Vue 项目和微信小程序项目的区别与比较
对于一些刚开始学 Vue 和微信小程序的人来说,二者有很多相似之处,非常容易记混,在此简单记录一些二者的共同点和区别。
一、生命周期
先贴两张图:
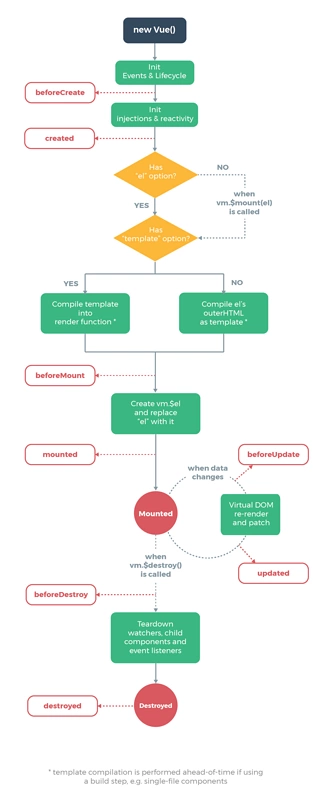
Vue 生命周期

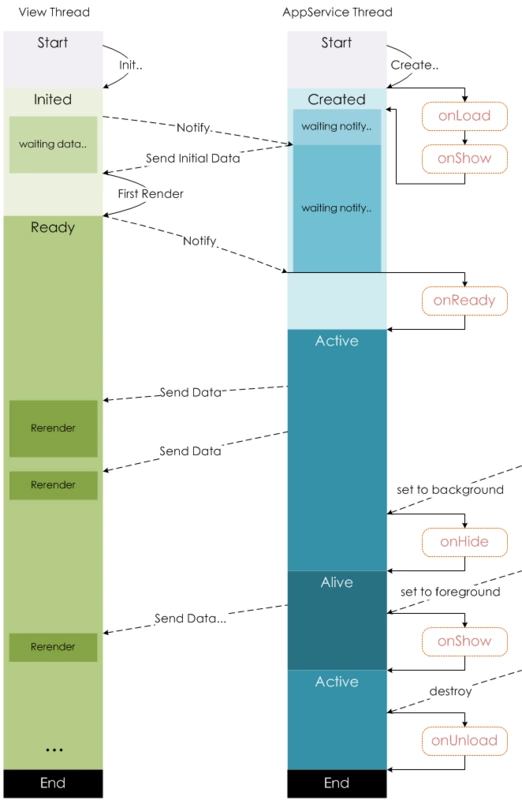
小程序生命周期

相比之下,小程序的钩子函数要简单的多。
vue 的钩子函数在跳转新页面时,钩子函数都会触发,但是小程序的钩子函数,页面不同的跳转方式,触发的钩子并不一样。
- onLoad: 页面加载
一个页面只会调用一次,可以在 onLoad 中获取打开当前页面所调用的 query 参数。 - onShow: 页面显示
每次打开页面都会调用一次。 - onReady: 页面初次渲染完成
一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
对界面的设置如 wx.setNavigationBarTitle 请在 onReady 之后设置。详见生命周期 - onHide: 页面隐藏
当 navigateTo 或底部 tab 切换时调用。 - onUnload: 页面卸载
当 redirectTo 或 navigateBack 的时候调用。
数据请求
在页面加载请求数据时,两者钩子的使用有些类似,vue 一般会在 created 或者 mounted 中请求数据,而在小程序,会在 onLoad 或者 onShow 中请求数据。
二、数据定义
VUE: vue项目数据需要写在 data方法里面return返回,取值方式是this.itemId,修改赋值是this.itemId = xxxx
export default {
data() {
return {
itemId: null, //题目ID
choosedNum: null, //选中答案索引
choosedId: null, //选中答案id
};
},
methods: {
//点击下一题
nextItem() {
if (this.choosedNum !== null) {
this.choosedNum = null;
//保存答案, 题目索引加一,跳到下一题
this.addNum(this.choosedId);
} else {
alert("您还没有选择答案哦");
}
},
}
}
小程序:小程序数据需要写在data对象里面就可以,取值方式是this.data.catesList,修改赋值是this.setData({ catesList: resuult.data.message });
Page({
data: {
// 轮播图数组
swiperList: [],
// 导航数组
catesList: [],
// 楼层数据
floorList: [],
},
// 获取 分类导航数据
getCatesList() {
request({
url: "/home/catitems",
}).then((resuult) => {
this.setData({ catesList: resuult.data.message });
});
},
三、数据绑定
VUE:vue 动态绑定一个变量的值为元素的某个属性的时候,会在属性前面加上冒号:,而等号右侧的变量(imgSrc)直接放在引号里面,不需要加双引号,例:
<img :src="imgSrc"/>
小程序:绑定某个变量的值为元素属性时,会用两个大括号括起来,如果不加括号,为被认为是字符串。例:
<image src="{{imgSrc}}"></image>
VUE:绑定一个字符串的时候,不用在属性前面加:
<img data-type="主题"/>
小程序:绑定一个字符串的时候。同样不需要加大括号
<image src="imgSrc"></image>
四、列表渲染
直接贴代码,两者还是有些相似
vue:
<ul id="example-1">
<li v-for="(item, index) in items" :key="index">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
小程序:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<text wx:for="{{items}}" wx:key="item.id">{{item}}</text>
五、显示与隐藏元素
vue 中,使用 v-if 和 v-show 控制元素的显示和隐藏
小程序中,使用 wx-if 和 hidden 控制元素的显示和隐藏
六、路由跳转
vue: vue-router使用to,写路径或者路由名等多种方式
<router-link to="item" class="start button_style"></router-link>
小程序:使用url属性跳转,并且必须写全路径,如果要有特殊需求要加open-type跳转的方式
<navigator url="/pages/item/item" class="start button_style"></navigator>
七、事件处理
vue:使用v-on:event绑定事件,或者使用@event绑定事件,例如:
