input 联动效果
input舍弃了输入框,感觉好“好玩”!
二级菜单
贴个我以前做的效果图,一般PC端多用鼠标移入:hover出现二级菜单,input通过鼠标点击出现,PC端和移动端(移动端木有鼠标...)都适用

HTML代码如下:
1 <header> 2 <nav> 3 <input type="checkbox" id="area" class="first"> 4 <p>成都</p> 5 <div> 6 <p>定位城市:<a href="#">成都</a></p> 7 <ul> 8 <li> 9 <span>A</span> 10 <ol> 11 <li><a href="#">Lorem.</a></li> 12 <li><a href="#">Pariatur.</a></li> 13 <li><a href="#">Tempora?</a></li> 14 <li><a href="#">Ratione.</a></li> 15 <li><a href="#">Unde?</a></li> 16 <li><a href="#">Vero.</a></li> 17 18 </ol> 19 </li> 20 <li><span>B</span> 21 <ol> 22 <li><a href="#">Facilis.</a></li> 23 <li><a href="#">Optio!</a></li> 24 <li><a href="#">Vitae.</a></li> 25 <li><a href="#">Asperiores.</a></li> 26 <li><a href="#">Asperiores!</a></li> 27 <li><a href="#">Reiciendis?</a></li> 28 <li><a href="#">Velit.</a></li> 29 30 </ol> 31 </li> 32 <li><span>C</span> 33 <ol> 34 <li><a href="#">Ratione.</a></li> 35 <li><a href="#">Odio.</a></li> 36 <li><a href="#">Enim.</a></li> 37 <li><a href="#">Qui?</a></li> 38 <li><a href="#">Non?</a></li> 39 <li><a href="#">Sint.</a></li> 40 41 </ol> 42 </li> 43 <li><span>D</span> 44 <ol> 45 <li><a href="#">Voluptates.</a></li> 46 <li><a href="#">Dolor.</a></li> 47 <li><a href="#">Cumque.</a></li> 48 <li><a href="#">Veritatis.</a></li> 49 <li><a href="#">Perspiciatis.</a></li> 50 <li><a href="#">Facere?</a></li> 51 <li><a href="#">Expedita.</a></li> 52 <li><a href="#">Reprehenderit!</a></li> 53 54 </ol> 55 </li> 56 <li><span>D</span> 57 <ol> 58 <li><a href="#">Voluptates.</a></li> 59 <li><a href="#">Dolor.</a></li> 60 <li><a href="#">Cumque.</a></li> 61 <li><a href="#">Veritatis.</a></li> 62 <li><a href="#">Perspiciatis.</a></li> 63 <li><a href="#">Facere?</a></li> 64 <li><a href="#">Expedita.</a></li> 65 66 </ol> 67 </li> 68 <li><span>D</span> 69 <ol> 70 <li><a href="#">Voluptates.</a></li> 71 <li><a href="#">Dolor.</a></li> 72 <li><a href="#">Cumque.</a></li> 73 <li><a href="#">Veritatis.</a></li> 74 <li><a href="#">Perspiciatis.</a></li> 75 <li><a href="#">Facere?</a></li> 76 <li><a href="#">Expedita.</a></li> 77 <li><a href="#">Reprehenderit!</a></li> 78 79 </ol> 80 </li> 81 </ul> 82 </div> 83 <label for="area"> 84 <img src="./IMG/area.png" alt="小三角"> 85 </label> 86 </nav> 87 </header>
CSS代码如下:
1 /* 去除滚动条样式(不会影响滚动功能) */ 2 ::-webkit-scrollbar { 3 display: none; 4 } 5 6 /* 大小变化+透明度变化(二级菜单) */ 7 @keyframes mineopa { 8 0% { 9 transform: scale(0.1); 10 opacity: 0; 11 } 12 13 50% { 14 transform: scale(1.2); 15 opacity: 1; 16 } 17 18 100% { 19 transform: scale(1); 20 opacity: 0; 21 } 22 } 23 /* 大小变化+颜色变化(选中地域:成都)*/ 24 @keyframes minescale { 25 0% { 26 transform: scale(1); 27 color: pink; 28 } 29 30 50% { 31 transform: scale(1.5); 32 color: deeppink; 33 } 34 35 100% { 36 transform: scale(1); 37 color: khaki; 38 } 39 } 40 /* 一些默认样式清除 */ 41 body ul { 42 margin: 0rem; 43 padding: 0rem; 44 } 45 46 body ol { 47 margin: 0rem; 48 padding: 0rem; 49 } 50 51 body li { 52 list-style: none; 53 } 54 55 body p { 56 margin: 0rem; 57 } 58 59 body a { 60 text-decoration: none; 61 } 62 /* 导航样式 */ 63 body header nav { 64 display: flex; 65 align-items: center; 66 width: 1200px; 67 height: 80px; 68 margin: auto; 69 position: relative; 70 font-size: 20px; 71 } 72 /* 隐藏复选框默认样式 */ 73 body header nav .first { 74 display: none; 75 } 76 /* 小图标大小 */ 77 body header nav label img { 78 width: 14px; 79 height: 8px; 80 margin-bottom: 2px; 81 transition: all linear 0.5s; 82 } 83 /* 选中时,成都字样变化 */ 84 