使用步骤:
1.导入框架
2.导入头文件,或者直接导入.pch文件中
//省略前缀 'max_'的宏: #define MAS_SHORTHAND // 自动装箱:自动把基本数据类型转化成对象,int => NSNumber #define MAS_SHORTHAND_GLOBALS #import "Masonry.h"
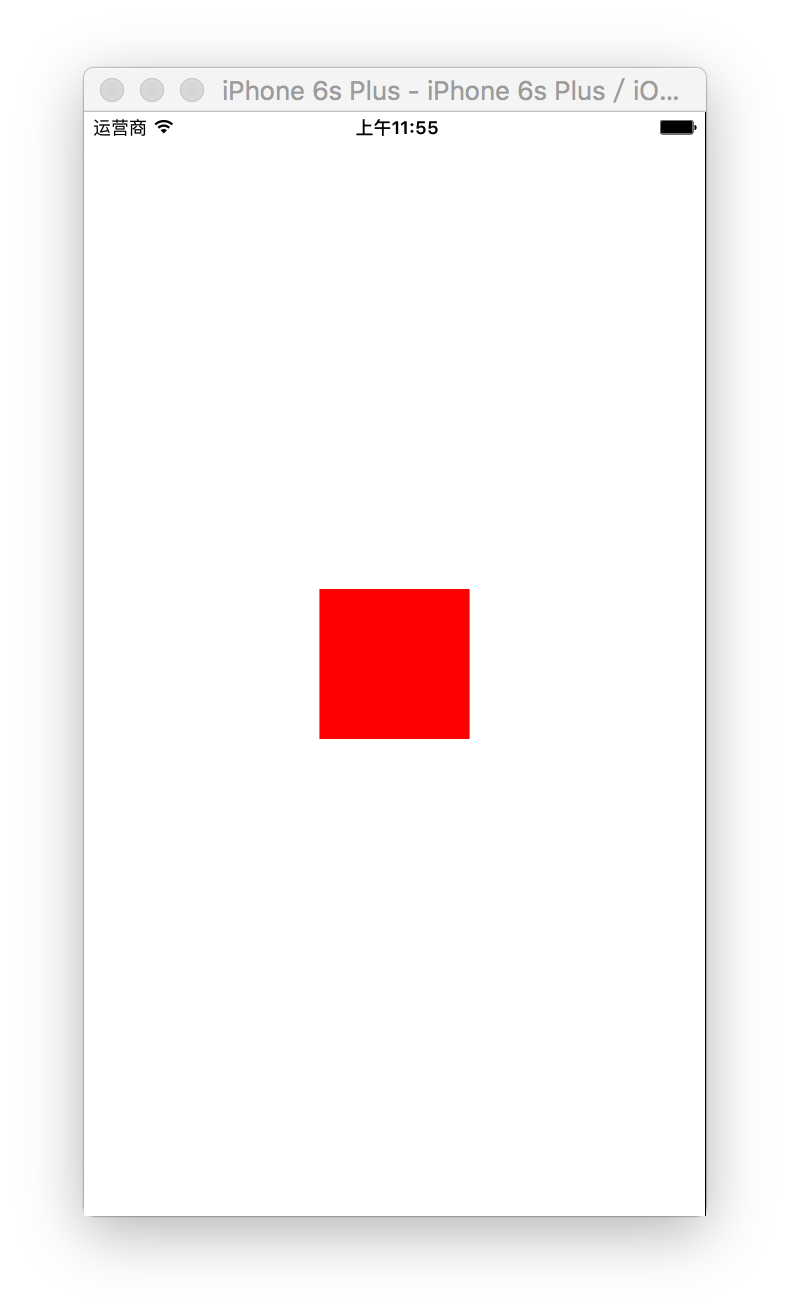
3.实例1>:假设有个红色的View,居中显示,尺寸100.效果图:

UIView *redV = [[UIView alloc]init]; redV.backgroundColor = [UIColor redColor]; [self.view addSubview:redV]; // 设置布局 [redV makeConstraints:^(MASConstraintMaker *make) { // 在这里设置布局,描述make,这个make就表示红色所有的布局约束 // 约束make == 约束redV // self.view 表示在self.view中居中 make.center.equalTo(self.view); make.size.equalTo(CGSizeMake(100, 100)); }];
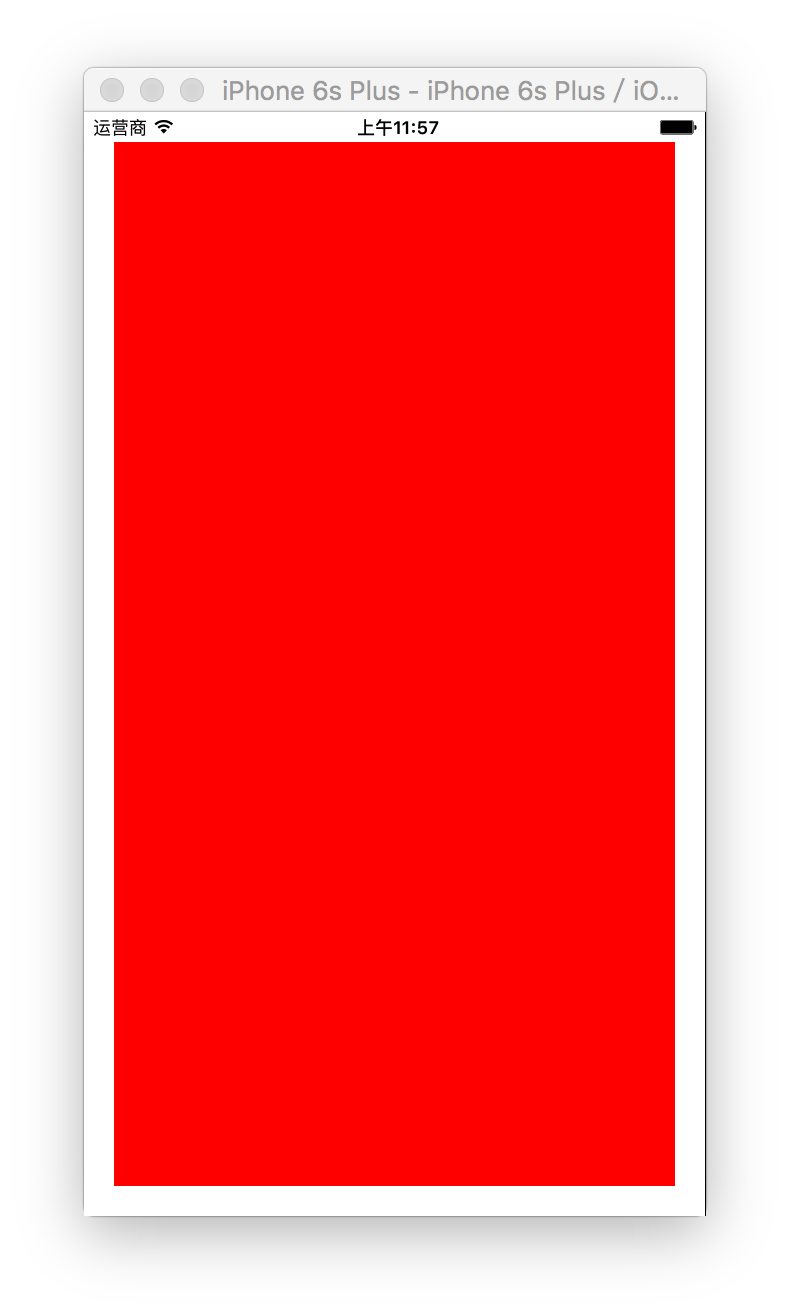
实例2>:假设有个红色的View,上下左右有个20的间距. 效果图:

实现该效果有三种方法:
第一种:分别对redView的上左下右进行约束
UIView *redV = [[UIView alloc]init]; redV.backgroundColor = [UIColor redColor]; [self.view addSubview:redV]; // 设置布局 [redV makeConstraints:^(MASConstraintMaker *make) { // 上 make.top.equalTo(self.view).offset(20); // 下 make.bottom.equalTo(self.view).offset(-20); // 左 make.left.equalTo(self.view).offset(20); // 右 make.right.equalTo(self.view).offset(-20); }];
第二种:合并约束条件相同的属性:
[redV makeConstraints:^(MASConstraintMaker *make) {// 上左 make.top.left.equalTo(self.view).offset(20); // 下右 make.right.bottom.equalTo(self.view).offset(-20); }];
第三种,使用内边距结构体:
[redV makeConstraints:^(MASConstraintMaker *make) { UIEdgeInsets inset = UIEdgeInsetsMake(20, 20, 20, 20); make.edges.equalTo(inset); }];
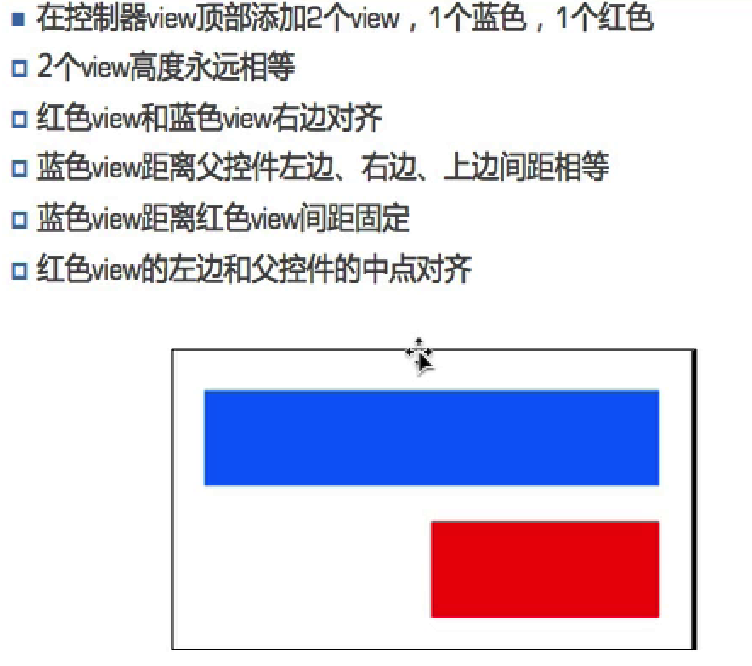
实例3>参照兄弟view

// 蓝色blueV UIView *blueV = [[UIView alloc]init]; blueV.backgroundColor = [UIColor blueColor]; [self.view addSubview:blueV]; // 设置约束蓝色blueV,左,上,右20,高50 [blueV makeConstraints:^(MASConstraintMaker *make) { make.top.left.equalTo(self.view).offset(20); make.right.equalTo(self.view).offset(-20); make.height.equalTo(50); }]; // 红色redV UIView *redV = [[UIView alloc]init]; redV.backgroundColor = [UIColor redColor]; [self.view addSubview:redV]; // 设置红色view,约束:宽度 = 蓝色*0.5 ,高度相等,right= right,顶部20的间距 [redV makeConstraints:^(MASConstraintMaker *make) { make.width.equalTo(blueV).multipliedBy(0.5); make.right.height.equalTo(blueV); make.top.equalTo(blueV.bottom).offset(20); }];
前言
说到iOS自动布局,有很多的解决办法。有的人使用xib/storyboard自动布局,也有人使用frame来适配。对于前者,笔者并不喜欢,也不支持。对于后者,更是麻烦,到处计算高度、宽度等,千万大量代码的冗余,对维护和开发的效率都很低。
笔者在这里介绍纯代码自动布局的第三方库:Masonry。这个库使用率相当高,在全世界都有大量的开发者在使用,其star数量也是相当高的。
效果图
本节详解Masonry的基本用法,先看看效果图:

我们这里要布局使这三个控件的高度一致,而绿色和红色的控件高度和宽度相待。
核心代码
看下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
- (void)viewDidLoad {
[super viewDidLoad];
UIView *greenView = UIView.new;
greenView.backgroundColor = UIColor.greenColor;
greenView.layer.borderColor = UIColor.blackColor.CGColor;
greenView.layer.borderWidth = 2;
[self.view addSubview:greenView];
UIView *redView = UIView.new;
redView.backgroundColor = UIColor.redColor;
redView.layer.borderColor = UIColor.blackColor.CGColor;
redView.layer.borderWidth = 2;
[self.view addSubview:redView];
UIView *blueView = UIView.new;
blueView.backgroundColor = UIColor.blueColor;
blueView.layer.borderColor = UIColor.blackColor.CGColor;
blueView.layer.borderWidth = 2;
[self.view addSubview:blueView];
// 使这三个控件等高
CGFloat padding = 10;
[greenView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.mas_equalTo(padding);
make.left.mas_equalTo(padding);
make.right.mas_equalTo(redView.mas_left).offset(-padding);
make.bottom.mas_equalTo(blueView.mas_top).offset(-padding);
// 三个控件等高
make.height.mas_equalTo(@[redView, blueView]);
// 红、绿这两个控件等高
make.width.mas_equalTo(redView);
}];
[redView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.height.bottom.mas_equalTo(greenView);
make.right.mas_equalTo(-padding);
make.left.mas_equalTo(greenView.mas_right).offset(padding);
}];
[blueView mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.mas_equalTo(greenView);
make.bottom.mas_equalTo(-padding);
make.left.mas_equalTo(padding);
make.right.mas_equalTo(-padding);
}];
}
|
讲解
添加约束的方法是:mas_makeConstraints。我们可以看到,约束可以使用链式方式,使用方法很简单,看起来像一句话。
看这句话:make.top.height.bottom.mas_equalTo(greenView),意思是:使我的顶部、高度和底部都与greenView的顶部、高度和底部相等。因此,只要greenView的约束添加好了,那么redView的顶部、高度和底部也就自动计算出来了。
大多时候,我们并不会将一句话完整地写出来,而是使用简写的方式。如:
|
1
2
3
|
make.right.mas_equalTo(-padding);
|
其完整写法为:
|
1
2
3
|
make.right.mas_equalTo(bludView.superView.mas_right).offset(-padding);
|
当我们是要与父控件相对约束时,可以省略掉父视图。注意,并不是什么时候都可以省略,只有约束是同样的才可以省略。比如,约束都是right才可以。如果是一个left一个是right,那么就不能省略了。