<button v-on:click="counter += 1">Add 1</button>
<button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
小程序中,全用bindtap(bind+event),或者catchtap(catch+event)绑定事件,例如:
<button bindtap="noWork">明天不上班</button>
<button catchtap="noWork">明天不上班</button> //阻止事件冒泡
八、数据双向绑定
1.设置值
在 vue 中,只需要再表单元素上加上v-model,然后再绑定 data 中对应的一个值,当表单元素内容发生变化时,data 中对应的值也会相应改变,这是 vue 非常 nice 的一点。
<div id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</div>
new Vue({
el: '#app',
data: {
reason:''
}
})
但是在小程序中,却没有这个功能。那怎么办呢?
当表单内容发生变化时,会触发表单元素上绑定的方法,然后在该方法中,通过this.setData({key:value})来将表单上的值赋值给 data 中的对应值。
下面是代码,可以感受一下:
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})
当页面表单元素很多的时候,更改值就是一件体力活了。和小程序一比较,vue 的 v-model 简直爽的不要不要的。
注意:在小程序基础库 2.9.3 开始,已经支持简易双向绑定写法了!!!在对应项目之前加入 model: 前缀。
<input model:value="{{val}}" />
这时候 input 的值修改的时候,this.data.val一样会修改了
2.取值
vue 中,通过this.reason取值
小程序中,通过this.data.reason取值
九、定义事件
VUE: 不管是组件模板、页面模板,事件都必须定义在methods里面
<script>
export default {
name: 'score',
data(){
return {
}
},
methods: {
//根据分数显示提示
getScoreTip: function (){
let index = Math.ceil(this.score/20)-1;
this.scoreTips = this.scoreTipsArr[index];
},
// 统计正确答案
getRightAnswer(){
this.$store.state.itemDetail.forEach((item)=>{
item.topic_answer.forEach((obj)=>{
if(obj.is_standard_answer){
this.rightAnswer.push(obj.topic_answer_id);
}
});
});
}
},
}
</script>
小程序:
页面模板(pages目录下面的)没有methods属性,需要定义在data属性同级
// pages/item/item.js
import { request } from "../../request/index";
Page({
data: {
// 轮播图数组
swiperList: [],
// 导航数组
catesList: [],
// 楼层数据
floorList: [],
},
// 页面开始加载 就会触发
onLoad: function (options) {
this.getSwiperList();
this.getCatesList();
this.getFloorList();
},
// 获取 轮播图数据
getSwiperList() {
request({
url: "/home/swiperdata",
}).then((resuult) => {
let list = resuult.data.message;
list.forEach((element) => {
element.navigator_url = element.navigator_url.replace(
//main/g,
"/index"
);
});
this.setData({
swiperList: list,
});
});
},
// 获取 分类导航数据
getCatesList() {
request({
url: "/home/catitems",
}).then((resuult) => {
this.setData({ catesList: resuult.data.message });
});
},
// 获取 楼层数据
getFloorList() {
request({
url: "/home/floordata",
}).then((resuult) => {
let list = resuult.data.message;
list.forEach((element) => {
element.product_list.forEach((v) => {
v.navigator_url = v.navigator_url.replace(
/goods_list?/g,
"goods_list/index?"
