首先,对玉伯前辈表示敬意,能写出这么牛逼的东西。研究了这个插件四天了,终于有那么一丁点的收获。
示例上说五分钟上手,那本人就是笨拙之人了。废话不说,发现自己的代码一直bug之后我就直接找到用了
seajs的dnspoad的代码,它用的jquery是1.7,seajs是1.2的,直接拿过来居然可以用了。
有的时候我们的代码是针对具体页面的,而seajs偏偏是针对模块的,我不想把这些页面的js放在单独的模块里,还是
想放在页面上。就如下写,
seajs.use('./js/lib/jquery_debug', function($) {
window.jQuery = window.$ = $;
console.log($);
$(function(){
//添加考试层左侧的效果
$(".pg_unlogin-subjects .mainkind li").mouseover(function(){
if($(this).hasClass("cur")){
return false;
}.......
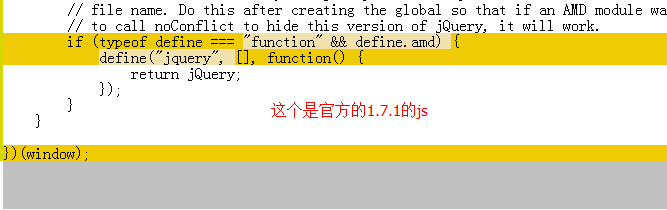
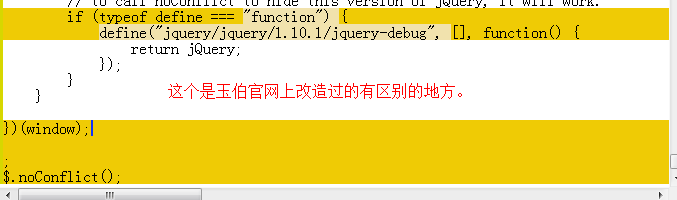
当然jquery是经过改造的,具体改造就如下量图所示,改造之后可以引入任何版本的jquery.


如上所述,就能在页面上随心所欲的运用jquery了。
不过发现了一点问题,就是改造之后其他版本的jquery都可以使用了。可是2.3版本的seajs却不可以使用,
原因还在研究中。