本文介绍下node通过session保存登录状态
(1)需求分析
1、登录成功后下拉框显示当前登录用户:xxx;2、隐藏登录和注册按钮。这里便需要用到session
***注意***:
默认session存储数据是内存存储,服务器一旦重启就会丢失,真正生产环境会把session进行持久化存储。不会因为服务端重启导致session数据丢失
例如结合插件将session数据存储到MongoDB数据库

关于cookie和session详见文章node之cookie和session对比.接下来在Express框架基础上使用session,但由于express没有封装session,所以需要下载第三方包(类似于body-parser中间件)。
PHP的话内置了session和cookie,以及body-parser,所以无需和node开发一样下载第三方依赖...

(2)步骤

我们可以去npmjs.com官网搜索使用demo,这里我们选择第一个

进入后便有具体使用步骤
1、安装

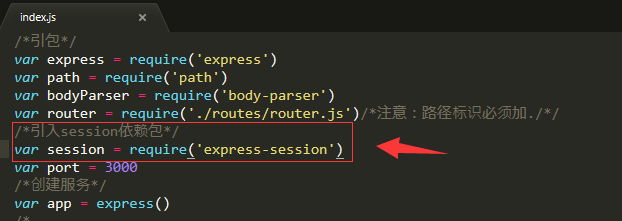
2、配置(index.js入口文件配置)

注意:express-session的配置,一定要放到挂载路由到服务实例app.use(router)之前

3、使用(router.js使用)

接下来开始使用,在登录成功时添加session,如下所示

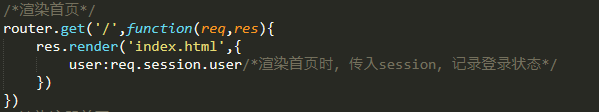
当登录成功后,页面会重定向到首页,所以这里在首页渲染处做下验证

当用户登录成功后跳转到首页,此时服务端输出如下

此时便可以知道session已经记录了登录状态,此时便可以刷新页面
***输出结果为true表示:服务端已经记录了登录状态(超时储物柜已经存储)***
***接下来还需要一把钥匙cookie(小票二维码),可以查看客户端cookie存储***
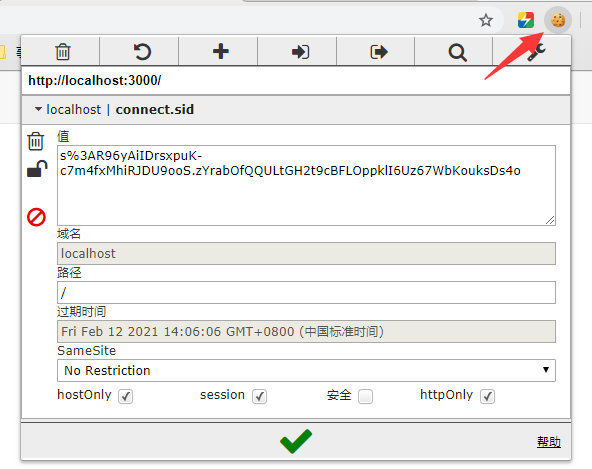
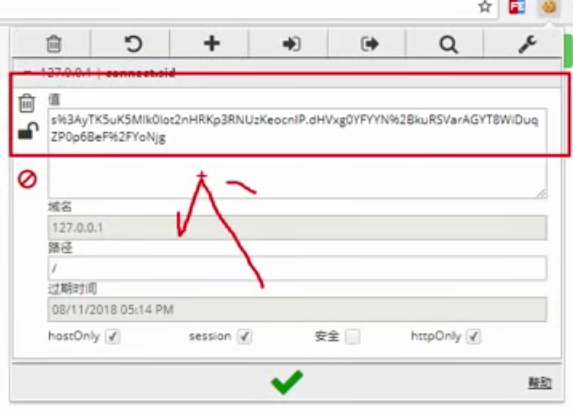
此时可以结合cookie可视化工具来操作,详情参见cookie可视化操作工具---EditThisCookie.