);
});
});
console.log(2222, list);
this.setData({ floorList: resuult.data.message });
});
},
});
组件模板(components目录下面的)的事件必须定义在methods里面
// components/Tabs/Tabs.js
Component({
/**
* 组件的属性列表
*/
properties: {
tabs: {
type: Array,
value: [],
},
},
/**
* 组件的初始数据
*/
data: {},
/**
* 组件的方法列表
*/
methods: {
// 点击tab切换事件
handleItemTap(e) {
// 1 获取点击的索引
const { index } = e.currentTarget.dataset;
// 2 触发 父组件中的事件 自定义
this.triggerEvent("tabsItemChange", { index });
},
},
});
十、绑定事件传参
在 vue 中,绑定事件传参挺简单,只需要在触发事件的方法中,把需要传递的数据作为形参传入就可以了,例如:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})
在小程序中,不能直接在绑定事件的方法中传入参数,需要将参数作为属性值,绑定到元素上的 data-属性上,然后在方法中,通过 e.currentTarget.dataset.*的方式获取,从而完成参数的传递,很麻烦有没有...
<view class='tr' bindtap='toApprove' data-id="{{item.id}}"></view>
Page({
data:{
reason:''
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})
十一、父子组件通信
1.子组件的使用
在 vue 中,需要:
- 编写子组件
- 在需要使用的父组件中通过 import 引入
- 在 vue 的 components 中注册
- 在模板中使用
//子组件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data(){
return {
title:"我是标题"
}
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>
在小程序中,需要:
- 编写子组件
- 在子组件的 json 文件中,将该文件声明为组件
{
"component": true
}
- 在需要引入的父组件的 json 文件中,在 usingComponents 填写引入组件的组件名以及路径
"usingComponents": {
"tab-bar": "../../components/tabBar/tabBar"
}
- 在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
具体代码:
// 子组件
<!--components/tabBar/tabBar.wxml-->
<view class='tabbar-wrapper'>
<view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'>
<text class='iconfont icon-shouye'></text>
<view>首页</view>
</view>
<view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'>
<text class='iconfont icon-shezhi'></text>
<view>设置</view>
</view>
</view>
2.父子组件间通信
在 vue 中
父组件向子组件传递数据,只需要在子组件通过 v-bind 传入一个值,在子组件中,通过 props 接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>
子组件和父组件通信可以通过 this.$emit 将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和 vue 类似,但是小程序没有通过 v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar>
此处, “index”就是要向子组件传递的值
在子组件 properties 中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}
子组件向父组件通信和 vue 也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}
3. 如果父组件想要调用子组件的方法
vue 会给子组件添加一个 ref 属性,通过 this.$refs.ref 的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件
<bar ref="bar"></bar>
//父组件
this.$ref.bar.
小程序是给子组件添加 id 或者 class,然后通过 this.selectComponent 找到子组件,然后再调用子组件的方法,示例:
//子组件
<bar id="bar"></bar>
// 父组件
this.selectComponent('#id').syaHello()
4. 小程序父组件改变子组件样式
- 父组件将 style 传入子组件
- 父组件传入变量控制子组件样式
- 在父组件样式中,在子组件类名前面加上父组件类名
<view class='share-button-ontainer' bindtap='handleShareBtn'>
<share-button-container product="{{goodProduct}}" type="1" back-color="#fff" fore-color="#9e292f" bind:error="on_error" />
</view>
.share-button-container .button--btn-navigator__hover{
background:#fff;
}
参考:
vue和微信小程序的区别、比较