砸金蛋样式
实现样式:
1、鼠标移入后,鼠标样式图标变为“锤子”。
2、用户砸金蛋,锤子简单的扬起效果。
3、砸碎金蛋,显示内容。
分析实现步骤:
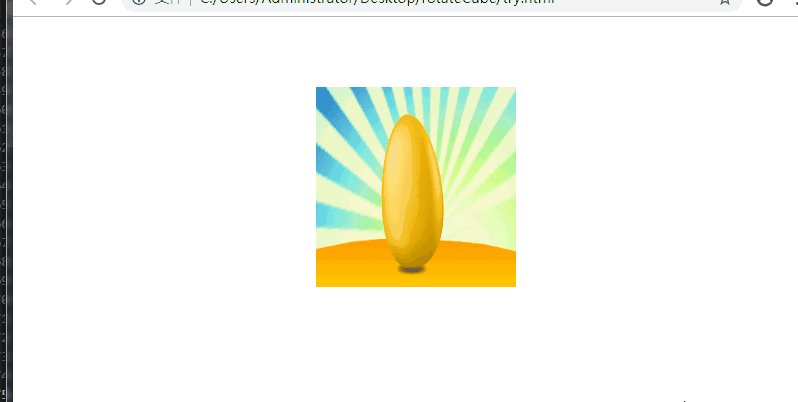
1、在html中插入一颗金蛋
找一张静态图片或带一点效果的动态图,直接放入img标签即可。
2、鼠标移入,改变鼠标样式图标
系统自带的鼠标样式就那几种,可以通过CSS修改,简单的一句代码:
1 cursor: url("./IMG/chuizi1.png"), default;
只是需要给定改变样式时的前提要求,此处要求是鼠标移入改变,即hover时改变:
1 body>div aside label img:hover { 2 cursor: url("./IMG/chuizi1.png"), default; 3 }
url内为自己选择的“锤子”样式。
3、当用户砸蛋时,让锤子扬起来
因为只能使用CSS,那只有利用鼠标的点击状态(按住鼠标左键)来实现了,当用户点击鼠标左键时,
改表鼠标样式,和上一步一样,只是改变样式时的前提要求不同,这一步为active时改变:
1 body>div aside label img:active { 2 cursor: url("./IMG/chuizi2.png"), default; 3 }
注:锤子扬起来和没扬起来,给两个锤子扬起角度不同的图片即可:

移入显示chuizi1,按住鼠标左键显示chuizi2,就会有一种把锤子扬起来的视觉效果。
4、用户砸蛋过后,显示结果
首先,砸金蛋分两个状态,砸蛋前、砸蛋后,前面三步为砸蛋前状态,第四步为砸蛋后状态,为了把状态区分开,
想到伪类选择器有访问前和访问后两个状态,但是只能用于链接标签a,此处不适用,就想到了form表单
里面的复选框,它有选中和不选中两种情况,和砸蛋前、砸蛋后相符合,就用它了;
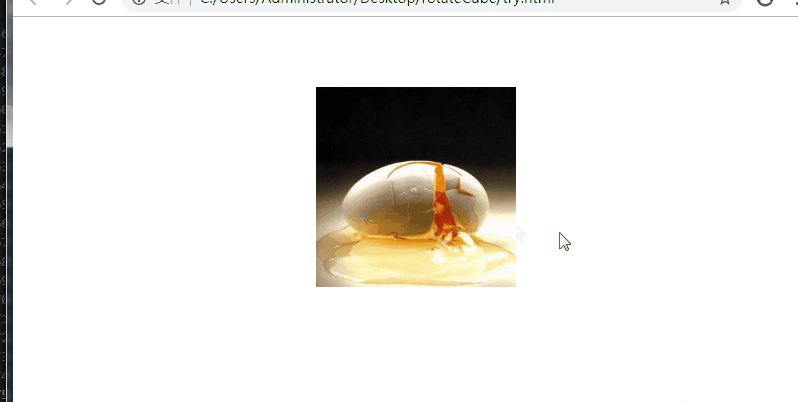
其次,状态区别出来了,变为砸蛋后的状态,要让页面当中内容改变,只有通过隐藏页面中的图片,然后
把结果用背景图的方式展示出来
/* 当选中时,隐藏图片 */ body>div aside input:checked+label>img { display: none; }
/* 当选中时,用背景的方式显示结果 */ body>div aside input:checked+label { animation: zadan linear 1 8s; background-size: 200px 200px; background-image: url("./IMG/dan5.jpg"); }
注:我设置了几张图片的动画显示:animation: zadan linear 1 8s;
,这样结果会过渡得更好看,动画结果固定显示:background-image: url("./IMG/dan5.jpg");
下面是完整代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>砸蛋</title> 9 <style> 10 /* 砸蛋动画 */ 11 @keyframes zadan { 12 0% { 13 background-image: url("./IMG/dan11.jpg"); 14 } 15 16 30% { 17 background-image: url("./IMG/dan2.gif"); 18 } 19 20 60% { 21 background-image: url("./IMG/dan3.gif"); 22 } 23 24 90% { 25 background-image: url("./IMG/dan4.jpg"); 26 } 27 } 28 29 body>div { 30 width: 100%; 31 } 32 33 body>div aside { 34 width: 200px; 35 margin: 70px auto 0px; 36 height: 200px; 37 } 38 /* 隐藏复选框默认样式 */ 39 body>div aside input { 40 display: none; 41 } 42 43 body>div aside label { 44 width: 200px; 45 height: 200px; 46 display: block; 47 } 48 49 body>div aside label img { 50 width: 200px; 51 height: 200px; 52 } 53 /* 鼠标移入改变样式 */ 54 body>div aside label img:hover { 55 cursor: url("./IMG/chuizi1.png"), default; 56 } 57 /* 鼠标左击时样式 */ 58 body>div aside label img:active { 59 cursor: url("./IMG/chuizi2.png"), default; 60 } 61 /* 当选中时,隐藏图片 */ 62 body>div aside input:checked+label>img { 63 display: none; 64 } 65 /* 当选中时,用背景的方式显示结果 */ 66 body>div aside input:checked+label { 67 animation: zadan linear 1 8s; 68 background-size: 200px 200px; 69 background-image: url("./IMG/dan5.jpg"); 70 } 71 </style> 72 </head> 73 74 <body> 75 <div> 76 77 <aside> 78 <input type="checkbox" id="zadan"> 79 80 <label for="zadan"> 81 <img src="./IMG/dan1.jpg" alt=""> 82 </label> 83 </aside> 84 </div> 85 86 </body> 87 88 </html>

额,蛋碎的图片必须是自定义