实现功能:在子页面操作父页面元素。
在实际编码的过程中,大家一定有这种需求:在父级页面有一个<iframe scrolling='auto'></iframe>内联框架,而我们需要在iframe的子页面里对父页面的元素进行操作。下面我就实际代码展示一下。
父级页面
<div id="fatherHtml">
<div id="button1"><h2>这是父级页面</h2></div>
<iframe scrolling='auto'></iframe>
</div
子级页面
<html>
<head></head>
<body>
<div>
<div>这是子页面</div>
<button id="clickButton">点击我</button>
</div>
</body>
</html>
<script>
$(function(){
window.parent.$("#button1").click(function(){//window.parent.$("#button1")就获取到了父级页面的div元素
$.ajax({
url : '<%=serverIp%>/webcons.do?method=cancellationAccountBiocuration',
type: "get",
dataType:"json",
success:function(data) {
window.parent.$("body").css("overflow","scroll");
window.parent.$("#mask").remove();
window.parent.$("#middleDiv").remove();
}
})
})
})
</script>
iframe参数说明
src : src 属性规定嵌入在 <iframe> 中的文档的地址。
语法 :<iframe src="URL">
URL可能的值:
1、绝对 URL - 指向另一个网站(比如 src="http://www.example.com/default.htm");
2、相对 URL - 指向网站中的一个文件(比如 src="default.htm")
frameborder:规定是否显示 <iframe> 周围的边框。
可能的值:
1 :默认,开启边框;
2:关闭边框
scrolling :规定是否在 <iframe> 中显示滚动条。默认地,如果内容超出了 <iframe>,滚动条就会出现在 <iframe> 中。
语法:<iframe scrolling="auto|yes|no">
可能的值:
auto:在需要的情况下出现滚动条(默认值)。
yes:始终显示滚动条(即使不需要)。
no:从不显示滚动条(即使需要)。
window.parent 说明
功能:返回父窗口。
语法:window.parent
注:如果窗口本身是顶层窗口,parent属性返回的是对自身的引用。
在框架网页中,一般父窗口就是顶层窗口,但如果框架中还有框架,父窗口和顶层窗口就不一定相同了。
示例:
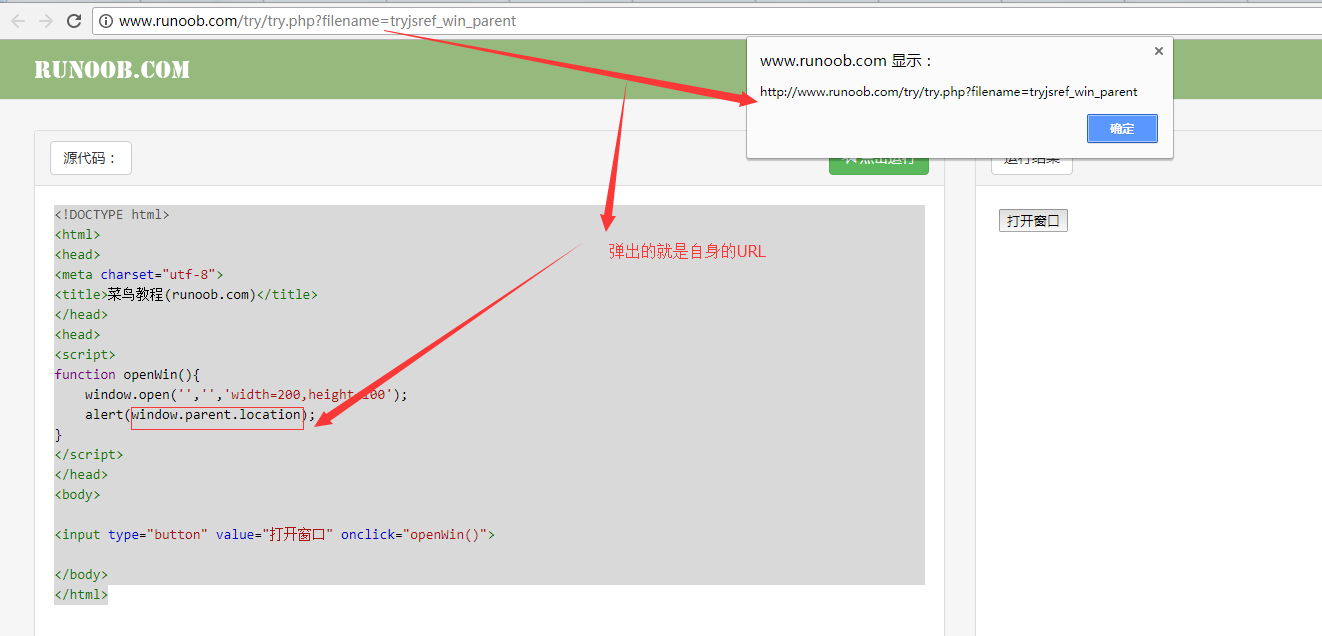
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <head> <script> function openWin(){ window.open('','','width=200,height=100'); alert(window.parent.location); } </script> </head> <body> <input type="button" value="打开窗口" onclick="openWin()"> </body> </html>
示例效果: