1.weinre基于nodejs,因此首先要安装nodejs,然后使用npm进行安装:
npm -g install weinre
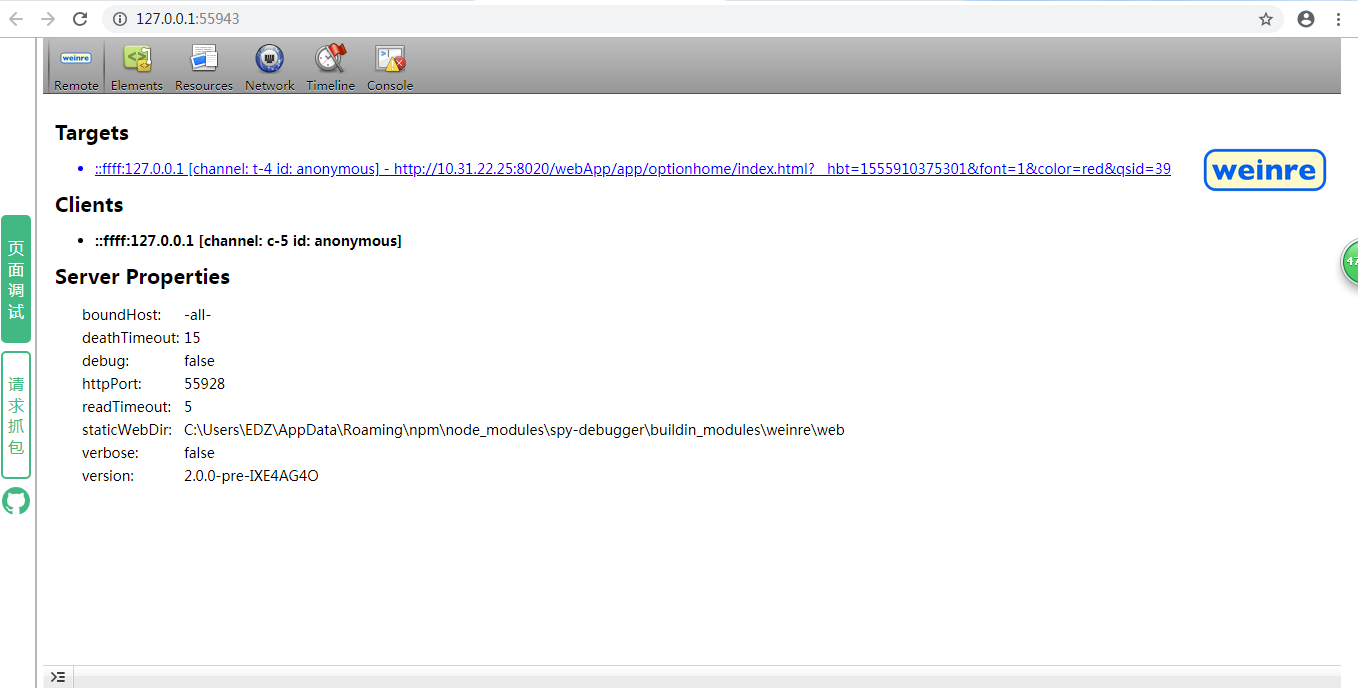
2.运行
weinre --httpPort 8081 --boundHost -all-
3.获取本机的IP地址,例如:192.168.1.101,添加如下js文件到需要调试的目标文件的头部:
<script src="http://你的IP地址:8081/target/target-script-min.js#anonymous"></script>
