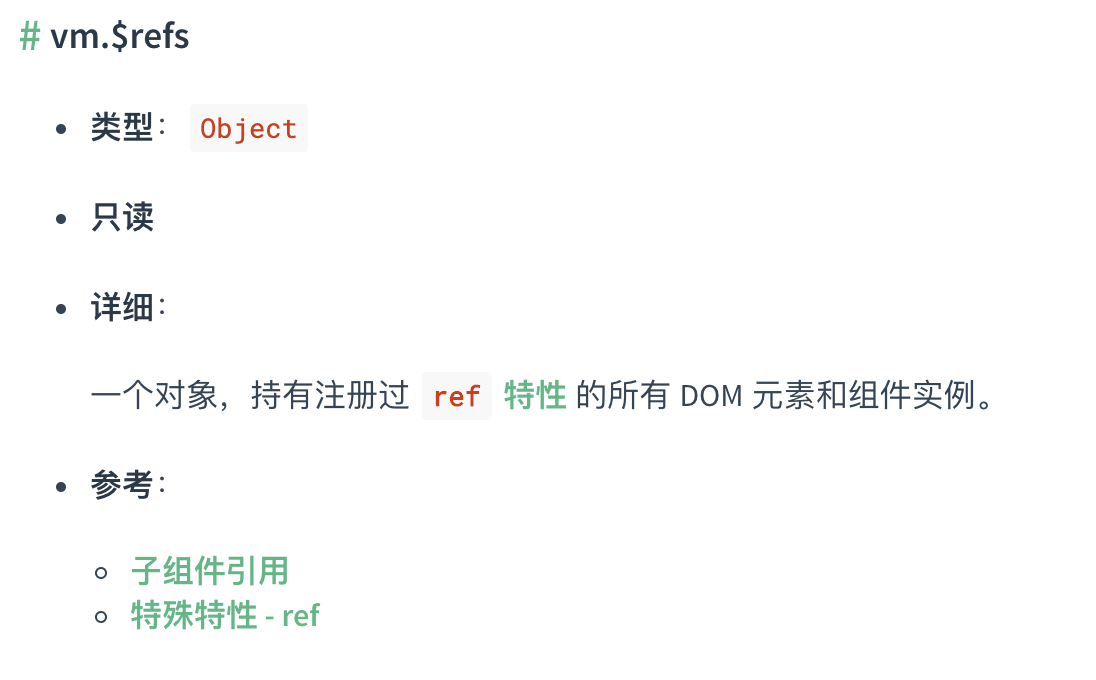
refs:
refs 直接在实例里面获取 ref 在上面绑定的元素。

vue参考链接:
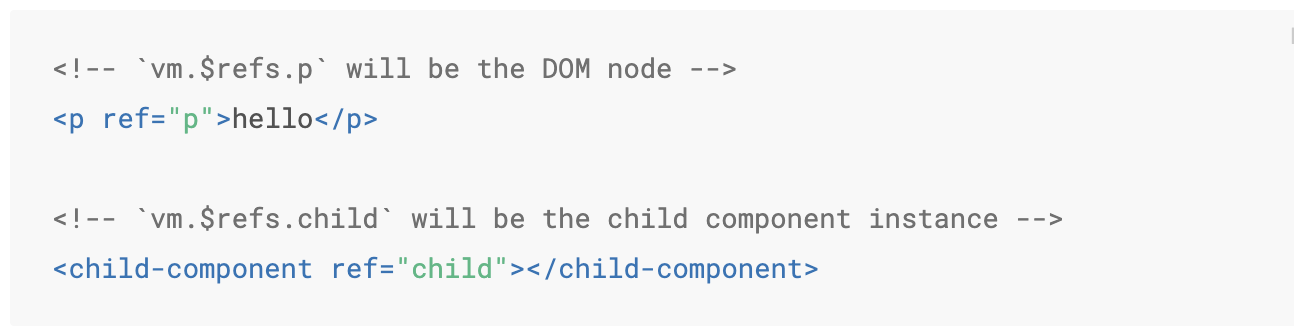
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件。
我理解的ref也就是相当于是id,一个元素,但是比 js 少了一些获取id的写法,更加的方便,简介。


refs 直接在实例里面获取 ref 在上面绑定的元素。

vue参考链接: