之前做了一个“SharePoint 2013 日历根据Category显示不同颜色”,然后大家留言说为什么不用SharePoint自带的日历重叠功能,所以自己尝试一下这个功能,和之前的博客进行一下对比。
1、创建一个新的日历,如下图:
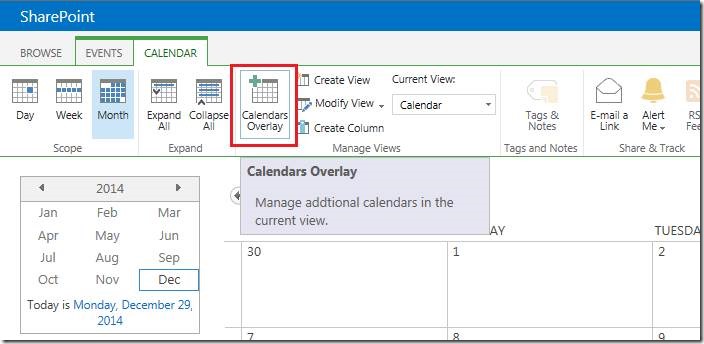
2、在Ribbon菜单上,Calendar选项卡中,找到Calendar Overlay,如下图:
3、点击Calendar Overlay,进入Settings,如下图:
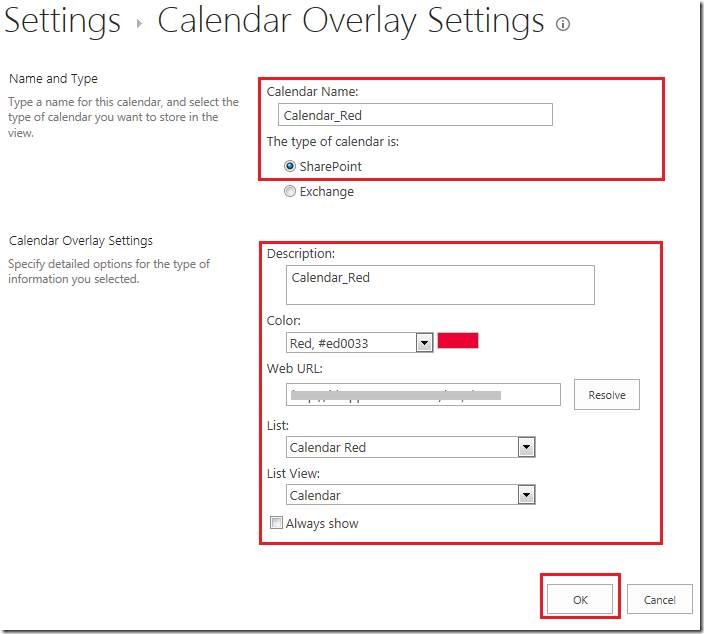
4、点击New Calendar,设置Calendar Overlay,点击Resolve,选择一个我们提前创建好的Calendar类型列表,名字叫做Calendar Red,如下图:
5、设置完毕后,点击OK,然后完成后进入如下界面:
6、在Calendar Red列表里添加一条测试数据,如下图:
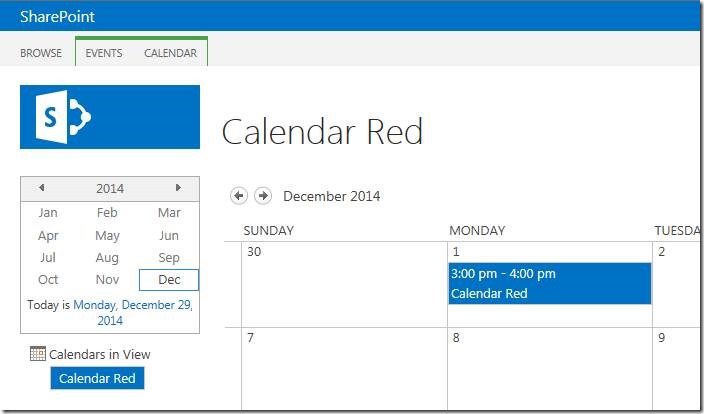
7、回到我们之前的日历重叠视图,如下图:
优点
操作简便,可以利用SharePoint设置完成一个日历视图,显示多个颜色;
缺点
颜色选择比较少,尝试JQuery去修改也不是很方便,Class或者ID不是特别容易区分;会需要多个日历一起配置,如果需要在All Event里面进行搜索,需要分别去每个Calendar去搜索,不方便集成;
总结
因为之前自己做日历根据字段不同值显示不同颜色时,有人提议用日历重叠功能,所以自己尝试一下,和之前的博客进行对比一下;我觉得,各有优缺点,看需求而定吧。
好了,就到这里,休息,休息一下。。。
参考
SharePoint 2013 日历根据Category显示不同颜色
http://www.cnblogs.com/jianyus/p/4156197.html