4.staticWebDir: 将文件放置如图文件下

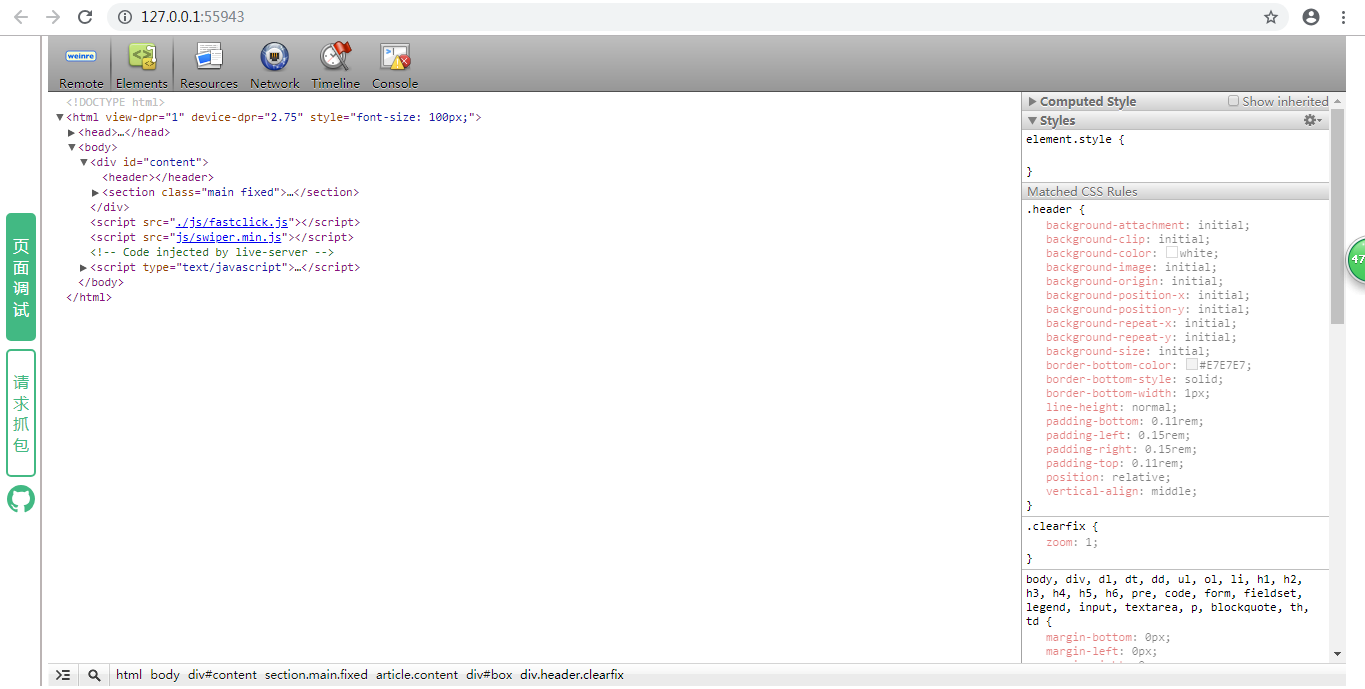
5.手机访问电脑IP文件夹下的文件,(WiFi同一网络)
6.weinre 有时候会服务意外停止,推荐下面这个集成了weinre及抓包等工具。
另一种:spy-debugger移动手机调试和HTTP/HTTPS抓包
详情安装运行参考:https://www.jianshu.com/p/833397313de1


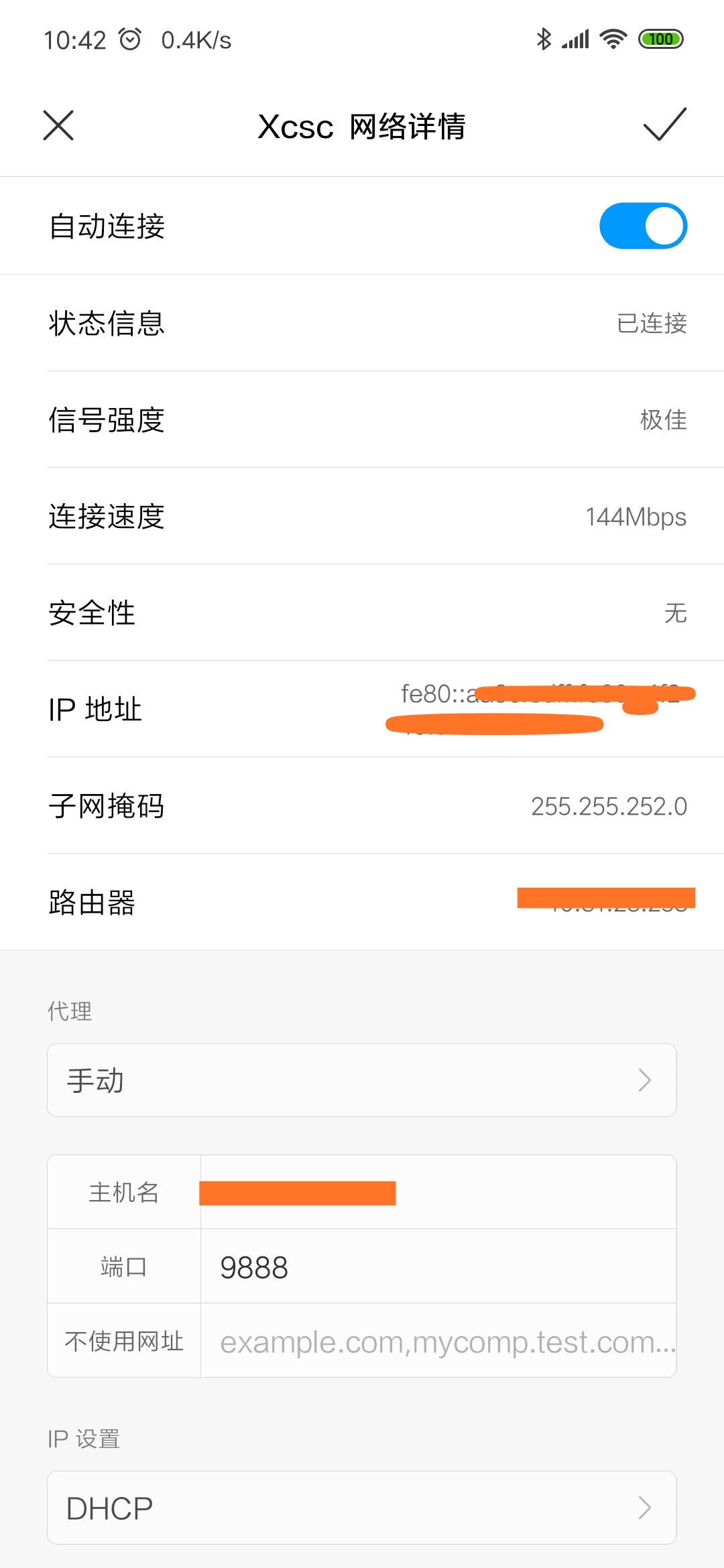
手机端(小米9): 设置=>WLAN=>所连接的wifi网络(与电脑在同一网络)=>代理设置(主机名:电脑IP && 端口:默认9888)

