1. 常规的 initWithFrame
UIButton *btn1 = [[UIButton alloc]initWithFrame:CGRectMake(10, 10, 80, 44)];
2. UIButton 的一个类方法(也可以说是静态方法)buttonWithType
UIButton *btn2 = [UIButton buttonWithType:UIButtonTypeRoundedRect];
风格有如下:
|
typedef enum {
UIButtonTypeCustom = 0, // no button type 自定义,无风格
UIButtonTypeRoundedRect, // rounded rect, flat white button, like in address card 白色圆角矩形,类似偏好设置表格单元或者地址簿卡片
UIButtonTypeDetailDisclosure, ///细节展示按钮,蓝色的披露按钮,可放在任何文字旁
UIButtonTypeInfoLight, //浅色的信息按钮,微件(widget)使用的小圆圈信息按钮,可以放在任何文字旁
UIButtonTypeInfoDark, //白色背景下使用的深色圆圈信息按钮
UIButtonTypeContactAdd, //蓝色加号(+)按钮,可以放在任何文字旁
} UIButtonType;
|
1.Frame属性
第2种方法创建按钮后你可以给按钮的frame属性赋值,用一个CGRect结构设置他的位置和大小
CGRect btn2Frame = CGRectMake(10.0, 10.0, 60.0, 44.0);
btn2.frame =btn2Frame;
2. title属性
[btn1 setTitle:@"BTN1" forState:UIControlStateNormal];
3.图片属性:
[btn2 setImage:[UIImage imageNamed:@"pic"] forState:UIControlStateNormal];
用setImage设置图片不会填满button,上下会有空余;用setBackgroundImage会填满button;
4.按钮标题的颜色和阴影,以及按钮的背景。方法 setTitleColor 和 setTitleShadowColor 都需要一个UIColor对象做参数:
[btn1 setTitleColor:[UIColor redColor] forState:UIControlStateNormal];//设置标题颜色
[btn1 setTitleShadowColor:[UIColor grayColor] forState:UIControlStateNormal ];//阴影
[btn1 setBackgroundImage:[UIImage imageNamed:@"PIC"] forState:UIControlStateHighlighted];//背景图像
上面几个方法都提到 共同的参数 forState . 这个参数决定了标题、图像或其他属性将在何种状态下显现。你可以编程令按钮在那个状态变化
|
enum {
UIControlStateNormal = 0, //常态
UIControlStateHighlighted = 1 << 0, // used when UIControl isHighlighted is set 高亮
UIControlStateDisabled = 1 << 1, //禁用
UIControlStateSelected = 1 << 2, // flag usable by app (see below) 选中
UIControlStateApplication = 0x00FF0000, // additional flags available for application use 当应用程序标志使用时
UIControlStateReserved = 0xFF000000 // flags reserved for internal framework use 为内部框架预留的
};
typedef NSUInteger UIControlState;
|
选中状态:button.selected = YES;
高亮状态:当点击button时;
5.1>修改按钮上的字体的大小: btn.titleLabel.font = [UIFont systemFontOfSize: 14.0];
2>让UIButton的title居左对齐:btn.contentHorizontalAlignment = UIControlContentHorizonAlignmentLeft;
3>此时文字会紧贴到左边框,我们想使文字距离做边框保持10个像素的距离。btn.contentEdgeInsets = UIEdgeInsetsMake(0,10, 0, 0);
6.添加事件:
1.- (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents;
这些事件都是基于触摸、基于值、基于编辑。有如下事件会触发。
在点击按钮是按钮是凹下去,然后弹起才触发起事件,按钮的状态有:
typedef NS_OPTIONS(NSUInteger, UIControlEvents) { UIControlEventTouchDown = 1 << 0, // on all touch downs, 按下按钮 UIControlEventTouchDownRepeat = 1 << 1, // on multiple touchdowns (tap count > 1),(单击不满足,快速
点击两次调用一次方法,快速点击三次调用三次方法,n次调用n次方法) UIControlEventTouchDragInside = 1 << 2, //在button内拖动时,不断调用方法. UIControlEventTouchDragOutside = 1 << 3, //当从button内拖动到button外时,不断动用方法.(button内时不调用) UIControlEventTouchDragEnter = 1 << 4, //从控件窗口之外拖动到内部时 UIControlEventTouchDragExit = 1 << 5, //从控件窗口内部拖动到外部时 UIControlEventTouchUpInside = 1 << 6, //单击,在按钮范围内松开 UIControlEventTouchUpOutside = 1 << 7, //单击,在按钮外面松开 UIControlEventTouchCancel = 1 << 8, //所有触摸取消事件,即一次触摸因为放上了太多手指而被取消,或者被上
锁或者电话呼叫打断。 UIControlEventValueChanged = 1 << 12, // sliders, etc.当控件的值发生改变时,发送通知。用于滑块、分段控件
、以及其他取值的控件。你可以配置滑块控件何时发送通知,在滑块被放
下时发送,或者在被拖动时发送。 UIControlEventPrimaryActionTriggered NS_ENUM_AVAILABLE_IOS(9_0) = 1 << 13, // semantic action: for buttons, etc. UIControlEventEditingDidBegin = 1 << 16, // UITextField.当文本控件中开始编辑时发送通知 UIControlEventEditingChanged = 1 << 17, // 当文本控件中的文本被改变时发送通知。 UIControlEventEditingDidEnd = 1 << 18, // 当文本控件中编辑结束时发送通知。 UIControlEventEditingDidEndOnExit = 1 << 19, // 'return key' ending editing,当文本控件内通过按下回车键(或等
价行为)结束编辑时,发送通知。 UIControlEventAllTouchEvents = 0x00000FFF, // for touch events,通知所有触摸事件。 UIControlEventAllEditingEvents = 0x000F0000, // for UITextField.通知所有关于文本编辑的事件。 UIControlEventApplicationReserved = 0x0F000000, // range available for application use UIControlEventSystemReserved = 0xF0000000, // range reserved for internal framework use UIControlEventAllEvents = 0xFFFFFFFF // 通知所有事件。 };
2.adjustsImageWhenDisabled
当按钮禁用的情况下,图像的颜色会被画深一点,默认为YES。
3.adjustsImageWhenHighlighted
当按钮高亮的情况下,图像的颜色会被画深一点,默认为YES。
4.showsTouchWhenHighlighted
button.showsTouchWhenHighlighted=YES;点击时的闪光效果会被前景图片遮住中间部分;
5.contentEdgeInsets
设置按钮的内部内容(包含按钮图片和标题)离按钮边缘上下左右的距离。
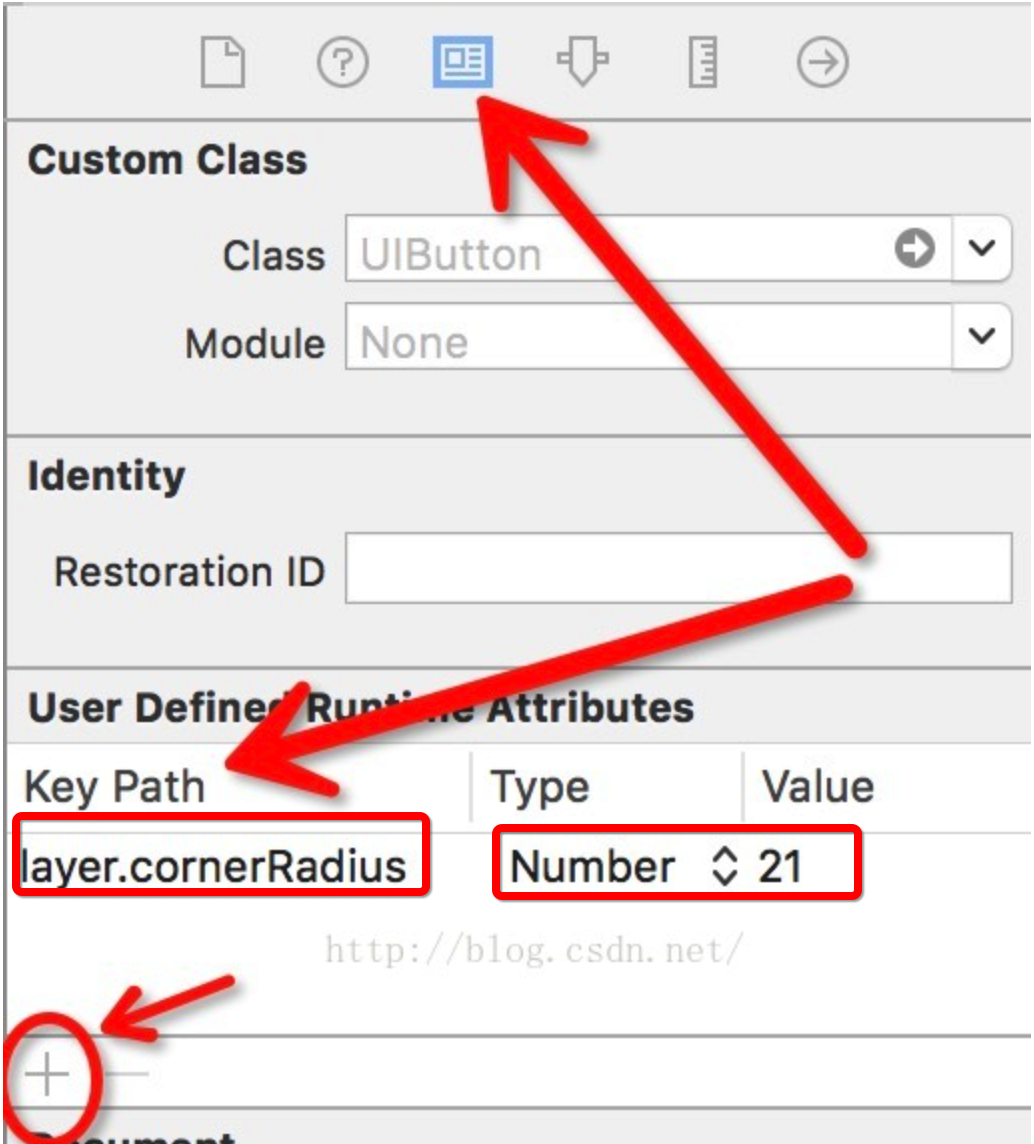
6.使用storyboard设置UIButton的圆角/边框等