- 所有WPF布局窗口都派生自System.WIndows.Controls.Panel抽象类的面板。
- 不能在布局容器中放置字符串内容,而是需要一个继承自UIElement的类对字符串进行包装,如TextBlock或Label类。
- 布局过程
WPF布局包含两个阶段:一个测量(measure)阶段和一个排列(arrange)阶段。在测量阶段,窗口遍历所有子元素,并询问子元素它们所期望的尺寸。在排列阶段,窗口在合适的位置放置子元素。 - ActualHeight属性和ActualWidth属性:在某些情况下,可能希望使用代码检查窗口中某个元素的尺寸,这时使用Height和Width是没有用的,因为这两个属性是所期望的尺寸设置,可能和实际的渲染尺寸不同,在理想情况下,应当让元素的尺寸适应它们的内容,所以不要设置Height和Width属性,但是可以通过读取ActualHeight属性和ActualWidth属性得到用于渲染元素的实际尺寸。
- 自动改变窗口大小
为了能使窗口自动改变大小,需要删除Height属性和Width属性,并将Window.SizeToContent属性设置为WidthAndHeight。这时窗口就会调整自身的尺寸,从而足以容纳所包含的内容。通过将SizeToContent属性设置为Width或Height,还可以使窗口只在一个方向上改变自身的尺寸。 - Border控件
Border控件只包含一段嵌套内容(通常是布局面板),并且为其添加背景或在其周围添加边框。Border是一个装饰元素,装饰元素是特定类型的元素,通常用于在一个对象的周围添加某些种类的图形装饰。所有的装饰元素都继承自System.Windows.Controls.Decorator类。大多数装饰元素都被设计用于特定的控件,如Button控件使用ButtonChrome装饰元素,以获取其特有的圆角和阴影背景效果。而ListBox控件使用ListBoxChrome装饰元素,还有两个更通用的装饰元素:在此讨论的Border元素及ViewBox元素。 - Visibility
Visibility属性是UIElement基类的一部分,因此放置在WPF窗口中的任何内容都支持该属性,该属性有三个值:
Visible:元素在窗口中正常显示。 Collapsed:元素不显示,也不占用任何空间。 Hidden:元素不显示,但是仍然为它保留空间。 - StackPanel
该面板简单地在单行或单列中以堆栈形式放置其子元素。默认情况下,StackPanel面板自上而下排列元素,通过设置Orientation属性,StackPanel可用于水平地排列元素:
<StackPanel Orientation="Horizontal" /> - WrapPanel
该面板在可能的空间中,一次以一行或一列的方式布置控件,通过设置Orientation属性来控制内容的排列方式。它和StackPanel一样,它实际上主要用来控制用户界面中一小部分的布局细节,并非用于控制整个窗口布局。它是唯一一个不能通过灵活使用Grid面板代替的控件。 - DockPanel
子元素选择停靠的边是通过DockPane提供的附加属性,该属性可以被设置为Left、Right、Top、Bottom,要使最后一个元素占满剩余的所有空间,可以把DockPanel的 LastChildFill 属性设置为true. - Grid 它的行列的高和宽是GridLength类型的。
Grid面板支持三种设置尺寸的方式:
1) 绝对设置尺寸方式:如 <RowDefinition Height="100" />
2) 自动设置尺寸方式:每行或每列的尺寸刚好满足需要。如 <RowDefinition Height="Auto" />
3) 按比例设置尺寸方式:空间被按比例地分割到一组行和列中。如 <RowDefinition Height="*" />
布局舍入:将布局窗口的UseLayoutRounding属性设置为 true 来进行布局舍入,它保证布局窗口中的所有内容被对齐到最近的像素边界,从而消除所有模糊的问题。
GridSplitter类(分割条),它是Grid面板的一个特性,通过为Grid面板添加一个GridSplitter对象,用户就要以改变行和列的尺寸。 要成功创建GridSplitter,务必为 VerticalAlignment,HorizontalAlignment及Width(或Height)提供相应的属性值。
GridSplitter的ShowsPreview属性:若设置为false,当拖动分割线时,会立即改变列或行的尺寸。若设置为true,当拖动分割线时,就会看到一个灰色的阴影跟随鼠标指针,以显示将在何处进行分割,且直到释放了鼠标键之后列或行的尺寸才会改变。如果分割线获取了焦点,还可以使用箭头键改变相应的尺寸。
GridSplitter的DragIncrement属性:它控制分割线以多大的幅度进行移动,默认为1个单位。
 View Code
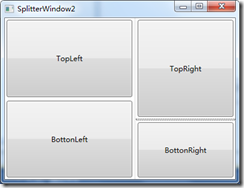