关于小米手机无法安装证书问题:
(小米9)WLAN=>高级设置=>安装证书
详情参考:https://blog.csdn.net/jinshitou2012/article/details/79044560/
来源网络参考:https://www.cnblogs.com/diva/p/3995674.html
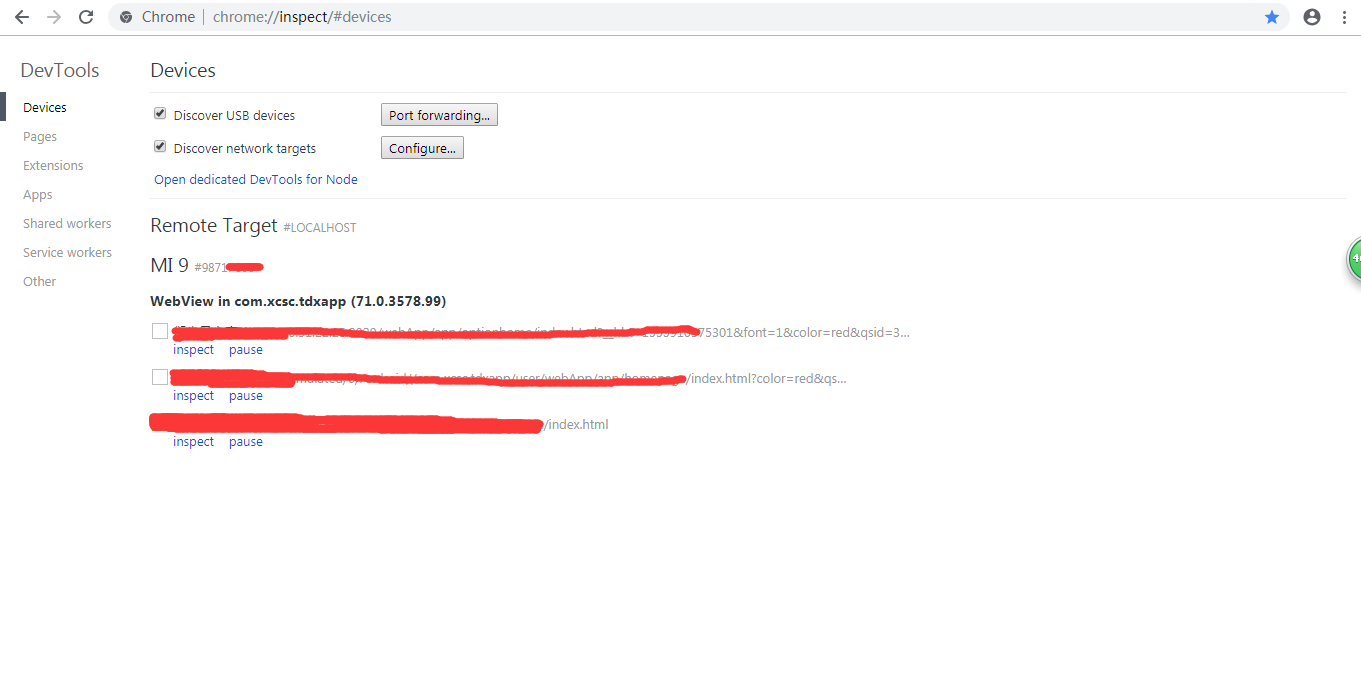
chrome DevTools

7. 下载 vconsole 调试移动端
8. 微信开发者工具 调试移动端 可以 localhost 方式