CSS简史

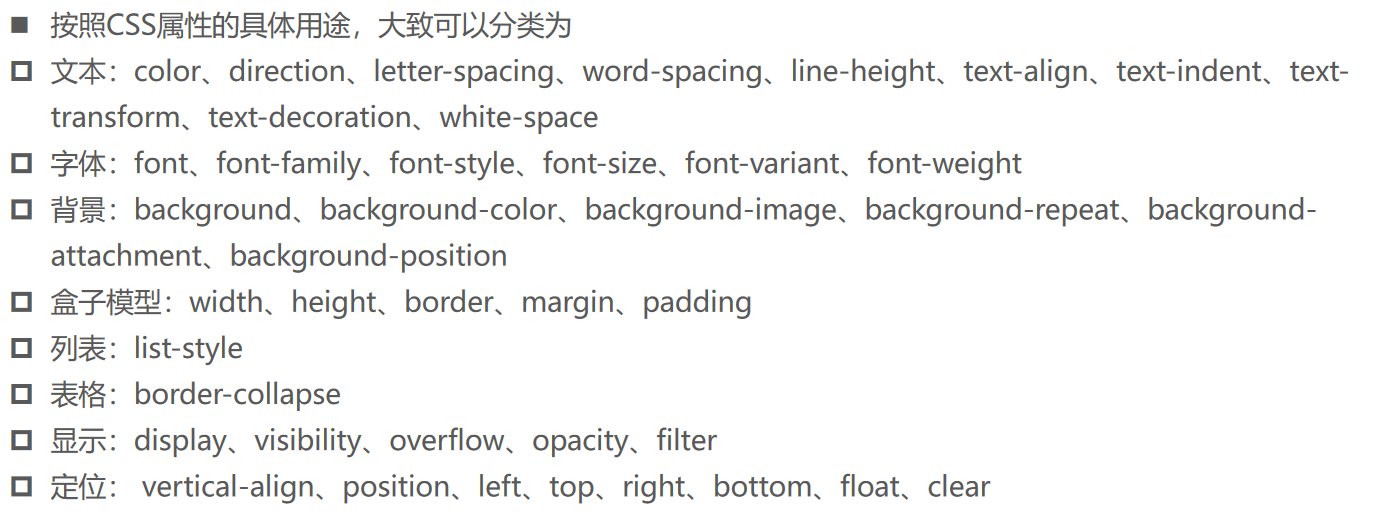
常用CSS属性

CSS官方文档
官方文档地址
https://www.w3.org/standards/techs/css
https://www.w3.org/TR/CSS22/
https://www.w3.org/TR/CSS22/propidx.html
https://developer.mozilla.org/zh-CN/docs/Web/CSS
由于浏览器版本、CSS版本等问题,有些CSS属性是无法使用的
可以到https://caniuse.com/查询CSS属性的可用性
如何将CSS样式应用到元素上?

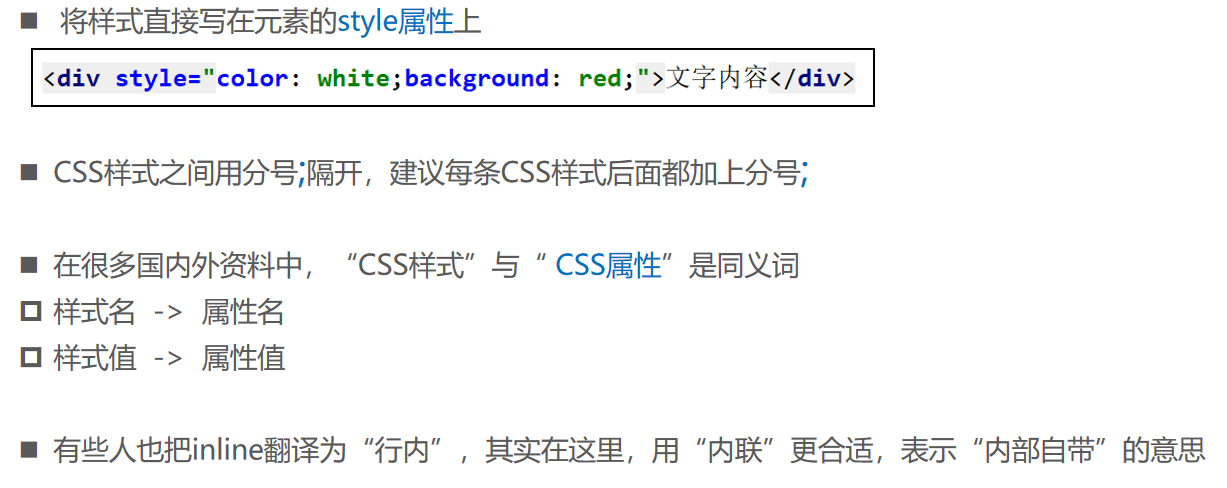
内联样式(inline style)

