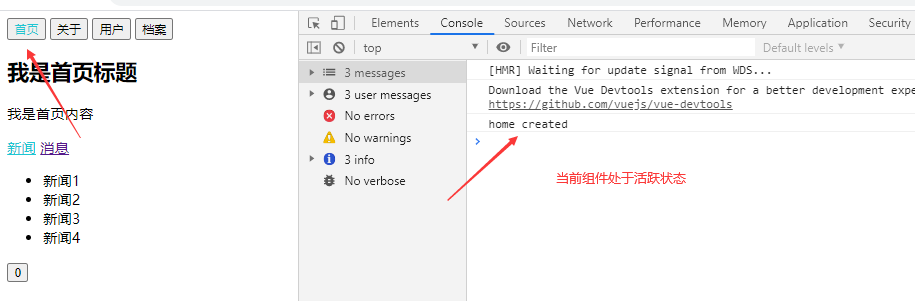
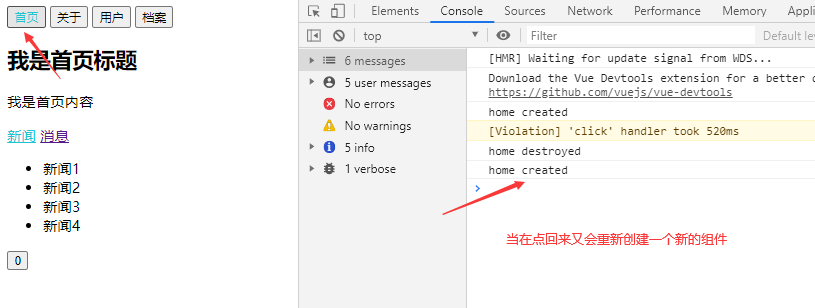
当点击一个路由跳转时,当前组件就会有一个生命周期,当组件不处于路由活跃状态时就会销毁(死亡),当点回来又会重新创建一个新的组件。
keep-alive是vue内置的一个组件。而router-view是router-view的内置组件
当router-view被包裹在keep-alive里面,当前组件处于不活跃状态时不会销毁,和频发的创建。避免重新渲染
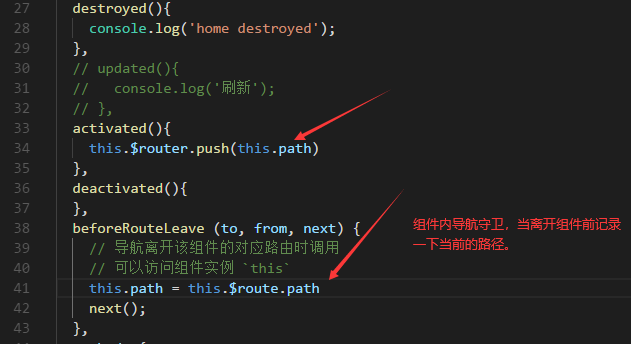
- 当使用keep-alive时可以使用两个钩子函数 activated /deactivated
- keep-alive 有两个重要的属性:
- include:字符串或正则表达式,只有匹配的组件才会被缓存
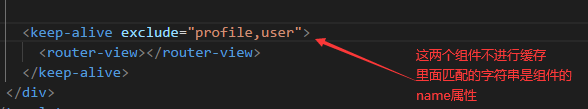
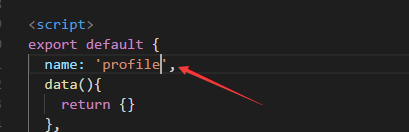
- exclude:字符串或正则表达式,任何匹配的组件都不会被缓存
- router-view如果直接被包到keep-alive里面,所有的匹配到的组件都会被缓存