这便是服务器给的那把钥匙cookie,且具有唯一性。如果将其删除,则会丢失登录状态

此时再次刷新页面,服务端输出如下“undefined”,此时便会丢失登录状态。例如京东、淘宝、GitHub等,当你登录成功后,删除客户端cookie时,便会丢失本网站的登录状态,立即退出。详见文章cookie可视化操作工具---EditThisCookie.

(3)过期时间
当然,session也涉及过期时间,与cookie有关系。cookie过期了,session也就过期了
因为cookie过期了,小票也就过期了,小票二维码丢失即钥匙丢失,session即储物柜也就对应不上了。
接下来利用session编写操作页面

(4)开发代码实现
真正实际开发一般也不会记录loginStatus:true,一般直接记录登录用户信息,如下所示

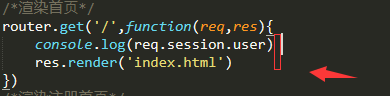
接下来登录成功后,可以在渲染首页时,便会在服务端输出user


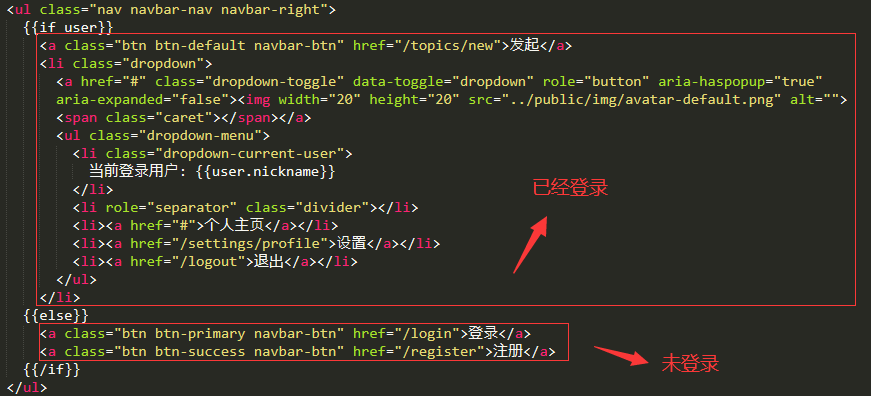
接下来开始结合html页面,实现开始的需求


测试如下
1、首先进行登录

2、登录成功后导航如下所示

登录成功后,没有了登录和注册按钮,只有发起按钮和用户下拉列表。
接下来删除cookie,清除客户端的用户登录状态

删除后再次刷新页面,便会看到退出来登录状态... ...,此时导航栏只有注册登录按钮

(5)相关补充
接下来介绍下express-session配置项

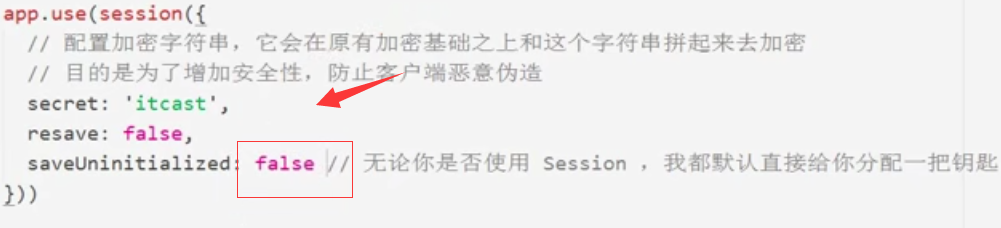
1、secret译为秘密
这里需要了解md5巩固加密,即在原始密码基础上,为了避免有人拿着二次加密的密码进行比对,我们可以在加密密码时加入不规则字符,将加密字符复杂化,增加安全性

