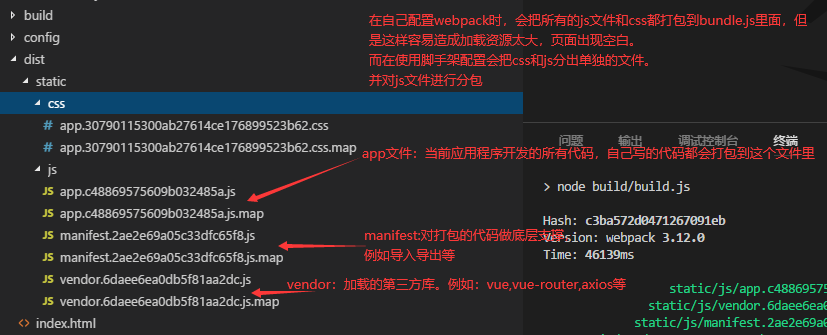
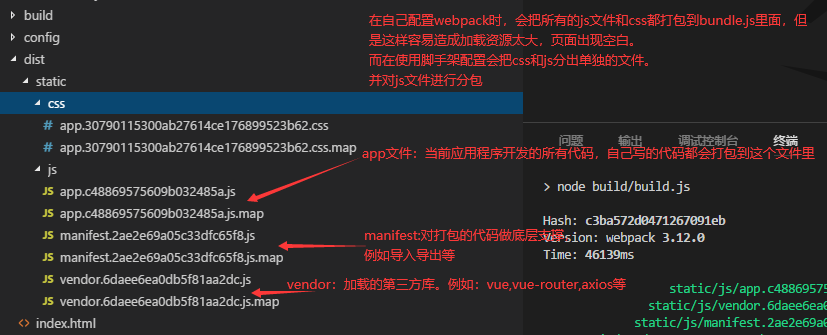
在没有使用路由懒加载时,脚手架默认打包后的文件目录

从上面的目录结构看到,我们自己写的所有js代码都会放到app.js文件里,如果我们的组件很多,打包后的代码都放到app.js的代码非常大,一次从静态资源服务器请求下来需要花费一定的时间,容易出现电脑短暂空白现象。
如何避免这种情况呢?
使用路由懒加载----->把不同的路由对用的组件打包成一个个js文件,当路由被访问到的时候才去服务器加载对应的组件。

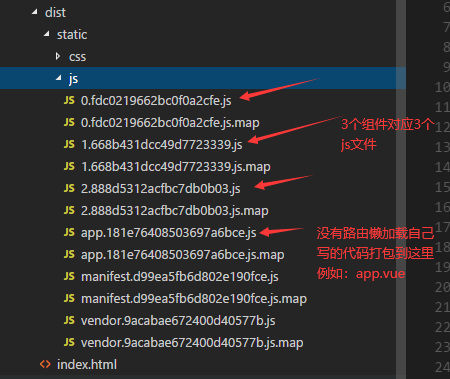
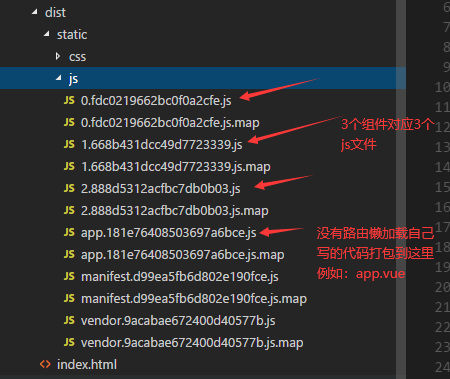
打包后的目录结构

在没有使用路由懒加载时,脚手架默认打包后的文件目录

从上面的目录结构看到,我们自己写的所有js代码都会放到app.js文件里,如果我们的组件很多,打包后的代码都放到app.js的代码非常大,一次从静态资源服务器请求下来需要花费一定的时间,容易出现电脑短暂空白现象。
如何避免这种情况呢?
使用路由懒加载----->把不同的路由对用的组件打包成一个个js文件,当路由被访问到的时候才去服务器加载对应的组件。

打包后的目录结构