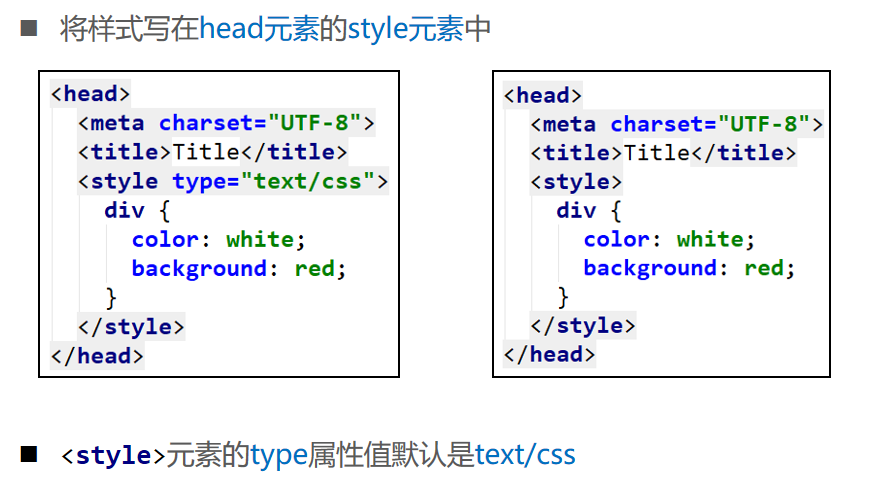
文档样式表(document style sheet)

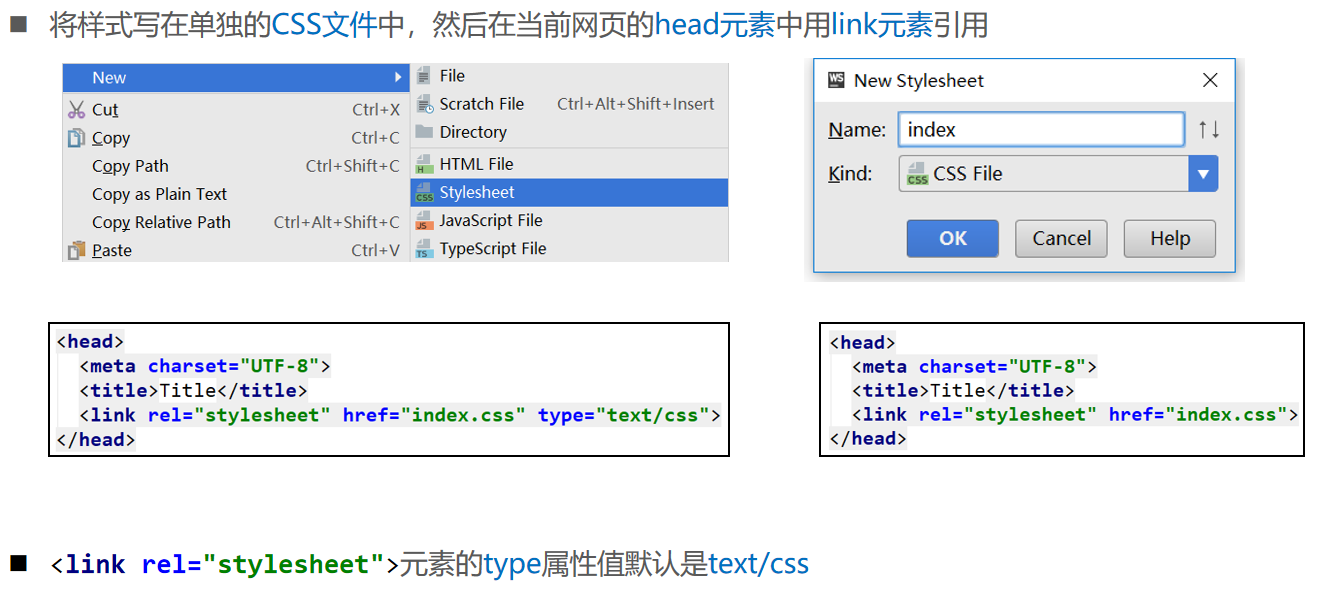
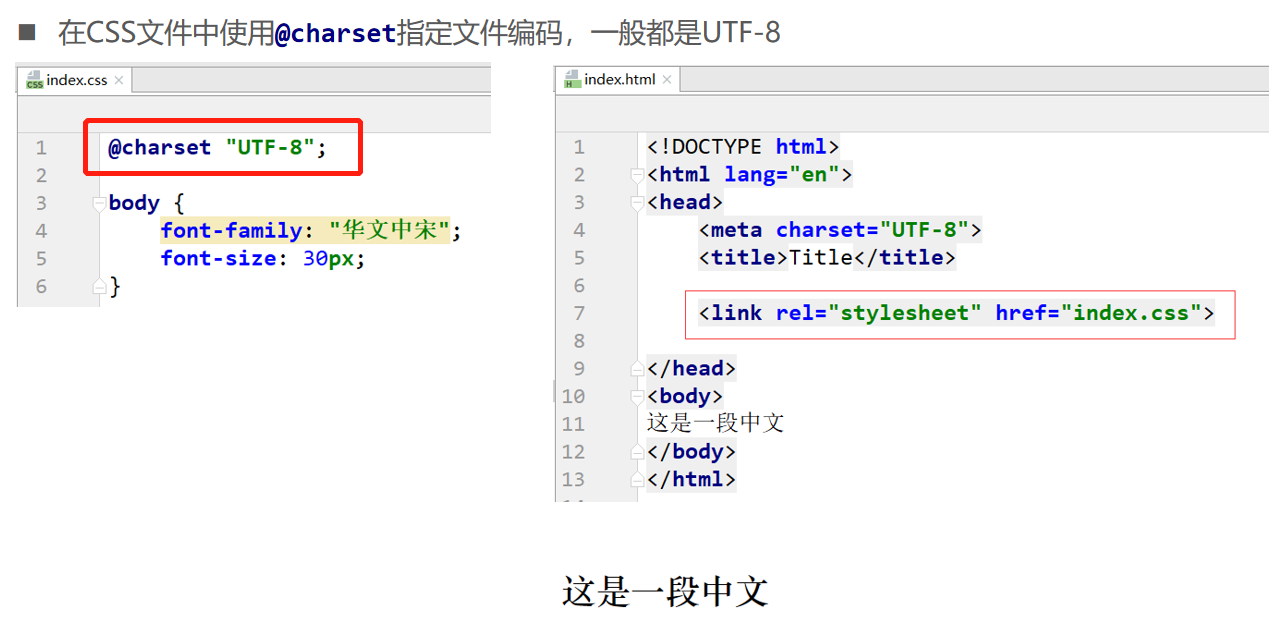
外部样式表