即便有人拿到了密码二次加密进行比对,但不知道随机字符,也是无法破解。
同理这里的secret秘密选项目的也是随机字符,增加安全性
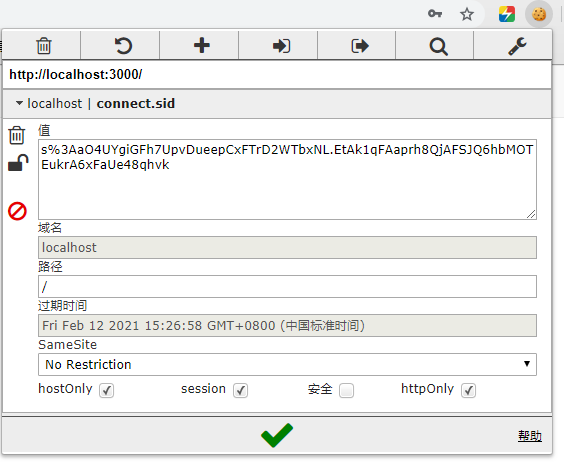
服务端session对应客户端cookie,每次登陆成功,都会自动为客户端分配一个sessionid,如下所示就是一个加密字符串


2、resave译为重新保存
3、saveUninitialized译为保存未初始化
无论你是否使用session,都默认给你分配一把钥匙
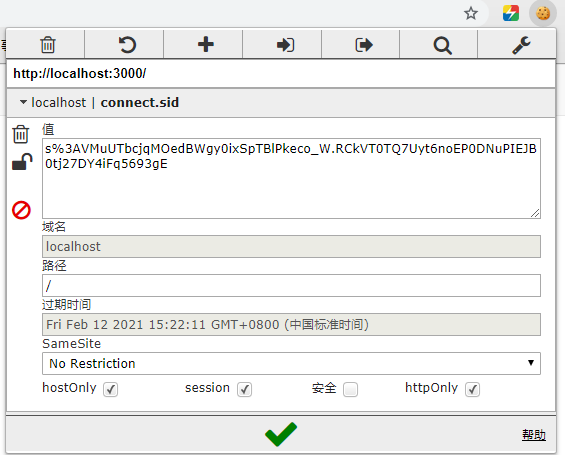
测试如下,当前是未登录状态

cookie内容如下

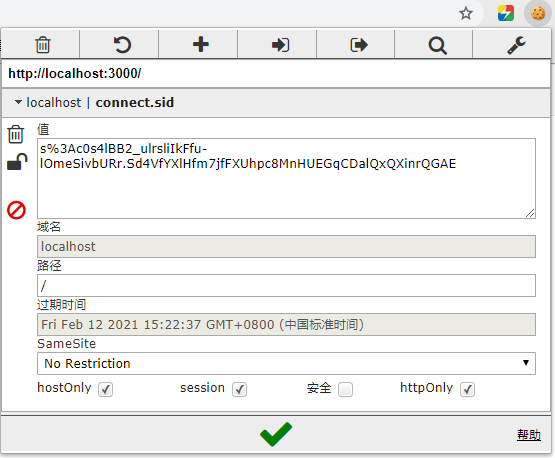
接下来清除cookie,再次刷新页面。便会发现又生成了一条,且和之前不一样

接下来将其改为false,即真正用到session数据时,客户端再随机生成钥匙,修改代码如下

此时再次刷新页面,查看cookie数据便会发现没有随机分配钥匙

接着测试,当需要session保存数据状态时才需要,那么我们代码里设计的是登录成功保存登录状态,接着做下登录测试

登录成功后便会发现随机分配了钥匙

此时服务端存储了session数据,记录了登录状态
并且给客户端分配了一把钥匙cookie
(6)session默认存储在服务缓存区
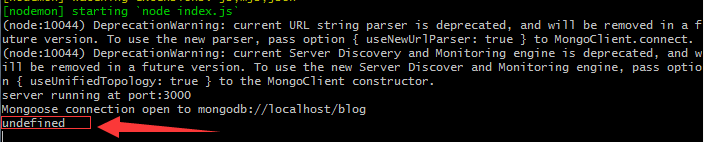
注意:session默认是在缓存里存储,服务器一旦重启,便再也访问不到了
所以接下来在代码里加个空格,因为是nodemon启动方式,所以当保存代码时,服务器便会刷新重启,如下所示


此时便会发现session为undefined
如果想解决该问题,可以做持久化session存储,之后介绍
(7)小结


.