body header nav input:checked+p { 85 animation: minescale linear 1s infinite; 86 } 87 /* 选中时,小图标变化 */ 88 body header nav input:checked~label>img { 89 transform: rotate(-180deg); 90 } 91 /* 选中时,二级菜单运用动画出现 */ 92 body header nav input:checked~div { 93 display: block; 94 animation: mineopa linear 3s 1; 95 } 96 /* 二级菜单位置 */ 97 body header nav div { 98 display: none; 99 font-size: 15px; 100 position: absolute; 101 top: 78px; 102 left: 150px; 103 background-color: #fff; 104 overflow-y: scroll; 105 } 106 107 body header nav div p { 108 padding: 20px; 109 border-top: 1px solid gray; 110 margin-left: 50px; 111 } 112 113 body header nav div p a { 114 color: deeppink; 115 } 116 117 body header nav div ul { 118 border-top: 1px solid gray; 119 height: 200px; 120 } 121 122 body header nav div ul>li { 123 display: flex; 124 } 125 /* A B C D 样式 */ 126 body header nav div ul>li span { 127 color: purple; 128 margin: 10px; 129 padding: 4px; 130 height: 20px; 131 border-radius: 1px; 132 background-color: pink; 133 } 134 135 body header nav div ul>li ol { 136 width: 435px; 137 display: flex; 138 flex-wrap: wrap; 139 } 140 /* 间隔调整 */ 141 body header nav div ul>li ol li { 142 margin: 10px; 143 } 144 /* a链接颜色 */ 145 body header nav div ul>li ol li a { 146 color: darkcyan; 147 } 148 /* a链接hover变化 */ 149 body header nav div ul>li ol li a:hover { 150 background-color: yellow; 151 color: red; 152 }
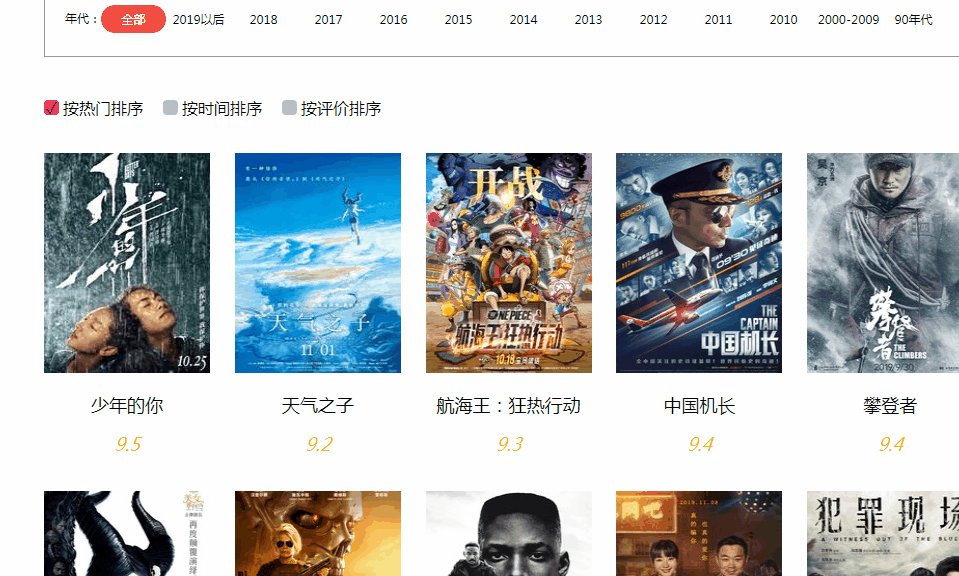
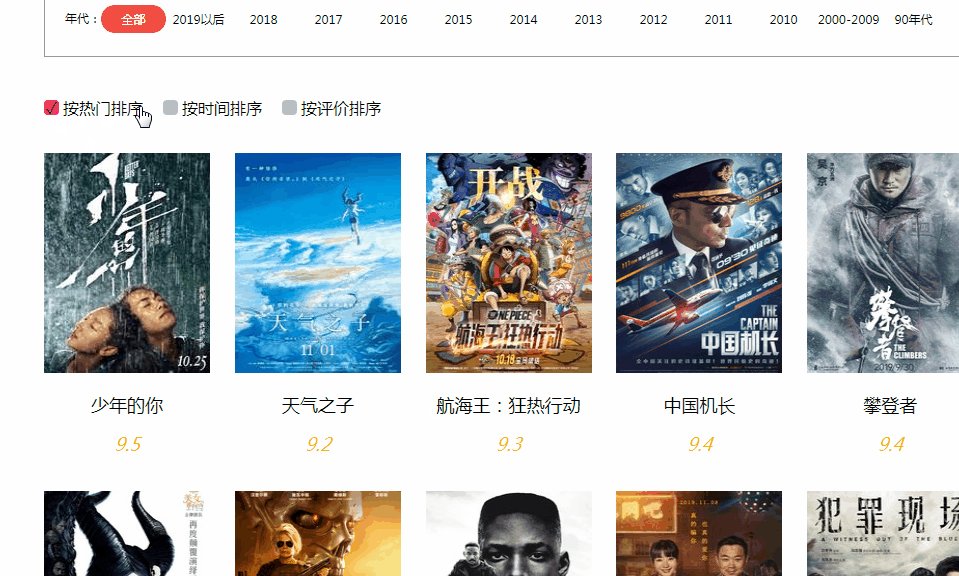
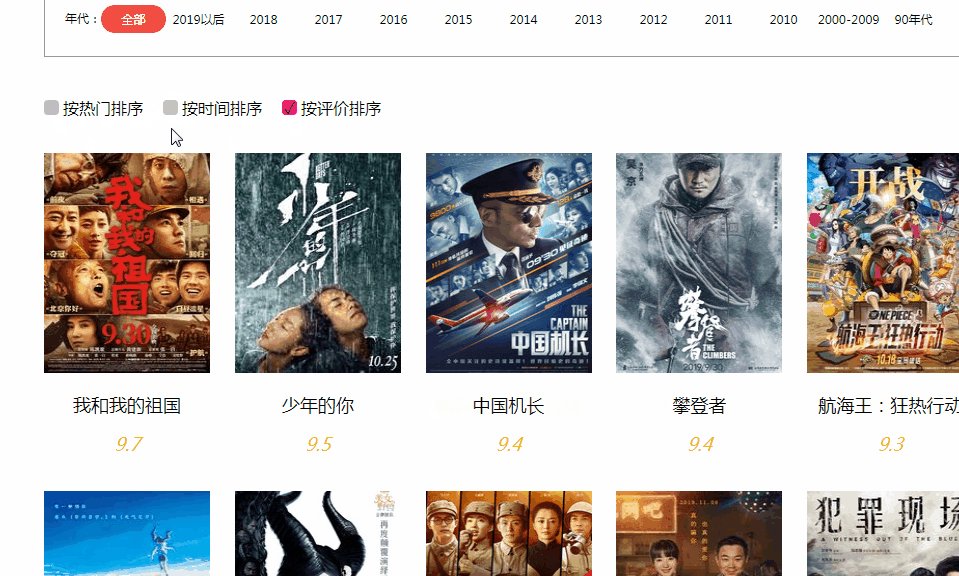
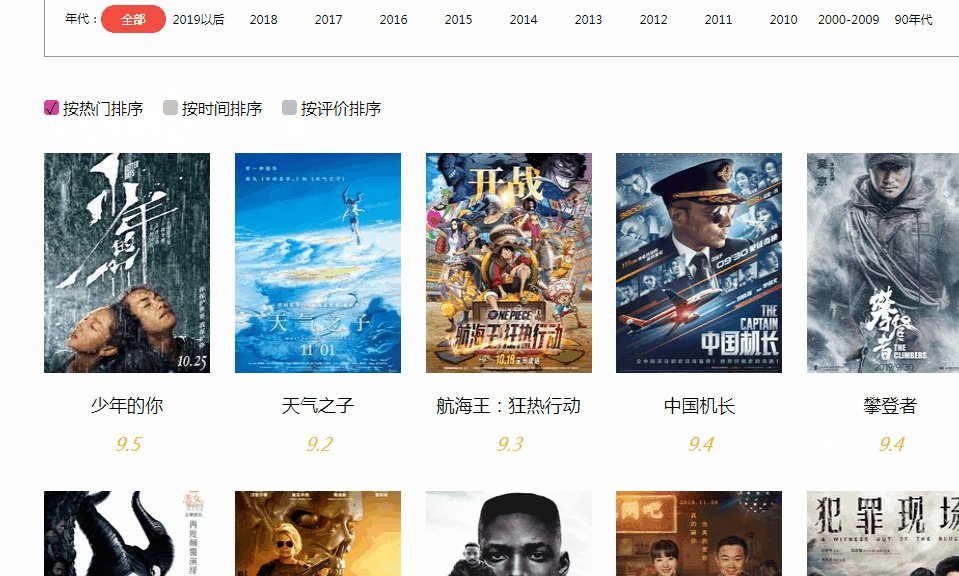
同类型筛选(电影排名)
效果如下:

思路:
1、要实现内容切换,使用单选框(此处写了三个单选框)。
2、把要筛选的所有内容分类(每一类取相同的类名),每个单选框“关联”一个类
3、input:checked 可以选中它本身以下的所有兄弟元素及兄弟元素的后代元素。
注:input:checked .类名{},就全选中了。