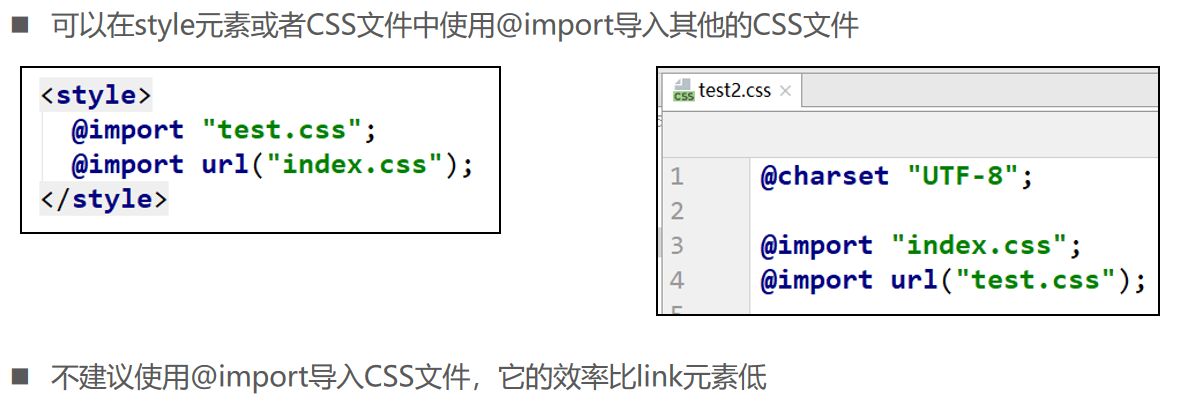
@import

03_css引入_外部样式表.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- link引入样式: rel="stylesheet" -->
<!-- 1.使用link引入 -->
<!-- <link rel="stylesheet" href="./css/base.css">
<link rel="stylesheet" href="./css/style.css"> -->
<!-- 2.style -> @import -->
<style>
/* @import url(./css/base.css); */
@import url(./css/style.css);
</style>
</head>
<body>
<!-- 外部样式表: external style sheet -->
<h1>网页的标题</h1>
<p>网页的段落内容</p>
<a href="#">百度一下</a>
<div>呵呵呵呵</div>
</body>
</html>
style.css
/* 指定css文件的编码 */
@charset "utf-8";
@import url('./base.css');
/* 单个选中h1元素 */
h1 {
font-size: 50px;
}
div {
font-size: 20px;
color: white;
background-color: red;
}
/* 并集选择器 */
h1,
p,
a {
color: red;
}
/* 类选择器 */
.red {
color: red;
/* font-family: "华文宋体"; */
}