View Code1 <Window x:Class="WpfApplication1.SplitterWindow2" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 Title="SplitterWindow2" Height="300" Width="300"> 5 <Grid> 6 <Grid.ColumnDefinitions> 7 <ColumnDefinition MinWidth="50" /> 8 <ColumnDefinition Width="Auto" /> 9 <ColumnDefinition MinWidth="50" /> 10 </Grid.ColumnDefinitions> 11 <Grid Grid.Column="0"> 12 <Grid.RowDefinitions> 13 <RowDefinition /> 14 <RowDefinition /> 15 </Grid.RowDefinitions> 16 <Button Grid.Row="0" Margin="3" >TopLeft</Button> 17 <Button Grid.Row="1" Margin="3" >BottonLeft</Button> 18 </Grid> 19 <GridSplitter Grid.Column="1" Width="3" HorizontalAlignment="Center" ShowsPreview="True" /> 20 <Grid Grid.Column="2"> 21 <Grid.RowDefinitions> 22 <RowDefinition MinHeight="50" /> 23 <RowDefinition Height="Auto" /> 24 <RowDefinition MinHeight="50" /> 25 </Grid.RowDefinitions> 26 <Button Grid.Row="0" Margin="3" >TopRight</Button> 27 <Button Grid.Row="2" Margin="3" >BottonRight</Button> 28 <GridSplitter Grid.Row="1" Height="3" HorizontalAlignment="Stretch" VerticalAlignment="Center" ShowsPreview="False" /> 29 </Grid> 30 </Grid> 31 </Window>

共享尺寸组:Grid可以明确的按比例确定行和列的尺寸,或根据其子元素的尺寸确定行和列的尺寸,还有另一种确定行和列的尺寸的方法:和其它行和列的尺寸相匹配。这是通过共享尺寸组的特性来实现的。通过设置两行或两列的SharedSizeGroup属性为相同的字符串属性值标记为同一组来达到共享尺寸的目的。还有为了共享一个组,需要在包含具有共享列的Grid对象的容器中,在包含Grid对象之前明确的将Grid.IsSharedSizeScope附加属性设置为true. - UniformGrid
UniformGrid通过设置Rows和Columns属性来确定几行几列,它均分可用空间使每个单元格具有相同的尺寸,最后元素根据其定义的顺序被放置到适当的单元格中,在UniformGrid中没有Row和Column附加属性,也没有空白单元格。它是一个特殊的不常用的布局容器,主要用于在一个规则网格中快速的布局元素。 - Canvas
它允许使用精确的坐标放置元素,它是最轻量级的布局容器,这是因为它没有包含任何复杂的布局逻辑,以改变其子元素的尺寸,它提供了Left,Top,Right,Bottom附加属性来设置子元素与Canvas容器边界之间的距离。
通过设置它的ClipToBounds属性来决定在子元素被拉伸而超出Canvas面板的边界时是否进行剪裁。它其它布局窗口总是剪裁它们的子元素以适应其尺寸,而不考虑ClipToBounds的设置。
通过设置子元素的ZIndex属性的值来改变子元素在Canvas中的层次级别。 - InkCanvas
InkCanvas类派生自 FrameworkElement类,它的主要目的是用于接收手写笔输入。它包含两个子内容集合,一个是Children集合,它保存任意元素,就像Canvas面板一样,第个子元素可能根据Left、Top、Right、Bottom属性进行定位。另一个是Strokes集合,它保存System.Windows.Ink.Stroke对象,该对象表示用户在InkCanvas元素上绘制的图形输入,用户绘制的每条直线或曲线都变成了一个独立的Stroke对象。
根据InkCanvas.EditingMode属性设置的值,可以使用不同的方式使用InkCanvas元素:
Ink:InkCanvas元素允许用户绘制批注。这是默认模式,当用户使用鼠标或手写笔绘图时,会绘制一个笔画。
GestureOnly:InkCanvas元素不允许用户绘制笔画批注,但是会关注由System.Windows.Ink.ApplicationGesture枚举预先定义的姿势。
InkAndGesture:InkCanvas元素允许用户绘制批注,而且可能识别预先定义的姿势。
EraseByStroke:当单击笔画时,InkCanvas元素会擦除笔画。
EraseByPoint:当单击笔画时,InkCanvas元素会擦除笔画中被单击的部分。
Select:InkCanvas元素允许用户选择保存在Children集合中的元素,一旦选择了一个元素,就可以移动该元素、改变其尺寸或删除该元素。
None:InkCanvas忽略鼠标和手写笔输入。
