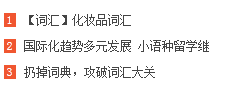
实现如图:
html如下
<ul style="232px;">
<li><em>4</em><a href="#">雅思口语常见句型200个</a></li>
<li><em>5</em><a href="#">四大绝招助考生稳拿阅读高分</a></li>
<li><em>6</em><a href="#">如何做到眼观六路耳听八方</a></li>
</ul>
css如下:
#contain_right .tab .tab_con {padding:10px 9px 9px;border-0 1px 1px;border-style:none solid solid;border-color:#eee;}
#contain_right .tab .tab_con li{position:relative;padding:6px 0 6px 20px;height:14px;}
#contain_right .tab .tab_con li a{display:block;line-height:14px;}
#contain_right .tab .tab_con li em{display:block;position:absolute;top:6px;left:0;12px;height:14px;line-height:14px;text-align:center;background:none #368ee0;color:#fff;}
如果不给高度,在Ie6中是没法正常显示的。