Vue项目前的准备
1.安装node.js
2.安装淘宝镜像,不装也可以,就是可能之后的下载会很慢
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue.js
cnpm install vue
4.安装vue/cli脚手架
cnpm install -g @vue/cli
cnpm install -g @vue/cli-init //与2版本桥联
//安装镜像了就用cnpm没装就使用npm
创建项目
vue init webpack my-project //使用前先cd 到项目文件夹
安装elment-ui
cnpm i element-ui -S
配置element-ui
在 main.js 中写入以下内容:
import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) });
引入全局css

在static中建立全局css文件
在main.js中引入
import '../static/common.css'
一个简单的vue项目的路由配置
main.js

import Vue from 'vue' import App from './App' import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import router from './router' import $ from 'jquery' import '../static/common.css' Vue.config.productionTip = false; Vue.use(ElementUI); /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' });
index.js

import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home/Home'
import Course from '@/components/Course/Course'
import EasyCourse from '@/components/EasyCourse/EasyCourse'
import AcademicCourse from '@/components/AcademicCourse/AcademicCourse'
import QuestionBank from '@/components/QuestionBank/QuestionBank'
import PublishCourse from '@/components/PublishCourse/PublishCourse'
import TeachMaterials from '@/components/TeachMaterials/TeachMaterials'
Vue.use(Router);
export default new Router({
mode: "history", // 干掉地址栏里边的#号键
routes:
[
{
path: "/",
redirect: "/home"
},
{
path: "/home",
name: "Home",
component: Home
},
{
path: "/course",
name: "Course",
component: Course,
},
{
path: "/easy_course",
name: "EasyCourse",
component: EasyCourse,
},
{
path: "/academic_course",
name: "AcademicCourse",
component: AcademicCourse,
},
{
path: "/question_bank",
name: "QuestionBank",
component: QuestionBank,
},
{
path: "/publish_course",
name: "PublishCourse",
component: PublishCourse,
},
{
path: "/teach_materials",
name: "TeachMaterials",
component: TeachMaterials,
},
]
})
App.vue

<template> <div id="app"> <el-container> <el-header> <router-link :to='{name:"Home"}'>首页</router-link> <router-link :to='{name:"Course"}'>免费课程</router-link> <router-link :to='{name:"EasyCourse"}'>轻课</router-link> <router-link :to='{name:"AcademicCourse"}'>学位课程</router-link> <router-link :to='{name:"QuestionBank"}'>智能题库</router-link> <router-link :to='{name:"PublishCourse"}'>公开课</router-link> <router-link :to='{name:"TeachMaterials"}'>内部教材</router-link> <router-link :to='{name:"OldBoy"}'>老男孩教育</router-link> </el-header> <el-main> <router-view></router-view> </el-main> </el-container> </div> </template> <script> export default { name: 'App', data() { return {} }, components: {//局部注册组件这里,可能会定义多个组件,所以component这个单词加上“s” } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; border: 0; } a { text-decoration: none; padding: 0 10px; } .el-header, .el-footer { color: #333; text-align: center; line-height: 60px; } .el-aside { color: #333; text-align: center; line-height: 200px; } .el-main { /*background-color: #f3f3f3;*/ color: #333; text-align: center; line-height: 160px; margin: 0 auto; width: 1200px; } body > .el-container { margin-bottom: 40px; } .el-container:nth-child(5) .el-aside, .el-container:nth-child(6) .el-aside { line-height: 260px; } .el-container:nth-child(7) .el-aside { line-height: 320px; } </style>
Home.vue

<template> <el-carousel :interval="5000" arrow="always"> <el-carousel-item v-for="(item,index) in img" :key="index"> <img :src="item" alt=""> </el-carousel-item> </el-carousel> </template> <script> export default { name: 'Home', data() { return { img:[ "http://5b0988e595225.cdn.sohucs.com/images/20180708/d5041473bca941ff8667d80c126b87d1.jpeg", "http://5b0988e595225.cdn.sohucs.com/images/20171222/1d775fa8054141e4979d5348302981e5.jpeg", "http://b-ssl.duitang.com/uploads/item/201510/23/20151023092933_FuAXG.jpeg", "http://b-ssl.duitang.com/uploads/item/201312/27/20131227233111_uaCjC.jpeg", ] } } } </script> <style scoped> .el-carousel{ height: 500px; } img{ width: 1200px; } </style>
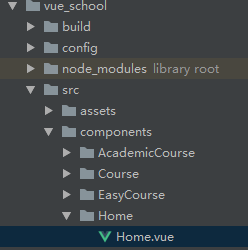
目录结构

index.js的路由配置时
mode: "history", // 干掉地址栏里边的#号键
linkActiveClass:'is-active', //在路由的构造选项里配置默认类名为is-active用于当前访问的地址对应的按钮高亮,此处的"is-active"类应该为全局css样式
